Graphs for Android: Rozdiel medzi revíziami
d |
|||
| (7 medziľahlých úprav od rovnakého používateľa nie je zobrazených.) | |||
| Riadok 1: | Riadok 1: | ||
{{navigacia_projekty|{{PAGENAME}}|GraphDemo}} | {{navigacia_projekty|{{PAGENAME}}|GraphDemo}} | ||
{{Šablóna:Graphs for Android obsah}} | {{Šablóna:Graphs for Android obsah}} | ||
| − | {| class=" | + | <div itemscope itemtype="http://schema.org/SoftwareApplication"> |
| − | | | + | {| class="prettytable" |
| + | | Názov || <span itemprop="name">GraphLib (info.kiwiki.graphlib)</span> | ||
|- | |- | ||
| − | | | + | | Verzia || <span itemprop="version">1</span> |
|- | |- | ||
| − | | | + | | Typ || <span itemprop="applicationCategory">Knižnica</span> |
|- | |- | ||
| − | | | + | | Platforma || <span itemprop="operatingSystem">Android</span> |
|- | |- | ||
| − | | | + | | Opis || <span itemprop="description">Knižnica s komponentami pre zobrazenie grafov</span> |
| + | |- | ||
| + | | Autor || <span itemprop="author" itemscope itemtype="http://schema.org/Person"><span itemprop="name">Juraj Ďuďák</span> ([[Redaktor:Juraj]])</span> | ||
| + | |- | ||
| + | | Stiahnuť || [http://www.kiwiki.info/files/android/graphlibrary.jar graphlib.jar] | ||
|} | |} | ||
| + | </div> | ||
==Obsah knižnice== | ==Obsah knižnice== | ||
| Riadok 19: | Riadok 25: | ||
*stĺpcový graf, | *stĺpcový graf, | ||
*tabuľka (reprezentácia dát vo forme tabuľky). | *tabuľka (reprezentácia dát vo forme tabuľky). | ||
| + | ===Funkcionalita=== | ||
| + | * Automatické alebo manuálne určenie mierky osi y | ||
| + | * Dostupné 4 vizuálne štýly | ||
| + | * V aktuálnej verzii obsahujú grafy 1 os y | ||
| + | * Zväčšovanie a zmenšovanie grafov pomocou známych giest (2 prsty vzďaľujúce a približijúce sa navzájom) | ||
| + | * Posun grafu pomocou ťahania (1 prst ťahá obraz) | ||
| + | * Zresetovanie do pôvodných hraníc (3 prsty položené na displej) | ||
| + | |||
| + | {| | ||
| + | | [[Súbor:Graph for android zoomin.png]] | ||
| + | | [[Súbor:Graph for android zoomout.png]] | ||
| + | |- | ||
| + | |Gesto pre zväčšenie grafu | ||
| + | |Gesto pre zmenšenie grafu | ||
| + | |- | ||
| + | |[[Súbor:Graph for android reset.png]] | ||
| + | |[[Súbor:Graph for android translate.png]] | ||
| + | |- | ||
| + | |Gesto pre obnovenie pôvodných rozmerov | ||
| + | |Gesto pre posun grafu | ||
| + | |} | ||
| + | |||
==Podrobný obsah knižnice== | ==Podrobný obsah knižnice== | ||
| Riadok 30: | Riadok 58: | ||
Každý graf obsahuje nadpis, osi x a y, ktorým možno priradiť označenie a samotné grafické znázornenie grafu. Pri znázornení viacerých dátových radov (kriviek v grafe) sú tieto farebne odlíšené podľa zvolenej grafickej témy. K dispozícii sú 4 témy: téma android, tmavá téma, pastelová téma a zeleno-žltá téma. | Každý graf obsahuje nadpis, osi x a y, ktorým možno priradiť označenie a samotné grafické znázornenie grafu. Pri znázornení viacerých dátových radov (kriviek v grafe) sú tieto farebne odlíšené podľa zvolenej grafickej témy. K dispozícii sú 4 témy: téma android, tmavá téma, pastelová téma a zeleno-žltá téma. | ||
