Návrh nových webových stránok katedier FM
Obsah
Pri tvorbe nových webových stránok vychádzame z požiadaviek fakulty na nové stránky. Podmienky použitia open source softvéru, podporujúceho PHP jazyk a JavaScript, postavený na báze Apache spĺňa niekoľko redakčných systémov. Na základe skúseností sa to užšieho výberu dostali 3 populárne redakčné systémy, ktoré Vám bližšie predstavím v nasledujúcej kapitole.
Redakčné systémy všeobecne
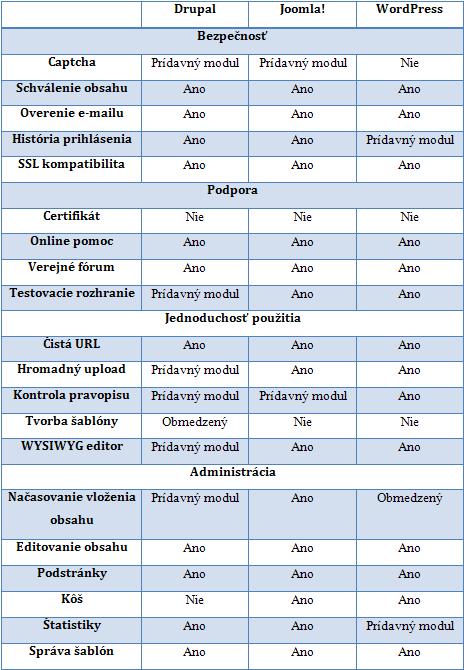
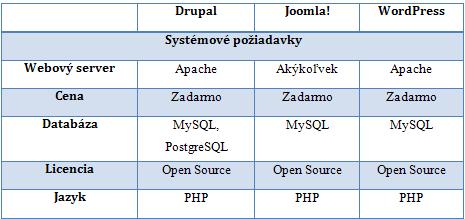
Redakčný systém je nástroj, ktorý umožnuje každému uživateľovi vytvárať webový obsah, bez akýchkoľvek znalostí HTML jazyka, poprípade skriptovacích jazykov ako sú PHP alebo JavaScript. Taktiež je zaužívaný termín publikačný systém, alebo doslovne preložený systém pre správu obsahu (content managment system). Medzi základné funkcie redakčného systému patrí pridávanie noviniek, publikovanie článkov a ich následná editácia, nahrávanie a zobrazovanie fotografií, zdielanie súborov, spravovanie uživateľských účtov, štatistiky prístupov a pod. Veľkou výhodou redakčných systémov je, že väčšina kvalitných a prepracovaných je voľne prístupná na internete, takže počiatočné náklady na tvorbu webovej stránky sú malé, respektíve takmer nulové. Medzi najznámejšie a najpoužívanejšie voľne šíriteľné redakčné systémy patrí Drupal, Joomla! a WordPress. Každý z nich má svoje výhody a nevýhody, ktoré sa budem snažiť popísať nižšie. V prehľadnej tabuľke zároveň porovnám ich parametre.
Drupal
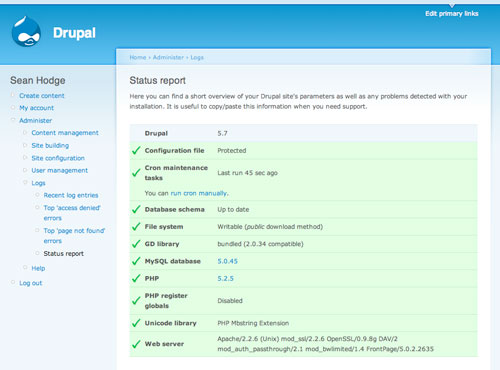
Oficiálne stránky redakčného systému sa nachádzajú na adrese www.drupal.org. Drupal, víťaz súťaže o najlepší voľne stiahnuteľný redakčný systém v roku 2008 je dielom belgického študenta Driese Buytaerta, ktorý systém vytvoril v roku 2001 s pôvodným zámerom ako webovú nástenku. Názov pochádza z anglickej výslovnosti holandského prekladu slova „kvapka“. V súčasnej dobe sa na vývoji jadra Drupalu podieľa niekoľko programátorov z viacerých krajín (Dries Buytaert, Steven Wittens, Gerhard Killesreiter, Neil Drumm, Gábor Hojtsy a Angela Byron). Najnovšia verzia Drupalu má označenie 7 a finálna verzia bola uverejnená začiatkom roku 2010. Používa sa však aj staršia verzia, 6.x, ktorá si popularitu udržuje vďaka stabilite. Systém Drupal je naprogramovaný v jazyku PHP a podporuje databázy MySQL a PostgreSQL. Medzi jeho prednosti patrí vysoká flexibilita, jednoduchá extenzia pomocou modulov, stovky dostupných šablón vzhľadu, výborne navrhnutá architektúra databázy, a taktiež slovenská lokalizácia. Taktiež je možné nájsť niekoľko nevýhod tohoto systému. V základnej inštalácií Drupalu sa nachádza len niekoľko modulov, a tak je zo začiatku nutné venovať nejaký čas hľadaním vhodných doplnkov. Administrátorské prostredie bezprostredne po inštalácií redakčného systému v pôvodnom anglickom jazyku je rozdelené na niekoľko podsekcií (Obr.4).
