Framework "Ruby on Rails" a web 2.0

|
Trenčianska Univerzita Alexandra Dubčeka v Trenčíne
Fakulta mechatroniky Katedra informatiky |

|
| Autor: | Bc. Ivana Zuzinová |
| Pedagogický vedúci: | Ing. Juraj Ďuďák |
| Študijný odbor: | Mechatronika |
| Akademický rok | 2009/2010 |
| 1. | Fenomén Web 2.0 |
| 2. | Ruby on Rails – vývoj dynamických web 2.0 aplikácií |
| 3. | Framework "Ruby on Rails" a web 2.0 (Prílohy)
|
| Abstrakt
po slovensky |
| Abstract
po anglicky |
Úvod
Od kedy vznikol internet, je táto téma takmer nevyčerpateľnou. Oficiálne vznikol síce už v roku 1964, avšak pozornosť širokej verejnosti si získal až v 90.rokoch 20.storočia. Počas 90-tych rokov, keď sa internet začínal masovo rozširovať a prístup k nemu získali milióny nových užívateľov, začalo sa na medzinárodnú počítačovú sieť nahliadať ako na alternatívne médium. Aj keď fungovalo v elektronickom prostredí, majitelia internetových domén pristupovali k ich správe v súlade s tradičnými mediálnymi konceptmi. Internet ponúkal návštevníkom spočiatku iba jednosmernú komunikáciu, od portálu k užívateľovi. Spomedzi obmedzenej ponuky interaktívnych služieb sa stali populárnym predovšetkým e-mail, teda elektronická pošta. Hoci funguje na inej platforme ako klasický web, umožnil jednoducho a lacno komunikovať komukoľvek už v prvých rokoch existencie medzinárodnej siete. Onedlho sa začali rozmáhať aj internetové diskusné fóra a tzv. „chat“ - spočiatku však len v obmedzenej forme. Väčšiu interaktivitu priniesli až nové generácie služieb, nazvané tiež web 2.0. Tieto služby sú charakteristické viacsmerným komunikačným tokom - t.j. aj od užívateľa k webovej doméne, medzi doménami navzájom, medzi zariadeniami a pod. Interaktivita sa stala kľúčovým pojmom, vďaka ktorému sa postupne stráca hranica medzi profesionálnymi a laickými tvorcami webového obsahu. Cieľom tejto práce je oboznámiť čitateľa s problematikou web 2.0 technológií a následne popísať možnosti využitia týchto rysov v aplikáciách vytvorených frameworkom web 2.0 s názvom Ruby on Rails, ktorý je sám často označovaný ako jeden z fenoménov web 2.0. V skratke spomenieme filozofiu Rails, ktorá ho vopred predurčuje ako prostriedok pre tvorbu efektívnych dynamických web 2.0 aplikácií. Táto práca vychádza z predošlej bakalárskej práce s názvom "Pokročilé vlastnosti skriptovacích jazykov", v ktorej boli podrobnejšie opísané vlastnosti syntaxe jazyka Ruby a frameworku Ruby on Rails, preto sa od čitateľa predpokladá, že má aspoň základné informácie o danom prostredí. V práci rozoberieme podporu web 2.0 technológií frameworkom Rails, ako sú napríklad Ajax alebo REST. Druhá, praktická časť bude venovaná najmä webovým službám a následnej implementácii vybraných web 2.0 technológií do aplikácie školského rozvrhu.
Fenomén Web 2.0
Wikipédia, stránka dávaná za príklad ukážky web 2.0, definuje tento pojem ako "ustálené označenie pre etapu vývoja webu, v ktorej bol pevný obsah webových stránok nahradený priestorom pre zdieľanie a spoločnú tvorbu obsahu". [1]
V podstate nie je vôbec jednoduché konkretizovať, čo presne výraz web 2.0 znamená, o čom svedčia mnohé diskusie o tomto pojme na internete. Cieľom kapitoly preto ani nie je presne identifikovať web 2.0, ale skôr charakterizovať jeho základné rysy a možnosti.