| + | |||
| + | '''Ukážka použitia grafu''' | ||
| + | |||
| + | <source lang="java"> | ||
| + | GraphXY graf | ||
| + | graf = (GraphXY) findViewById(R.id.graphXY1); | ||
| + | |||
| + | //datova struktura pre reprezentaciu dat | ||
| + | dt=new DataTable(); | ||
| + | // pridanie 1. datovej rady | ||
| + | dt.addDataSet("teplota"); | ||
| + | dt.addDataY(5); | ||
| + | dt.addDataY(6); | ||
| + | dt.addDataY(5); | ||
| + | dt.addDataY(7); | ||
| + | |||
| + | //data pre os x | ||
| + | dt.addDataX(1); | ||
| + | dt.addDataX(3); | ||
| + | dt.addDataX(5); | ||
| + | dt.addDataX(6); | ||
| + | dt.addDataX(8); | ||
| + | |||
| + | //priradenie dat ku grafu | ||
| + | graf.addDataTable(dt); | ||
| + | graf.setXlabel("Cas [s]"); | ||
| + | graf.setYlabel("Teplota [C]"); | ||
| + | graf.setTitle("Pribeh teploty"); | ||
| + | </source> | ||
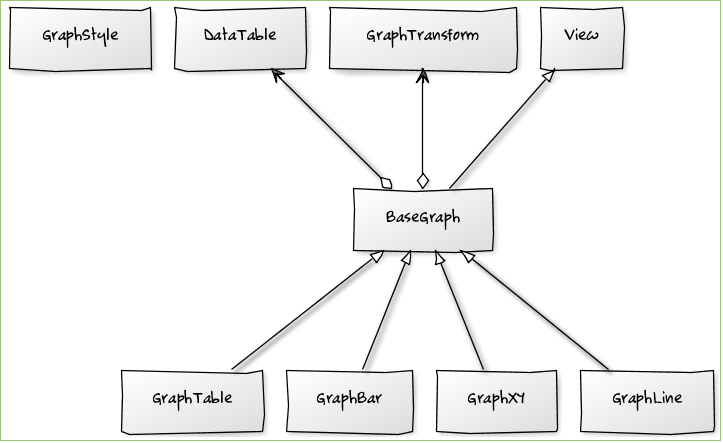
[[Súbor:Graplib class diagram.png|stred|rám|Diagram tried graplib]] | [[Súbor:Graplib class diagram.png|stred|rám|Diagram tried graplib]] | ||
| − | + | ==Trieda BaseGraph== | |
Základnou triedou je BaseGraph, ktorá zabezpečuje prácu s vykresľovanými dátami, prepočet zobrazovaných dát podľa definovanej mierky a vykreslenie napidsov, osí, popiskov osí a legendy. | Základnou triedou je BaseGraph, ktorá zabezpečuje prácu s vykresľovanými dátami, prepočet zobrazovaných dát podľa definovanej mierky a vykreslenie napidsov, osí, popiskov osí a legendy. | ||
| Riadok 40: | Riadok 97: | ||
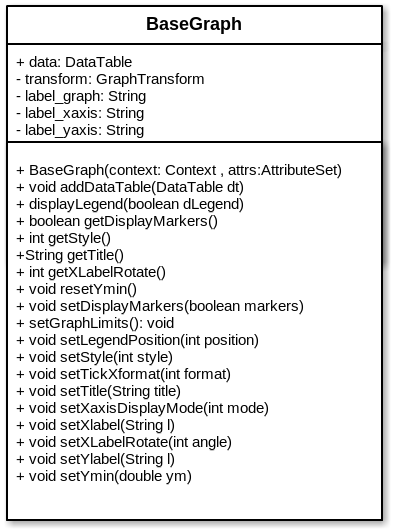
[[Súbor:Graplib class.png|stred|rám|Trieda BaseGraph]] | [[Súbor:Graplib class.png|stred|rám|Trieda BaseGraph]] | ||
| + | ===Verejné objekty=== | ||
| + | ;DataTable data: Objekt [[Graphs for Android:DataTable|DataTable]] pre reprezentáciu zobrazovaných dát. Tento objekt je nutné použiť pri všetkých typoch grafov pre uloženie zobrazovaných dát. | ||
| − | + | ===Statické konštanty=== | |
*Pre nastavenie zobrazenia legendy (parameter metódy setLegendPosition) | *Pre nastavenie zobrazenia legendy (parameter metódy setLegendPosition) | ||
**BaseGraph.LEGEND_TOP_LEFT | **BaseGraph.LEGEND_TOP_LEFT | ||
| Riadok 54: | Riadok 113: | ||
| − | + | ===Verejné medódy=== | |
'''addDataTable''' - priradí tabuľku dát, ktorá sa bude zobrazovať. Objekt dt (DataTable) musí byť vytvorený a musí obsahovať údaje pre zobrazenie. | '''addDataTable''' - priradí tabuľku dát, ktorá sa bude zobrazovať. Objekt dt (DataTable) musí byť vytvorený a musí obsahovať údaje pre zobrazenie. | ||
