En:Meracie komponenty
Measuring Componets
| Language EN [[{{#sub:En:Meracie komponenty|3|{{#len:En:Meracie komponenty}}}}|SK]] | Navigation: | Projects -> Measuring Componets -> MeasureDemo |
| Name | MeasureComponents (eu.sensys.measurelib) |
| Type | Library |
| Platform | Android |
| Description | Library with graphical componnets for using in industrial applications. |
| Download | still preparing... |
| Author | Juraj Ďuďák (Redaktor:Juraj) |
Library content
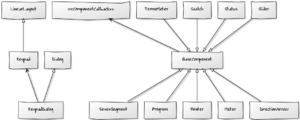
MeasureComponents package is library of visual components for application development on Android platform. The library consist of these components:
- DirectionArrow - for direction visualization (e.g. direction of wind,...)
- Keypad - simple entering numerical values
- Meter - analog meter
- Pointer - show trend. Suiteble for derivation visualization
- Progress - similar to Progress in Android
- SevenSegment - 7 segment display with custom number of displayed digints.
- Slider - similar to Slider in Adnroid
- Status - visual state indicator
- Switch - similar to Switch in Android
- TermoMeter - Suitable for temperature visualization.
- Text - simple display value as a text with possibility of value change by KeypadWidget.
 For demostration of components from eu.sensys.measurelib library, the demo apllication is prepared. Detailed description, screenshots and video is on measureDemo page.
For demostration of components from eu.sensys.measurelib library, the demo apllication is prepared. Detailed description, screenshots and video is on measureDemo page.
Download
will be soon...
Detailed description of library
Platform
- Minimal Android API version: 8 (FroYo)
- From API 11 (Honeycomb) is change of value animated.
Common properties of all components
Each component contains a title, additional text and graphical representation of itself. Each component graphically illustrates a numerical value, which is limited to the lower (minimum) and upper (maximum) limit. The value of this scale is divided these parts: a negative value, the normal value, warning value and critical value. All graphic components can change color performance prepared in 4 themes: android style, dark style, pastel style and green-yellow style.
Class MeraciKomponent (MeasuringComponent)
Property: label
The property 'label' defines the label name of the component. Usually the name shown at the top of the component. Name size is proportional to the size of the component.
Methods:
setlabel Sets the text to be displayed as the name of the component. If the name is longer than the width of component, component name is truncated.
public void setLabel(String l)
getLabel
Returns the name of the component.
public String getLabel()
Property: label2
Label2 property defines additional text. The intended use is to display additional properties of displayed value. The size and location of an additional text related to the size and format of the component
Methods:
setLabel2, getLabel2
public void setLabel2(String l)
public String getLabel2()
Property: value
Property 'value' represents the displayed value. The value can range from min to max.
Methods:
setValue, getValue
public void setValue(double v)
public double getValue()
Properties: minimum, maximum
These properties determine the range of displayed value.
Methods:
setMin, setMax, getMin, getMax
public void setMin(double m)
public void setMax(double m)
public double getMin()
public double getMax()
Properties: warning, alert
These properties determine the range of displayed values .
Methods:
setWarning, setWarningPercent, setAlert, setAlertPercent Using these methods, you can set the value of warning/alert by directly entering value x ( minimum < x < maximum) or enter a percentage of the maximum range.
public void setMin(double m)
public void setMax(double m)
public double getMin()
public double getMax()
Property: colorTheme
This property specifies a color style of component.
Methods:
setColorTheme
ColorTheme property can have a value from the set:
- ComponentStyle.THEME_ANDROID
- ComponentStyle.THEME_DARK
- ComponentStyle.THEME_PASTEL
- ComponentStyle.THEME_CITRUS
public void setColorTheme(int colorTheme)
Property: valueChanged
ValueChanged property is an instance of the interface ComponentCallback and it is used for notification of component value change. Callback method is invoked when the component value was changed.
Use of callback:
// komponent je instancia triedy MeraciKomponent alebo jeho potomka
komponent.callback = new ComponentCallback(){
public void OnValueChanged(double value) {
// nejaka akcia, napr ovladanie ineho komponentu
}
};