Java applety - základná práca
Základy informatiky - jazyk Java
Úvod do programovania v jazyku Java
Java - objektovo orientovaný prístup
Vzorové príklady:
- >Java applety - základná práca
>Java applety - interakcia s používateľom
>Java applety - fraktály
>Java applety - animácia
>Java applety - animácie bez blikania
Java - implementácia numerických algoritmov
Java - triedy geometrických tvarov
Pokročilé témy:
Pri práci s grafikou treba pamätať na fakt, že začiatok súradnicového systému [0,0] je v ľavom hornom rohu. Os x rastie smerom doprava a os y rastie smerom dolu.
Kreslenie čiar
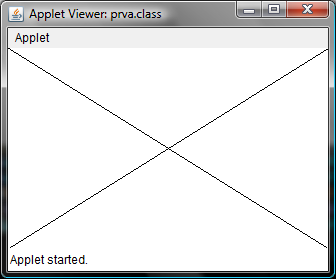
Úloha 1.1: Do appletu nakreslite čiary do oboch uhlopriečok.
Analýza úlohy
Pre kreslenie čiar existuje metóda triedy Graphics drawLine:
public abstract void drawLine(int x1, int y1, int x2, int y2);
Kde:
- x1 - súradnica x prvého bodu.
- y1 - súradnica y prvého bodu.
- x2 - súradnica x druhého bodu.
- y2 - súradnica y druhého bodu.
Súradnica pravého dolného rohu appletu je daná samotnými rozmermi appletu. Teda jeho šírkou a výškou. Tieto hodnoty sa dajú jednoducho zistiť metódami triedy Applet getWidth a getHeight. Body medzi ktorými ideme kresliť čiary sú vlastne rohy okna appletu. Sú to tieto body:
- Ľavý horný roh - [0,0]
- Pravý horný roh - [šírka,0]
- Ľavý dolný roh - [0,výška]
- Pravý dolný roh - [šírka ,výška]
Riešenie:
import java.applet.*;
import java.awt.*;
public class Ciary extends Applet {
public void init() {
}
public void paint( Graphics g ) {
int sirka = this.getWidth();
int vyska = this.getHeight();
g.drawLine(0,0,sirka,vyska);
g.drawLine(0,vyska,sirka,0);
}
}
Výsledok:
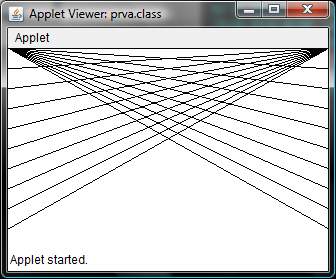
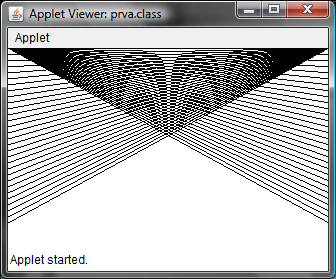
Úloha 1.2: Do prvého appletu doplňte čiary nasledovne: z bodu [0,0] nakreslite "vejár" smerujúci na pravú stranu. Podobne, ale z bodu [sirka,0] nakreslite čiary v tvare vejára na ľavú stranu.
Analýza úlohy V úlohe nie je povedané koľko čiar má mať vejár. Preto si zvoľme n čiar. Toto n potom môžeme ľubovoľne meniť. Keď budeme kresliť čiary z bodu [0,0] na protiľahlú pravú stranu, chceme aby boli rozostupy medzi týmito čiarami rovnaké. Označme si tento rozostup ako krok. Krok vypočítame jednoducho: stačí vydeliť výšku appletu počtom čiar, ktoré chceme nakresliť. Teda: [math]krok=vyska/n[/math]. Postupne budeme kresliť čiary z bodu [0,0] do bodov [sirka,0], [sirka,krok], [sirka,2*krok] ... [sirka,n*krok]. Kde vlastne n*krok je vyska.