| Riadok 61: | Riadok 120: | ||
</source> | </source> | ||
| − | ''' | + | |
| + | '''displayLegend''' - určuje či sa zobrazí (dLegend=true) alebo nezobrazí (dLegend=false) legenda | ||
| + | <source lang="java"> | ||
| + | public void displayLegend(boolean dLegend) | ||
| + | </source> | ||
| + | |||
| + | |||
| + | '''getDisplayMarkers''' - vráti informáciu o tom, či budú v grafe zobrazené značky cez zobrazované body. | ||
| + | <source lang="java"> | ||
| + | public boolean getDisplayMarkers(){ | ||
| + | return this.display_markers; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | '''getStyle''' - Vráti štýl grafu ako konštantu | ||
| + | * GraphStyle.THEME_ANDROID | ||
| + | * GraphStyle.THEME_DARK | ||
| + | * GraphStyle.THEME_PASTEL | ||
| + | * GraphStyle.THEME_CITRUS | ||
| + | <source lang="java"> | ||
| + | public int getStyle(){} | ||
| + | </source> | ||
| + | |||
| + | |||
| + | '''getTitle''' - Vráti názov grafu | ||
<source lang="java"> | <source lang="java"> | ||
| − | public | + | public String getTitle() |
</source> | </source> | ||
| − | ''' | + | |
| + | '''getXLabelRotate''' - vráti natočenie popiskov na osi x. Výsledná hodnota je uhol v stupňoch a kladná hodnota natočenia je orientovaná proti smeru hodinových ručičiek. | ||
<source lang="java"> | <source lang="java"> | ||
| − | public | + | public int getXLabelRotate() |
</source> | </source> | ||
| − | ''' | + | |
| + | '''resetYmin''' - zruší manuálne nastavenie dolného limitu pre zobrazenie hodnôt na osi y. Po zavolaní tejto metódy sa dolná hranica grafu na osi y vypočíta automaticky podľa zobrazovaných hodnôt. | ||
<source lang="java"> | <source lang="java"> | ||
| − | public void | + | public void resetYmin() |
</source> | </source> | ||
| − | ''' | + | |
| + | '''setDisplayMarkers''' - uplatňuje sa pri čiarovom a XY grafe. Určuje sa, či sa vo vykresľovanej krivke, resp. lomenej čiare zobrazia značky daného bodu. | ||
<source lang="java"> | <source lang="java"> | ||
| − | public void | + | public void setDisplayMarkers(boolean markers) |
</source> | </source> | ||
| − | ''' | + | |
| + | '''setLegendPosition''' - Nastaví pozíciu legendy. Podrobnosti o parametre metódy sú v časti ''statické konštanty'' (trieda MaseGraph) | ||
<source lang="java"> | <source lang="java"> | ||
| − | public void | + | public void setLegendPosition(int position) |
</source> | </source> | ||
| + | |||
'''setStyle''' - nastaví vizuálny štýl pre zobrazenie grafu. Možné hodnoty parametra style sú: GraphStyle.THEME_ANDROID, GraphStyle.THEME_DARK, GraphStyle.THEME_PASTEL, GraphStyle.THEME_CITRUS | '''setStyle''' - nastaví vizuálny štýl pre zobrazenie grafu. Možné hodnoty parametra style sú: GraphStyle.THEME_ANDROID, GraphStyle.THEME_DARK, GraphStyle.THEME_PASTEL, GraphStyle.THEME_CITRUS | ||
