Návrh jednotnej vizuálnej prezentácie katedier FM TnUAD
Obsah
Pojem jednotnej prezentácie si môžeme jednoducho vysvetliť ako súbor vecí, ktoré majú niečo spoločné. V našom prípade sa zameriavame najmä na vizuálnu prezentáciu fakulty. Pri súčasnom množstve univerzít na Slovensku je jednotná vizuálna prezentácia fakulty veľmi dôležitá a neraz môže zohrávať úlohu pri rozhodovaní uchádzača o štúdium. Našu prezentáciu sme rozdelili do 3 kategórií:
- návrh jednotného logotypu,
- návrh webovej prezentácie,
- návrh tlačovej prezentácie.
Návrh jednotného logotypu
Logotyp je základným komunikačným prvkom každej spoločnosti alebo projektu. Jeho základnou úlohou je jednoznačná identifikácia značky vo vzťahu ku klientovi. Preto je nevyhnutné stanoviť základné pravidlá jeho použitia. Pri tvorbe nového návrhu lôg sme vychádzali z dvoch počiatočných požiadaviek. Všetky logá by mali byť podobného resp. totožného vzhľadu a pri pohľade na logo by malo byť zrejmé o akú katedru sa jedná. Nakoľko súčasný stav katedrových lôg bol niekoľko rokov bez zmeny, nevyhovoval moderným štandardom a bolo nutné vykonať kompletný reinžiniering. Novo navrhnuté logá boli odprezentované a prediskutované na fakultnom IT Power Knowledge seminári organizovanom katedrou informatiky za účasti vedenia fakulty. Písmená v novo vytvorených logách symbolizujú počiatočné písmená názvu katedier (Katedra metrológie a manažérstva kvality, Katedra informatiky, Katedra mechatronických systémov) a sú umiestnené v spodných štvorcoch tvoriacich základňu loga. Okrem písomného rozlíšenia sme zvolili aj farebné rozlíšenie, pre katedru metrológie a manažérstva kvality farbu červenú s označením RGB 206/31/31, pre katedru informatiky farbu zelenú s označením RGB 176/206/31 a pre katedru mechatronických systémov farbu modrú s označením RGB 31/93/206 čím sme znásobili rozlíšiteľnosť a jednoduchú rozpoznateľnosť lôg (Obr.10). Spoločným ekvivalentom pre všetky 3 logá je centrálny štvorec, ktorý symbolizuje jednotnú nadradenú organizáciu (FM) a jeho farebné označenie je RGB 50/50/50. Lemovanie štvorcov tvorí sýta čierna s označením RGB 0/0/0. Výplň vonkajších štvorcov pri logu s použitím odtieňov šedej je tvorená 40% farbou čiernej, pri čiernobielom formáte je výplň všetkých šiestich štvorcov ako aj rámovanie tvorené 100% čiernou farbou s označením RGB 0/0/0.
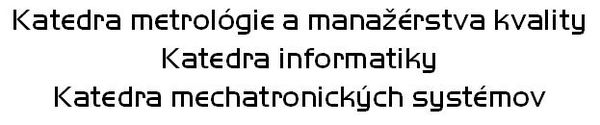
Pri návrhu a tvorbe lôg katedier FM bol použitý voľne šíriteľný vektorový grafický editor Inkscape, dostupný na adrese www.inkscape.org. Podrobná špecifikácia a detailné proporcie loga sú uvedené v Prílohe B. Použitý druh písma pre logá, ale aj pre ostatné dokumenty prezentujúce jednotnú vizualizáciu má názov Handel Gothic a je voľne dostupný (open-source), to znamená, že neboli nutné žiadne investície na kúpu špecifického písma. Font navonok pôsobí technicky, avšak udržuje si aj dávku reprezentácie, čo vystihuje postavenie katedier na univerzitnom poli (Obr.11). Pôvod tohoto typu písma je datovaný už v 60tych rokoch, ale zásadnej rekonštrukcie sa dočkal v roku 2008. Jeho modifikácie sú používané v animovaných rozprávkach štúdia Pixar (Wall-E), niekoľkých herných tituloch na hracie konzoly (Halo 3, Deus Ex), ale aj v automobilke Volvo, či na lietadlách Amerických aerolinií.