Joomla!
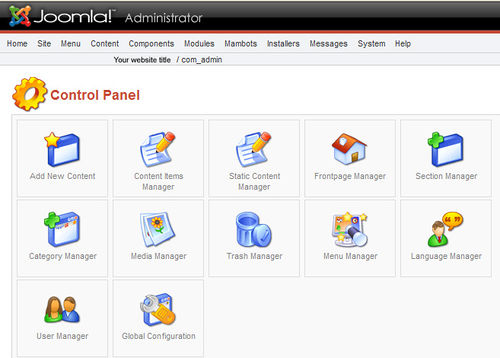
Oficiálne stránky redakčného systému sa nachádzajú na adrese www.joomla.org Prvá verzia Joomly bola vydaná v roku 2005 a vznikala kvôli sporom a problémom medzi vlastníkmi autorských práv pôvodného redakčného systému Mambo. Celý vývojársky tým v tej dobe založil vlastný projekt a nazval ho Joomla!. Tento názov pochádza z arabského jazyka a v preklade znamená „všetci dohromady“, čo je motto vývojarského týmu. Prvá verzia 1.0.0 sa v tej dobe líšila od systému Mambo iba úpravou niektorých bezpečnostných chýb. Momentálne má najnovšia verzia označenie 1.6.3. Systém Joomla! je postavený na jazyku PHP a podporuje MySQL databázu. Veľkou výhodou je dostupnosť v mnohých jazykoch a od verzie 1.5 je možné nastaviť slovenčinu aj v administračnom rozhraní. Spoľahlivosť, intuitívna administrácia, veľké množstvo voľne stiahnuteľných rozšírení a šablón, vhodne riešené spravovanie uživateľov a obrovská komunita robí z Joomly! jeden z najpoužívanejšich redakčných systémov na celom svete (Obr.5).
WordPress
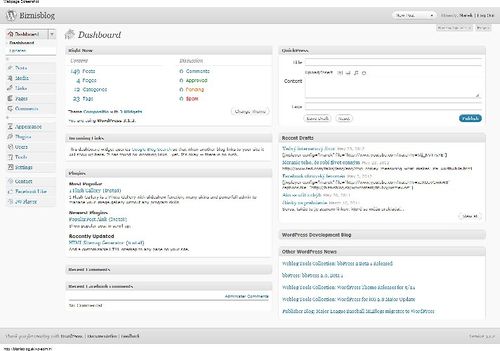
Oficiálne stránky redakčného systému sa nachádzajú na adrese www.wordpress.org. WordPress vo svojom základe nie je klasickým redakčným systémom, ale prevažne je určený na písanie blogov osobného ale aj firemného charakteru. Hlavnými vývojarmi projektu sú Ryan Boren a Matt Mullenweg a počiatky systému siahaju do roku 2003, kedy sa WordPress zrodil ako následník pôvodne vyvýjaného systému b2/cafelog. Jednotlivé verzie WordPressu boli pomenovávané po slávnych džezových hudobníkoch (Charles Mingus, Billy Strayhorn, Duke Ellington, Ella Fitzgerald, Stan Getz, Dexter Gordon, Michael Brecker a John Coltrane). V súčasnosti je k dispozícií stabilná verzia s označením 3.1.2 v ktorej je prednastavený anglický jazyk s dodatočnou možnosťou inštalácie slovenskej lokalizácie (Obr.6) Systém WordPress je napísaný v jazyku PHP a pre ukladanie dát používa databázu MySQL. Medzi jeho veľké výhody patrí jednoduchosť, ľahká administrácia a výborná kvalita výstupu. Každý uživateľ tohoto systému určite ocení veľké množstvo dostupných šablón vzhľadu a pluginov, či podrobne spracované technickú dokumentáciu. Všetko samozrejme zdarma. Vďaka širokej vývojárskej komunite (oficiálne údaje hovoria o stovkách tisícoch stiahnutých inštalácií) je zaistená kvalitná podpora a pravidelná aktualizácia, vrátane zabudovania najnovších vymožeností.[14]
V nasledujúcich tabuľkách sa snažím čo najjednoduchšie popísať a porovnať niektoré parametre nami vybraných redakčných systémov.