| Riadok 91: | Riadok 179: | ||
</source> | </source> | ||
| − | ''' | + | |
| + | '''setTickXformat''' - Nastaví počet desatinných miesto pre zobrazenie hodnôt na ose x. | ||
| + | <source lang="java"> | ||
| + | public void setTickXformat(int format) | ||
| + | </source> | ||
| + | |||
| + | |||
| + | '''setTitle''' - nastaví nadpis grafu. | ||
| + | <source lang="java"> | ||
| + | public void setTitle(String title) | ||
| + | </source> | ||
| + | |||
| + | |||
| + | '''setXaxisDisplayMode''' - nastaví spôsob zobrazovania hodnôt na osi x. Pri pridávaní hodnôt pre os x do objektu DataTable je možnosť pridať okrem číslenej hodnoty aj textový popis. Toto sa hodí obzvlášť pri stĺpcových grafoch. Ak sa táto textová hodnota neuvedie, tak textový popis hodnoty je rovnaký ako hodnota. | ||
| + | |||
| + | Uvedením parametra BaseGraph.XAXIS_DISPLAY_NUM sa budú zobrazovať na osi x číselné hodnoty, pri uvedení konštanty BaseGraph.XAXIS_DISPLAY_STR sa zobrazia textová alternatíva. | ||
| + | <source lang="java"> | ||
| + | public void setXaxisDisplayMode(int mode) | ||
| + | </source> | ||
| + | |||
| + | |||
| + | '''setXlabel''' - nastaví názov osi x. | ||
| + | <source lang="java"> | ||
| + | public void setXlabel(String l) | ||
| + | </source> | ||
| + | |||
| + | |||
| + | '''setXLabelRotate''' - nastaví uhol natočenia popiskov pre os x. Prednastavená hodnota je 0. Uhol rastie proti smeru hodinových ručičiek. | ||
<source lang="java"> | <source lang="java"> | ||
| − | public void | + | public void setXLabelRotate(int angle) |
</source> | </source> | ||
| − | ''' | + | |
| + | '''setYlabel''' - nastaví názov osi y. | ||
<source lang="java"> | <source lang="java"> | ||
| − | public void | + | public void setYlabel(String l) |
</source> | </source> | ||
| − | ===Trieda | + | ==Trieda GraphStyle== |
| − | + | Trieda GraphStyle je trieda s konštantami (final) a definuje farby pre jednotlivé štýly. Trieda obsahuje 4 základné štýly pre zobrazenie grafov: GraphStyle.THEME_ANDROID, GraphStyle.THEME_DARK, GraphStyle.THEME_PASTEL a GraphStyle.THEME_CISTRUS | |
| − | + | ||
| − | + | ||
| − | + | ===Téma ANDROID=== | |
| − | + | {| style="background-color:#eeeeee; color:#121212" | |
| − | + | |Pozadie grafu | |
| + | |style="background-color:#eeeeee;width:300px"| | ||
| + | |- | ||
| + | |1. dátová rada | ||
| + | |style="background-color:#0099cc;width:300px"| | ||
| + | |- | ||
| + | |2. dátová rada | ||
| + | |style="background-color:#9933cc;width:300px"| | ||
| + | |- | ||
| + | |3. dátová rada | ||
| + | |style="background-color:#669900;width:300px"| | ||
| + | |- | ||
| + | |4. dátová rada | ||
| + | |style="background-color:#ff8800;width:300px"| | ||
| + | |- | ||
| + | |5. dátová rada | ||
| + | |style="background-color:#cc0000;width:300px"| | ||