Slovné spojenie web 2.0 použil Tim O'Reily v roku 2004, kedy ním označil aktuálny a špecifický smer, vlnu, či novú generáciu webových služieb, stránok, komunít alebo aplikácií. Táto vznikajúca vlna prišla ako určitá reakcia po období útlmu a takzvaného "spľasknutia internetovej bubliny" po roku 2000. [2] O'Reily zverejnil následne v septembri 2005 rozsiahly článok s názvom "What is web 2.0", s podtitulom Návrhové vzory a obchodné modely pre novú generáciu softvéru. V ňom je web 2.0 charakterizovaný ako posun od centralizovaného spracovania (služieb) k decentralizácii. Ako príklady v článku uvádza dvojice takýchto webov – encyclopedia britannica a wikipedia, osobné stránky a blogy, ofoto a flickr a iné. [3] O rok neskôr, keď sa označeniu web 2.0 dostalo už veľmi veľkej pozornosti bez toho, aby existovala akákoľvek všeobecne uznávaná definícia tohto termínu, zverejnil O'Reily ďalší pokus o stručný popis web 2.0:
"Web 2.0 je revolúcia podnikania v počítačovom priemysle spôsobená presunom k chápaniu webu ako platformy a pokus porozumieť pravidlám vedúcim k úspechu na tejto novej platforme. Kľúčovým medzi týmito pravidlami je toto: tvorte aplikácie, ktoré budú vďaka sieťovému efektu s pribúdajúcim počtom užívateľov stále lepšie. (čo som inde nazval "zapriahnutím kolektívnej inteligencie".)"
Web 2.0 sú teda také webové prjekty, ktoré používajú technológie a princípy namierené čo najviac k užívateľom služieb, a to častokrát tak blízko, že nechávajú samotných užívateľov, aby sa sami podieľali na obsahu či tvorbe projektu. Najčastejšie sa medzi typické web 2.0 projekty zaraďujú rôzne komunitné servery, systémy pre zdieľanie, blogy, RSS agregároty a čítačky alebo slovníkové projekty (wikipédia). Veľmi rozšíreným je používanie takzvaného tagovania (značkovania) obsahu (folksonómia), ajaxové technológie a zdieľaných rozhraní s následnými takzvanými "mashup projektami". Ďalším typickým princípom vlny web 2.0 je presun desktopových aplikácií a nástrojov na web, do webového prehliadača. Objevuje sa tak celá rada aplikácií pre správu a tvorbu dokumentov typických napríklad pre aplikácie balíku Microsoft Office. Príkladom sú Google Docs, Zoho alebo ThinkFree.
O'Reily nikde nehovorí o tom, že web 2.0 má špecifický vzhľad a design, napriek tomu sa môžeme stretnúť s názorom, že web 2.0 projekty poznáme podľa ich vzhľadu, ktorý sa vyznačuje použitím pastelových farieb, zrkadlových efektov, veľkých nápisov a logovacích (prihlasovacích a odhlasovacích) políčok. Ale zďaleka nie všetky projekty web 2.0 takto vyzerajú, stačí spomenúť strohý vzhľad Wikipedie, del.icio.us alebo Flock.[2]
V tabuľke 1.1 môžeme vidieť porovnanie hlavných rozdielov medzi web 1.0 a web 2.0:
Tabuľka 1.1: Rozdiely medzi technológiami web 1.0 a web 2.0
| WEB 1.0 | WEB 2.0 | |
| OBSAH | obsah webu je tvorený prevažne jeho vlastníkom | návštevníci sa aktívne podieľajú na tvorbe obsahu – vlastník je v úlohe moderátora |
| INTERAKCIA | interakcie vytvárajú nároky na vlastníka, preto iba v nevyhnutnej miere | interakcia je vítaná, má formu diskusií, chatu, prepojení s messengermi, sociálnych profilov |
| AKTUALIZÁCIA | zodpovedá možnostiam vlastníka | web je živý organizmus – tvorcov obsahu môžu byť milióny |
| KOMUNITA | neexistuje, návštevník je pasívny príjemca informácií bez interakcií | návštevník je súčasne ten, "o kom sa píše", jednotlivec je súčasťou rozsiahlej komunity |
| PERSONALIZÁCIA | weby neumožňujú implicitnú personalizáciu | umožňujú vytvárať a využívať sociálne profily čitateľov |
Tieto zmeny z web 1.0 na web 2.0 sú prirodzeným dôsledkom vývoja nových webových technológií, ktoré charakterizujú samotný web 2.0. Technológie web 1.0 sú zároveň súčasťou technológiami web 2.0.