Návrh webovej prezentácie
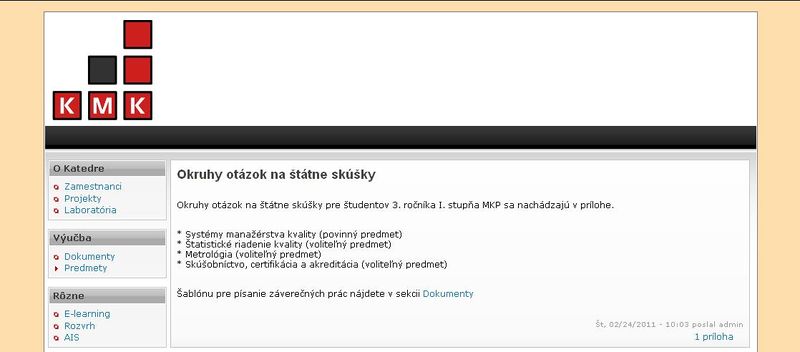
Ako sme už v kapitole číslo 4 naznačili, nová webová prezentácia bola narozdiel od súčasnej vytvorená pomocou redakčného systému, ktorého úlohou je zjednodušiť a zeefektívniť dostupnosť informácií (Obr.12). Z voľne dostupných RS najlepšie spĺňa naše požiadavky systém Drupal, ktorý podporuje širokú škálu webových aplikácií, čo zaručuje jeho flexibilitu. Jednoduché a prehľadné administrátorske rozhranie odbúráva problémy pri etablácií nového administrátora, resp. redaktora na stránke a je nenáročné aj pre neskúsených ľudí. Samozrejmosťou systému Drupal je pridávanie noviniek, nahrávanie súborov a príloh k článkom, či spravovanie odkazov. Z osobných skúseností som sa narozdiel od WordPressu a Joomly s Drupalom zoznámil prvý krát, a tak bola práca v tomto systéme pre mňa určitou výzvou zdokonaliť sa v iných typoch RS.
Systém drupal je šírený ako slobodný software, čiže nie je problém ho vylepšovať na vlastný obraz, alebo študovať jeho zdrojové kódy. Vďaka tomu, že je naprogramovaný v skriptovacom jazyku PHP a podporuje databázy PostgreSQL a MySQL, prakticky pobeží na akomkoľvek hostingu. V centre architektúry databázy zohráva hlavnú úlohu jednotka obsahu „node”, ktorou môže byť napríklad bežná stránka, príspevok do blogu atď. Vďaka tomuto prepracovanému návrhu môžu moduly s obsahom pracovať jednotne. Automatické upozornenie na dostupnosť novej verzie inštalovaného Drupalu je veľkou výhodou najmä pre menej skúsených administrátorov, ktorý možu v priebehu pár sekúnd aktualizovať svoj systém na najnovšiu verziu. Ďalšou praktickou vlastnosťou sú tzv. čisté URL, vďaka ktorým sa nám všetky adresy na webe budú zobrazovať iba vo forme alfanumerických znakov a lomítok, čím sa webové stránky stanú dokonale prístupné pre vyhľadávače. Pri drupale máme úplnú kontrolu nad vzhľadom. Pri generovaní používa šablonovací systém, pričom mu je jedno, aký systém ho používa. Autorizácia užívateľov je na vysokej úrovni vďaka zadefinovaným oprávneniam, ktoré musí mať užívateľ, v jadre, ale aj v moduloch tretích strán. Lokalizácia užívateľského rozhrania je už podporovaná hneď po inštalácií systému. Za pomoci špeciálnych modulov je možné zabezpečiť plne viacjazyčný web. Jednou z veľkých výhod systému Drupal je množstvo modulov, ktoré je možné dotačne inštalovať, a tak meniť podobu stránky presne podľa našich požiadaviek. Modul ktorý vytvorí atraktívnu fotogalériu, modul ktorý dokáže rozpoznať či sa komentár k článku snaží pridať človek alebo automatický robot, či modul pomocou ktorého môžete vytvoriť prednastavené šablóny článkov s ľubovolným obsahom.
Návrh tlačovej prezentácie
Jednotný typ katedrových tlačovín je taktiež jednou z foriem vizuálnej prezentácie. Pri tvorbe sme využili novovytvorený druh katedrových lôg v spojení s voľne dostupným typom písma Handel Gothic. Svoje využitie má najmä pri tlači hlavičkových papierov, oficiálnych dokumentov ale aj bežných tlačovín zastupujúcich katedry. Hlavička dokumetov je tvorená logom prislúchajúcej katedry a základnými informáciami o katedre ako sú nadradená fakulta a univerzita a sídlo katedry. Veľkosť textu s informáciami je 16pt, názov katedry je zväčšený na 24pt a jeho dominancia je podporená vďaka zvýrazneniu Bold. Hlavičkové papiere sú dostupné vo farebnej, čiernobielej a šedej verzii. Podrobný popis farieb tvoriacich logo sa nachádza v prílohe B. Menovky na dverách pedagógov tvoria taktiež nemalý podiel na vhodnej reprezentácii organizácie, resp. katedry. Pri ich tvorbe sme kládli dôraz na jednoduché a prehľadné informovanie o katedre pod ktorú osoba spadá, ako aj o samotnej osobe. Menovka je tvorená logom prislúchajúcej katedry pod ktorú pedagóg spadá, informáciami o fakulte a univerzite a samotným menom pedagóga, ktoré je narozdiel od čiernobieleho textu zvýraznené rovnakou farebnou kombináciou aká je použitá pri logu a jeho veľkosť oproti textu dvojnásobná.