Riešenie:
import java.applet.*;
import java.awt.*;
public class Ciary2 extends Applet {
public void init() {
}
public void paint( Graphics g ) {
g.setColor( Color.green );
int sirka = this.getWidth();
int vyska = this.getHeight();
int n=10;
int krok = vyska/n;
for(int i=0; i<n ; i++)
{
g.drawLine(0,0,sirka,i*krok); //vejar zľava doprava
g.drawLine(sirka,0,0,i*krok); //vejar sprava doľava
}
}
}
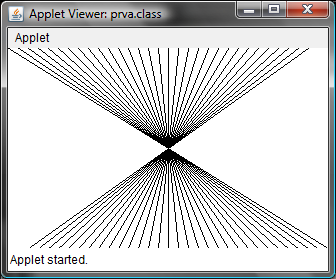
Úloha 1.3: Vytvorte obrazec, z ktorého stredu budú vychádzať čiary k hornému a dolnému okraju okna.
Analýza úlohy
Úlohu si upravíme, aby sa dala ľahšie implementovať. Prvá čiara bude vlastne uhlopriečka okna z ľavého horného rohu do pravého dolného rohu. Teda z bodu [0,0] do bodu [sirka,vyska]. Druhá čiara bude vychádzať z bodu [1*krok,0] do dobu [sirka-1*krok,vyska]. Ďalšia čiara pojde z bodu [2*krok,0] do dobu [sirka-2*krok,vyska]. Posledná čiara pôjde z bodu [n*krok,0] do dobu [sirka-n*krok,vyska]. čo je vlastne [sirka,0] do dobu [0,vyska]. Ešte poznamenajme, že premenná krok je teraz: [math]krok=sirka/n[/math]
Riešenie:
import java.applet.*;
import java.awt.*;
public class Ciary3 extends Applet {
public void init() {
}
public void paint( Graphics g ) {
int sirka = this.getWidth();
int vyska = this.getHeight();
int n=30;
int krok = sirka/n;
for(int i=0; i<=n ; i++)
{
g.drawLine(i*krok,0,sirka-i*krok,vyska);
}
}
}
Výsledok:
Kreslenie ostatných tvarov
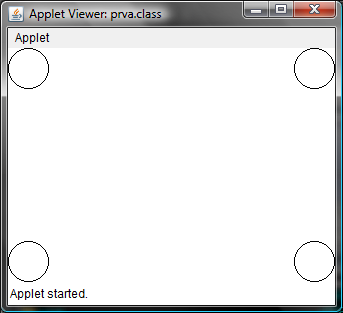
Úloha 2.1: Do všetkých rohov okna appletu nakreslite kruh s polomerom r=20px.
Analýza úlohy
Pre kreslenie kruhu, resp. elipsy existuje metóda triedy Graphics drawOval:
public abstract void drawOval(int x, int y, int width, int height);
Kde:
- x - súradnica x ľavého horného bodu obdĺžnika, v ktorom je v písaná elipsa.
- y - súradnica y ľavého horného bodu obdĺžnika, v ktorom je v písaná elipsa.
- width - Šírka obdĺžnika, v ktorom je v písaná elipsa.
- height - Výška obdĺžnika, v ktorom je v písaná elipsa.
Keďže úlohou bolo nakresliť kruh, šírka a výška obdĺžnika v ktorom je tento kruh bude rovnaká. Konkrétne to bude: 2*r.
- Kruh v ľavom hornom rohu appletu bude mať nasledujúce parametere: bod, v ktorom sa za4ne kresliť: [0,0], šírka=výška=2*r
- Kruh v pravom hornom rohu appletu bude mať nasledujúce parametere: bod, v ktorom sa za4ne kresliť: [šírka-r,0], šírka=výška=2*r
- Kruh v ľavom dolnom rohu appletu bude mať nasledujúce parametere: bod, v ktorom sa za4ne kresliť: [0,výška-r], šírka=výška=2*r
- Kruh v pravom dolnom rohu appletu bude mať nasledujúce parametere: bod, v ktorom sa za4ne kresliť: [šírka-r,výška-r], šírka=výška=2*r
Rišenie:
import java.applet.*;
import java.awt.*;
public class Kruhy extends Applet {
public void init() {
}
public void paint( Graphics g ) {
int sirka = this.getWidth();
int vyska = this.getHeight();
int r=20;
g.drawOval(0, 0, 2*r, 2*r);
g.drawOval(sirka-2*r, 0, 2*r, 2*r);
g.drawOval(0, vyska-2*r, 2*r, 2*r);
g.drawOval(sirka-2*r, vyska-2*r,2*r, 2*r);
}
}
Výsledok:
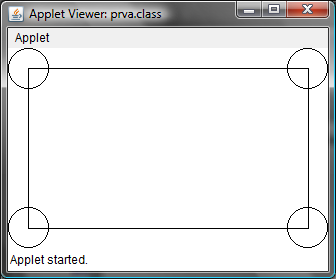
Úloha 2.2: Do appletu doplňte obdĺžnik, ktorého vrcholy budú ležať v stredoch nakreslených kruhov.