Požiadavky na používateľskú a administračnú časť
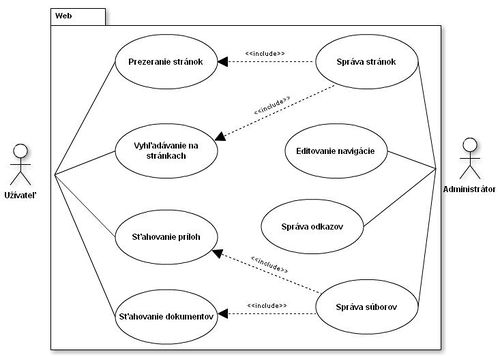
Funkcionalitu webu môžeme rozdeliť na 2 časti. Prvú časť tvoria bežní návštevníci stránok, ktorých možeme označiť ako používateľov. Nakoľko sa jedná o katedrové stránky, nároky používateľov nie sú príliš vysoké. Druhá časť je tvorená samotným administrátorom, ktorého nároky sú úmerne zvyšované náročnosťou stránok. Štruktúra nových webových stránok by mala byť prehľadná, tak aby sa aj nový návštevník vedel zoorientovať už pri prvej návšteve. Navigácia po stránke by mala byť orientovaná na ľavej strane, telo bude zobrazované napravo. V hlavičke webovej stránky by sa mali nachádzať informácie o katedre, grafického alebo textového zobrazenia. Používateľovi by mal byť povolený prístup ku všeobecným informáciam o navštívenej stránke ako sú informácie o lektoroch, predmetoch výučby a projektoch na ktorých sa katedra účastnila alebo účastní. Študenti uvítajú možnosť prehľadného zobrazenia predmetov zastrešovaných danou katedrou a stručné informácie o ich náplni. Prechod na príbuzné stranky (univerzitná stránka, akademický systém, rozvrh) by mal byť umiestnený rovnako v sekcii navigácia. Požívateľovi bude umožnené neobmedzene prezerať obsah stránok, vyhľadávať na stránkach pomocou modulu Search, sťahovať dokumenty, súbory a prílohy (Obr.7).
Návrh štruktúry katedrových webových stránok FM
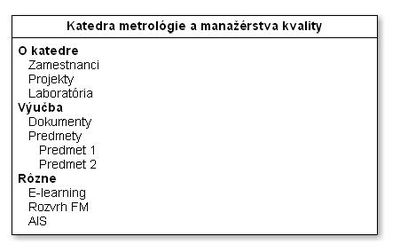
V rámci jednotnej prezentácie webovej stránky je dôležité, aby návštevník nemal problémy pri prechode zo stránok jednej katedry na stránky inej. Unifikovanie je zabezpečené totožnou mapou stránok pre všetky katedrové weby, čím je navigácia pre návštevníka prehľadná a hľadané informácie je návštevník schopný nájsť rýchlejšie. Mapa stránok je reprezentácia architektúry webovej lokality, buď v podobe dokumentu používaného pri webovom dizajne alebo v podobe webovej stránky obsahujúcej zoznam stránok na webovej lokalite. V našom prípade bola mapa stránok navrhnutá s ohľadom na webové stránky s príbuznou, resp. rovnakou tématikou, konkrétne webové stránky katedier a fakúlt iných vysokých škôl na Slovensku (Obr.8). Novo navrhnutá štruktúra bola prediskutovaná a navrhnutá na základe pripomienok a požiadaviek prediskutovaných na IT Power Knowledge seminári za účasti vedenia fakulty, a taktiež na základe mojich osobných skúseností s webovými stránkami katedier a fakúlt univerzít na Slovensku. Štruktúra navigácie nových stránok je rozčlenená do troch hlavných kategórií. Informácie o katedre, Výučba a Rôzne (Obr. 9). Sekcia O katedre obsahuje podstránku Zamestnanci, kde je možné nájsť základné informácie o zamestnancoch katedry ako sú napríklad kontaktné údaje a konzultačné hodiny. V podstránke Projekty sa nachádzajú stručné popisy a údaje o projektoch na ktorých sa katedra priamo účastní, alebo spolupodiela. Podstránka Laboratóriá je venovaná fotogalérií obsahujúcej snímky z prostredia laboratórií katedry a podrobné informácie o technike nachádzajúcej sa v nich. Sekcia Výučba je tvorená dvomi podstránkami. V prvej s názvom Dokumenty nájdeme voľne prístupné a stiahnuteľné súbory priamo súvisiace so štúdiom na fakulte mechatroniky. Primárne sa jedná o rôzne šablóny a študijné materiály, ktoré majú za úlohu zjednodušiť a skvalitniť štúdium na FM. Druhá podstránka Predmety je užšie rozčlenená na jednotlivé predmety ktoré sú zastrešované danou katedrou. Nájdeme v nich anotačné listy a odporúčanú literatúru, ktorá môže byť nápomocná pri štúdiu. Tretia sekcia s názvom Rôzne obsahuje podstránky priamo odkazujúce na stránky úzko súvisiace so štúdiom na FM. Konkrétne sú to stránky e-learningu Trenčianskej univerzity, Rozvrhu FM a v neposlednom rade stránky akademického informačného systému Trenčianskej univerzity.
Po technickej stránke je webová prezentácia zabezpečovaná na jednotnej doméne fmtnuni.sk, ktorú spravuje fakulta mechatroniky a prístup k serveru a databázam je teda bezproblémový. Server podporuje jazyk PHP5 a datábazy MySQL5, ktoré sú potrebné pre správny chod redakčného systému.