Záver
Cieľom mojej práce bolo zdokonaliť a unifikovať prezentáciu katedier fakulty mechatroniky, ako aj celej fakulty na Univerzite Alexandra Dubčeka v Trenčíne. Stránky po celom webe sú neustále zdokonalované, a tak je nutné udržiavať tempo zavádzaním nových možností pre návštevníkov. Celá práca je rozdelená na 5 častí. V prvej časti sa snažím rozobrať problematiku reinžinieringu, ktorá je často mylne spájaná s reštrukturalizáciou. Keďže hlavná časť mojej práce je aplikovanie reinžinieringu na súčasný informačný systém, v nasledujúcej časti popisujem pojem informačný systém, súčasné trendy a najnovšie technológie spájané s informačnými systémami. V tretej kapitole analyzujem momentálny stav webových stránok katedier fakulty mechatroniky, popisujem ich nedostatky a poukazujem na príčiny, prečo sú v súčasnej dobe nevyhovujúce. Štvrtá kapitola je venovaná návrhu nových web stránok, založených na modernom redakčnom systéme, ktorý zabezpečí jednoduchú administráciu ako aj orientovanie na stránkach pre návštevníkov. V poslednej kapitole venujem pozornosť ostatným prvkom jednotnej vizuálnej prezentácie ako sú formy dokumentov, zjednotenie logotypu, menoviek a v neposlednom rade aj novým webovým stránkam. Prínos tejto práce je v možnosti vytvorené webové stránky ďalej vylepšovať, pomocou stále sa vyvýjajúcich technológií rozširovať a prispôsobovať požiadavkam katedier fakulty mechatroniky. Táto práca môže slúžiť taktiež ako základ pre prepracovanie súčasného stavu jednotnej vizuálnej prezentácie fakulty mechatroniky. Ďalším nemenej dôležitým prínosom je vytvorenie manuálu jednotnej vizuálnej prezentácie FM TnUAD, pretože doposiaľ takéto dielo nebolo na fakulte vypracované. Obsahom navrhnutého manuálu je podrobná špecifikácia logotypu, rezu písma, farebnosti a formátu oficiálnych tlačovín.
Zoznam použitej literatúry
[1]HAMMER, M., CHAMPY, J.: Reengineering – radikální proměna firmy. Praha : Management Press, 1995. 212 s. ISBN 80-85603-73-X
[2]KASSAY, Š.: Reinžiniering podnikateľských procesov. Žilina : Vydavateľstvo Strateg, 1999. 102 s. ISBN 80-88988-01-2.
[3]KAČMÁROVÁ, D.: Reinžiniering ako radikálna cesta k premene podniku. [online] [cit. 2011-05-22] Dostupné na internete: http://www.sjf.tuke.sk /transferinovacii/pages/archiv/transfer/4-2002/pdf/47-49.pdf
[4]Informačné systémy [online] [cit. 2011-05-22] Dostupné na internete: http://www.its4you.sk/informacne-systemy/index.php
[5]KAČÍR, K.: Informačný systém priemyslového podniku. Bratislava : Vydavateľstvo Alfa, 1975. 344 s. MDT 659.2:002.66
[6]KOKLES, M., ROMANOVÁ, A.: Informačný systém podniku. Bratislava : Vydavateľstvo Ekonóm, 2007. 182 s. ISBN 978-80-225-2286-1
[7]Informačné systémy [online] [cit. 2011-05-22] Dostupné na internete: http://www.its4you.sk/informacne-systemy/informacne-systemy.php
[8]ŘEPA, V.: Podnikové procesy. Procesní řízení a modelování. Praha: Grada, 2006. 265 s. ISBN 80-247-1281-4.
[9]Sap system [online] [cit. 2011-06-02] Dostupé na internete: http://referaty-seminarky.sk/sap-system-r3/
[10]CMS [online] [cit. 2011-06-02] Dostupé na internete: http://www.creativesites.sk/redakcny-system-cms-joomla
[11]LMS [online] [cit. 2011-06-02] Dostupé na internete: http://cs.wikipedia.org/wiki/Learning_Management_System
[12]Web 2.0: Nové príležitosti, nové riziká [online] [cit. 2011-05-27] Dostupné na internete: http://www.euractiv.sk/informacna-spolocnost/zoznam_liniek/web-20-nove-prilezitosti-nove-rizika
[13]HTML5 for Win XP [online] [cit. 2011-05-27] Dostupné na internete: http://html5forxp.com/?lang=sk
[14]ADDEY, D., ELLIS, J., SUH, P.: Content Management Systems. London: Peer Information Inc., 2009. 200 s ISBN 978-1904151067