Meracie komponenty
| Jazyk EN SK | Navigácia | Android projekty -> Meracie komponenty -> MeasureDemo |
| Názov | MeasureComponents (info.kiwiki.measurelib) |
| Typ | knižnica |
| Verzia | 1.1 |
| Platforma | Android |
| Opis | Knižnica s grafickými komponentami pre priemyselné aplikácie |
| Stiahnuť | measlib.jar |
| Autor | Juraj Ďuďák (Redaktor:Juraj) |
Obsah
Obsah knižnice
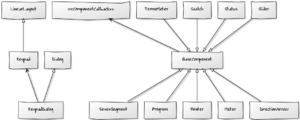
Balíček MeasureComponents je knižnica vizuálnych kompontov pre vývoj aplikácií na platforme Android. Knižnica poskytuje nasledovné vizuálne komponenty:
- DirectionArrow - pre vizualizáciu smeru (napr. smer vetra, kompas)
- Keypad - jednoduché zadávanie číselných hodnôt
- Meter - ručičkový merací prístroj
- Pointer - ukazovateľ trendu, vhodný pre zobrazovanie hodnoty derivácie
- Progress - komponenty podobný progessbaru
- SevenSegment - 7 segmentový displej s voliteľným nastavením počtu zobrazovaných číslic
- Slider - horizontálny posuvník
- Status - vizuálny stavový indikátor
- Switch - prepínač zap/vyp
- TermoMeter - vizuálne reprezentuje hodnotu vo forme vertikálneho stĺpca. Vhodný pre zobrazenie teploty
- Text - prosté zobrazenie hodnoty ako textu s možnosťou interaktívneho zadávania hodnoty pomocou komponentu KeypadDialog
 K dispozícii je aplikácia, ktorá ukazuje možnosti knižnice info.kiwiki.measurelib. Podobný opis, náhľady a videoukážka je na stránke measureDemo.
K dispozícii je aplikácia, ktorá ukazuje možnosti knižnice info.kiwiki.measurelib. Podobný opis, náhľady a videoukážka je na stránke measureDemo.
Na stiahnutie
pripravuje sa...
Podrobný opis knižnice
Platforma
- Minimálna verzia Android API: 8 (FroYo)
- Od verzie API 11 (Honeycomb) je zmena hodnoty komponentov animovaná
Spoločné vlastnosti všetkých komponentov
Každý komponent obsahuje nadpis, doplňujúci text a samotné grafické znázornenie. Každý komponent graficky znázorňuje určitú číselnú hodnotu, ktorá je obmedzené spodnou (minimum) a hornou (maximum) hranicou. V tejto škále je hodnota rozdelené na časti: záporná hodnota, normálna hodnota, upozornenie a kritická hodnota. Všetkým grafickým komponentom možno meniť farebné podanie v 4 pripravených témach: štýl android, tmavý štýl, pastelový štýl a zeleno-žltý štýl.
Trieda MeraciKomponent
Vlastnosť: label
Vlastnosť label definuje názov komponentu. Zvyčajne je názov zobrazený v hornej časti komponentu. Veľkosť názvu je úmerná veľkosti komponentu.
Metódy:
setlabel
Komponentu nastaví text, ktorý bude zobrazený ako názov komponentu. Ak je názov komponentu dlhší ako rozmer komponentu, názov sa skráti.
public void setLabel(String l)
getLabel
Vráti názov komponentu.
public String getLabel()
Vlastnosť: label2
Vlastnosť label2 definuje dodatočný text. Vhodné použitie je pre zobrazenie veličiny, ktorá sa v komponente zobrazuje. Veľkosť a umiestnenie dodatočného textuje úmerné veľkosti a formátu komponentu
Metódy:
setLabel2, getLabel2
public void setLabel2(String l)
public String getLabel2()
Vlastnosť: value
Vlastnosť value reprezentuje zobrazovanú hodnotu. Hodnota sa môže pohybovať v rozmedzí od min do max.
Metódy:
setValue, getValue
public void setValue(double v)
public double getValue()
Vlastnosti: minimum, maximum
Tieto vlastnosti určujú rozsah zobrazovaných hodnôt.
Metódy:
setMin, setMax, getMin, getMax
public void setMin(double m)
public void setMax(double m)
public double getMin()
public double getMax()
Vlastnosti: warning, alert
Tieto vlastnosti určujú rozsah zobrazovaných hodnôt.
Metódy:
setWarning, setWarningPercent, setAlert, setAlertPercent
Pomocou týchto metód sa dá nastaviť hodnota warning/alert priamym zadaním hodnoty, pričom pre nastavovanú hodnotu e musí platiť minimum < e < maximum alebo zadaním percentuálnej hodnoty z maxima rozsahu.
public void setMin(double m)
public void setMax(double m)
public double getMin()
public double getMax()
Vlastnosť: colorTheme
Táto vlastnosť určuje farebný štýl komponentu
Metódy:
setColorTheme
Vlastnosť colorTheme môže nadobúdať hodnotu z množiny:
- ComponentStyle.THEME_ANDROID
- ComponentStyle.THEME_DARK
- ComponentStyle.THEME_PASTEL
- ComponentStyle.THEME_CITRUS
public void setColorTheme(int colorTheme)
Vlastnosť: valueChanged
Vlastnosť valueChanged je inštanciou rozhrania ComponentCallback a je použité pre notifikaciu zmeny hodnoty komponentu. Metóda callback sa spustí, ak sa zmení hodnota komponentu.
Použitie spätného volania:
// komponent je instancia triedy MeraciKomponent alebo jeho potomka
komponent.callback = new ComponentCallback(){
public void OnValueChanged(double value) {
// nejaka akcia, napr ovladanie ineho komponentu
}
};