| + | |} | ||
| + | |||
| + | |||
| + | ===Téma DARK=== | ||
| + | {| style="background-color:#151013; color:#ebebeb" | ||
| + | |Pozadie grafu | ||
| + | |style="background-color:#151013;width:300px"| | ||
| + | |- | ||
| + | |1. dátová rada | ||
| + | |style="background-color:#FFB752;width:300px"| | ||
| + | |- | ||
| + | |2. dátová rada | ||
| + | |style="background-color:#F9FF52;width:300px"| | ||
| + | |- | ||
| + | |3. dátová rada | ||
| + | |style="background-color:#7DFF52;width:300px"| | ||
| + | |- | ||
| + | |4. dátová rada | ||
| + | |style="background-color:#52FFF3;width:300px"| | ||
| + | |- | ||
| + | |5. dátová rada | ||
| + | |style="background-color:#FF52FF;width:300px"| | ||
| + | |} | ||
| − | |||
| + | ===Téma PASTEL=== | ||
| + | {| style="background-color:#FEF3F4; color:#101010" | ||
| + | |Pozadie grafu | ||
| + | |style="background-color:#FEF3F4;width:300px"| | ||
| + | |- | ||
| + | |1. dátová rada | ||
| + | |style="background-color:#453120;width:300px"| | ||
| + | |- | ||
| + | |2. dátová rada | ||
| + | |style="background-color:#FF5800;width:300px"| | ||
| + | |- | ||
| + | |3. dátová rada | ||
| + | |style="background-color:#BE9D3F;width:300px"| | ||
| + | |- | ||
| + | |4. dátová rada | ||
| + | |style="background-color:#6591DD;width:300px"| | ||
| + | |- | ||
| + | |5. dátová rada | ||
| + | |style="background-color:#BC8FA5;width:300px"| | ||
| + | |} | ||
| − | |||
| − | + | ===Téma CITRUS=== | |
| − | + | {| style="background-color:#E9F3EA; color:#16280A" | |
| − | + | |Pozadie grafu | |
| − | + | |style="background-color:#E9F3EA;width:300px"| | |
| − | + | |- | |
| − | + | |1. dátová rada | |
| − | + | |style="background-color:#DE8B30;width:300px"| | |
| − | + | |- | |
| − | + | |2. dátová rada | |
| − | + | |style="background-color:#F0BD1B;width:300px"| | |
| − | + | |- | |
| − | + | |3. dátová rada | |
| − | + | |style="background-color:#B8C538;width:300px"| | |
| − | + | |- | |
| − | + | |4. dátová rada | |
| − | + | |style="background-color:#71863D;width:300px"| | |
| − | + | |- | |
| − | + | |5. dátová rada | |
| + | |style="background-color:#16280A;width:300px"| | ||
| + | |} | ||
Aktuálna revízia z 20:31, 25. marec 2013
| Jazyk EN SK | Navigácia | Android projekty -> Graphs for Android -> GraphDemo |
| Názov | GraphLib (info.kiwiki.graphlib) |
| Verzia | 1 |
| Typ | Knižnica |
| Platforma | Android |
| Opis | Knižnica s komponentami pre zobrazenie grafov |
| Autor | Juraj Ďuďák (Redaktor:Juraj) |
| Stiahnuť | graphlib.jar |
Obsah
Obsah knižnice
Knižnica GraphLib obsahuje komponenty pre mobilnú platformu Android pre vizualizáciu grafov. Obsahuje najznámešie typy grafov ako sú:
- čiarový graf,
- XY graf,
- stĺpcový graf,
- tabuľka (reprezentácia dát vo forme tabuľky).