Analýza úlohy
Pre kreslenie obdĺžnika, metóda triedy Graphics drawRect:
public void drawRect(int x, int y, int width, int height);
Kde:
- x - súradnica x ľavého horného bodu obdĺžnika
- y - súradnica y ľavého horného bodu obdĺžnika
- width - Šírka obdĺžnika.
- height - Výška obdĺžnika.
Náš obdĺžnik začneme kresliť v bode [r,r]. Šírku obdĺžnika odvodíme od šírky okna appletu. Na ľavej aj na pravej strane sú kruhy vzdialené o vzdialenoť r pixelov od krajov. Preto bude šírka obdĺžnika práve šírka-2*r. Podobne postupujeme aj pri výpočte výšky obdĺžnika.
Rišenie:
import java.applet.*;
import java.awt.*;
public class Kruhy extends Applet {
public void init() {
}
public void paint( Graphics g ) {
int sirka = this.getWidth();
int vyska = this.getHeight();
int r=20;
// vykreslenie kruhv
g.drawOval(0, 0, 2*r, 2*r);
g.drawOval(sirka-2*r, 0, 2*r, 2*r);
g.drawOval(0, vyska-2*r, 2*r, 2*r);
g.drawOval(sirka-2*r, vyska-2*r,2*r, 2*r);
// vykreslenie obdĺžnika
g.drawRect(r,r,sirka-2*r,vyska-2*r);
}
}
Výsledok:
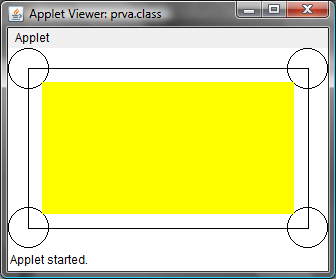
Úloha 2.3: Do appletu doplňte vyplnený obdĺžnik, ktorého vrcholy sa budú dotýkať kruhov, ktoré sú v rohoch.
Analýza úlohy
Pre kreslenie vyplneneého obdĺžnika, metóda triedy Graphics fillRect:
public abstract void fillRect(int x, int y, int width, int height);
Parametre majú rovnaký význam ako v predchádzajúcom príklade. Avšak, obdĺžnik sa vyfarbí aktuálne nastavenou farbou.
Pri kreslení si najskôr treba vypočítať súradnice začiatočného bodu. Náš obdĺžnik sa má dotýkať obvodu kruhu. Jednoduchým výpočtom určíme súradnice x a y:
- x=r+sin(45)*r=1.71*r
- y=r+sin(45)*r=1.71*r
Označme si n=1.71*r
Šírku a výšky určíme jednoducho:
- Šírka obdĺžnika= šírka appletu - n
- Výška obdĺžnika= výška appletu - n
Rišenie:
import java.applet.*;
import java.awt.*;
public class Kruhy extends Applet {
public void init() {
}
public void paint( Graphics g ) {
int sirka = this.getWidth();
int vyska = this.getHeight();
int r=20;
// vykreslenie kruhv
g.drawOval(0, 0, 2*r, 2*r);
g.drawOval(sirka-2*r, 0, 2*r, 2*r);
g.drawOval(0, vyska-2*r, 2*r, 2*r);
g.drawOval(sirka-2*r, vyska-2*r,2*r, 2*r);
// vykreslenie obdĺžnika
g.drawRect(r,r,sirka-2*r,vyska-2*r);
// vykreslenie vyplneného obdĺžnika
g.setColor(Color.yellow);
int n=(int)(1.71*r);
g.fillRect(n,n,sirka-2*n,vyska-2*n);
}
}