Funkcionalita
- Automatické alebo manuálne určenie mierky osi y
- Dostupné 4 vizuálne štýly
- V aktuálnej verzii obsahujú grafy 1 os y
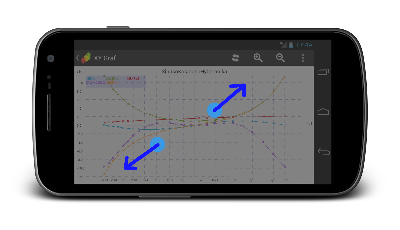
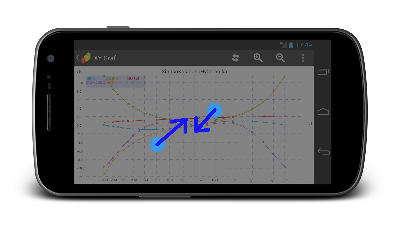
- Zväčšovanie a zmenšovanie grafov pomocou známych giest (2 prsty vzďaľujúce a približijúce sa navzájom)
- Posun grafu pomocou ťahania (1 prst ťahá obraz)
- Zresetovanie do pôvodných hraníc (3 prsty položené na displej)

|

|
| Gesto pre zväčšenie grafu | Gesto pre zmenšenie grafu |

|

|
| Gesto pre obnovenie pôvodných rozmerov | Gesto pre posun grafu |
Podrobný obsah knižnice
Platforma
- Minimálna verzia Android API: 8 (FroYo)
Spoločné vlastnosti všetkých komponentov
Každý graf obsahuje nadpis, osi x a y, ktorým možno priradiť označenie a samotné grafické znázornenie grafu. Pri znázornení viacerých dátových radov (kriviek v grafe) sú tieto farebne odlíšené podľa zvolenej grafickej témy. K dispozícii sú 4 témy: téma android, tmavá téma, pastelová téma a zeleno-žltá téma.
Ukážka použitia grafu
GraphXY graf
graf = (GraphXY) findViewById(R.id.graphXY1);
//datova struktura pre reprezentaciu dat
dt=new DataTable();
// pridanie 1. datovej rady
dt.addDataSet("teplota");
dt.addDataY(5);
dt.addDataY(6);
dt.addDataY(5);
dt.addDataY(7);
//data pre os x
dt.addDataX(1);
dt.addDataX(3);
dt.addDataX(5);
dt.addDataX(6);
dt.addDataX(8);
//priradenie dat ku grafu
graf.addDataTable(dt);
graf.setXlabel("Cas [s]");
graf.setYlabel("Teplota [C]");
graf.setTitle("Pribeh teploty");
Trieda BaseGraph
Základnou triedou je BaseGraph, ktorá zabezpečuje prácu s vykresľovanými dátami, prepočet zobrazovaných dát podľa definovanej mierky a vykreslenie napidsov, osí, popiskov osí a legendy.
Verejné objekty
- DataTable data
- Objekt DataTable pre reprezentáciu zobrazovaných dát. Tento objekt je nutné použiť pri všetkých typoch grafov pre uloženie zobrazovaných dát.
Statické konštanty
- Pre nastavenie zobrazenia legendy (parameter metódy setLegendPosition)
- BaseGraph.LEGEND_TOP_LEFT
- BaseGraph.LEGEND_TOP_RIGHT
- BaseGraph.LEGEND_MIDDLE_LEFT
- BaseGraph.LEGEND_MIDDLE_RIGHT
- BaseGraph.LEGEND_BOTTOM_LEFT
- BaseGraph.LEGEND_BOTTOM_RIGHT
- Pre nastavenie spôsobu zobrazenie popiskov osi X
- BaseGraph.XAXIS_DISPLAY_NUM
- BaseGraph.XAXIS_DISPLAY_STR
Verejné medódy
addDataTable - priradí tabuľku dát, ktorá sa bude zobrazovať. Objekt dt (DataTable) musí byť vytvorený a musí obsahovať údaje pre zobrazenie.
public void addDataTable(DataTable dt)
displayLegend - určuje či sa zobrazí (dLegend=true) alebo nezobrazí (dLegend=false) legenda
public void displayLegend(boolean dLegend)
getDisplayMarkers - vráti informáciu o tom, či budú v grafe zobrazené značky cez zobrazované body.
public boolean getDisplayMarkers(){
return this.display_markers;
}
getStyle - Vráti štýl grafu ako konštantu
- GraphStyle.THEME_ANDROID
- GraphStyle.THEME_DARK
- GraphStyle.THEME_PASTEL
- GraphStyle.THEME_CITRUS
public int getStyle(){}
getTitle - Vráti názov grafu
public String getTitle()
getXLabelRotate - vráti natočenie popiskov na osi x. Výsledná hodnota je uhol v stupňoch a kladná hodnota natočenia je orientovaná proti smeru hodinových ručičiek.
public int getXLabelRotate()
resetYmin - zruší manuálne nastavenie dolného limitu pre zobrazenie hodnôt na osi y. Po zavolaní tejto metódy sa dolná hranica grafu na osi y vypočíta automaticky podľa zobrazovaných hodnôt.
public void resetYmin()
setDisplayMarkers - uplatňuje sa pri čiarovom a XY grafe. Určuje sa, či sa vo vykresľovanej krivke, resp. lomenej čiare zobrazia značky daného bodu.
public void setDisplayMarkers(boolean markers)
setLegendPosition - Nastaví pozíciu legendy. Podrobnosti o parametre metódy sú v časti statické konštanty (trieda MaseGraph)
public void setLegendPosition(int position)
setStyle - nastaví vizuálny štýl pre zobrazenie grafu. Možné hodnoty parametra style sú: GraphStyle.THEME_ANDROID, GraphStyle.THEME_DARK, GraphStyle.THEME_PASTEL, GraphStyle.THEME_CITRUS
public void setStyle(int style)
setTickXformat - Nastaví počet desatinných miesto pre zobrazenie hodnôt na ose x.
public void setTickXformat(int format)
setTitle - nastaví nadpis grafu.
public void setTitle(String title)
setXaxisDisplayMode - nastaví spôsob zobrazovania hodnôt na osi x. Pri pridávaní hodnôt pre os x do objektu DataTable je možnosť pridať okrem číslenej hodnoty aj textový popis. Toto sa hodí obzvlášť pri stĺpcových grafoch. Ak sa táto textová hodnota neuvedie, tak textový popis hodnoty je rovnaký ako hodnota.
Uvedením parametra BaseGraph.XAXIS_DISPLAY_NUM sa budú zobrazovať na osi x číselné hodnoty, pri uvedení konštanty BaseGraph.XAXIS_DISPLAY_STR sa zobrazia textová alternatíva.
public void setXaxisDisplayMode(int mode)
setXlabel - nastaví názov osi x.
public void setXlabel(String l)
setXLabelRotate - nastaví uhol natočenia popiskov pre os x. Prednastavená hodnota je 0. Uhol rastie proti smeru hodinových ručičiek.
public void setXLabelRotate(int angle)
setYlabel - nastaví názov osi y.
public void setYlabel(String l)
Trieda GraphStyle
Trieda GraphStyle je trieda s konštantami (final) a definuje farby pre jednotlivé štýly. Trieda obsahuje 4 základné štýly pre zobrazenie grafov: GraphStyle.THEME_ANDROID, GraphStyle.THEME_DARK, GraphStyle.THEME_PASTEL a GraphStyle.THEME_CISTRUS
Téma ANDROID
| Pozadie grafu | |
| 1. dátová rada | |
| 2. dátová rada | |
| 3. dátová rada | |
| 4. dátová rada | |
| 5. dátová rada |
Téma DARK
| Pozadie grafu | |
| 1. dátová rada | |
| 2. dátová rada | |
| 3. dátová rada | |
| 4. dátová rada | |
| 5. dátová rada |
Téma PASTEL
| Pozadie grafu | |
| 1. dátová rada | |
| 2. dátová rada | |
| 3. dátová rada | |
| 4. dátová rada | |
| 5. dátová rada |
Téma CITRUS
| Pozadie grafu | |
| 1. dátová rada | |
| 2. dátová rada | |
| 3. dátová rada | |
| 4. dátová rada | |
| 5. dátová rada |