Technológie web 2.0
Medzi typické nástroje web 2.0 patria nasledovné:
Mashups
Mashup, v preklade mixáž, "zmiešanina" je známa v hudobnej terminológii ako kombinácia viac ako dvoch hudobných skladieb, prenesene sa ale tento názov ujal aj v terminológii internetovej. Mashup je internetová stránka alebo aplikácia, ktorá kombinuje obsah z viac ako jedného zdroja a dáva tak možnosť súčasného využitia rôznych typov informácií skombinovaných do jedného celku.[5] V prípade tvorby mashup-ov je ich hlavným hnacím motorom fakt, že väčšina web 2.0 služieb sa snaží ponúknuť svoje aplikačné rozhrania (API) k voľnému využitiu. A práve týmto sa stávajú mashup-y často veľmi silnými aplikáciami, ktoré sú pritom zostavené pomocou minima programovania a maximálneho využitia hotových API. Veľký vývojár spístupní svoj projekt cez API a malý vývojár tak môže využiť výhody rozsiahleho prjektu v rámci svojho malého projektu. Dostáva k dispozícii napríklad mapové poodklady Google Maps, aké by tento vývojár inak nebol schopný použiť.
Tak firma môže mať s využitím Google Maps API naprogramovanú aplikáciu, ktorá ukazuje, kde sa pohybujú jej vozidlá. Stačí, aby mali zabudované GPS, ktoré cez internetovú požiadavku spístupňuje polohu, a pár riadkov kódu, o väčšinu ostatného sa postará Google Maps. Existujú aj silnejšie aplikácie pre široké nasadenia, ktoré sú vyhodné pre všetkých účastníkov. Malí vývojári sa lacno (alebo zadarmo) dostávajú k obrovským, dôležitým a nákladovo náročným funkciám a zdrojom. Veľkí vývojári zas získavajú zdrarma reklamu a zvýšenie povedomia o svojich projektoch a naviac ich presadzujú ako "priemyslový štandard". A koncoví užívatelia profitujú tiež, pretože vznikajú rýchloslužby, ktoré boli ešte v minulosti nerealizovateľné, keďže boli pod rozlišovacou schopnosťou veľkých vývojárov a tí malí na nich nemali dostatočné zdroje.[6]
AJAX
V podobe technológie Ajax je k dispozícii súbor technológií, ktoré môžu byť využité pri implementácii interaktívnych webových aplikácií. Samotný pojem Ajax zodpovedá výrazu "Asynchronous JavaScript And XML", ide predovšetkým o spôsob konštruovania interaktívnych webových stránok. Ako býva často zdôrazňované, Ajax nepredstavuje nový jazyk, ale skôr nový prístup využívajúci niekoľko existujúcich štandardov a technológií, konkrétne predovšetkým JavaScript a XML.
Myšlienka Ajaxu spočíva v tom, že sú časti webovej stránky naťahované asynchrónne a týmto spôsobom sa mení obsah stránky. Znamená to, že pri zmene obsahu nebude znovu načítaná celá stránka,ale iba modifikovaný obsah. Za týmto účelom je z JavaScriptu volaný objekt XHTMLHttpRequest. Táto požiadavka (request) sa pýta na obsah, ktorý je typicky navrátený späť pomocou XML a JavaScriptu. Skript potom toto XML analyzuje. Dáta z XML skript potom prekladá a zodpovedajúcim spôsobom mení pomocou DOM (Document Object Model) webstránku.[7]
SEO
Search engine optimization, optimalizácia webových stránok pre vyhľadávače. Je to súbor nástrojov v oblasti programovania a dizajnu, ktoré napríklad firemnej stránke či internetovému obchodu pomôžu dostať sa vo výsledkoch vyhľadávania vo vyhľadávacích strojoch (Google) na čo najvyššie miesto.
SEM
Search engine marketing. Tu spadá aj vyššie spomínané SEO, okrem toho je však obľúbeným a čoraz používanejším nástrojom marketingu vo vyhľadávačoch aj PPC (pay-per-click) reklama. Princípom PPC je, že sa vo vyhľávači okrem „organických“, prirodzených výsledkov zobrazia na výraznom mieste, zväčša ako prvé, aj odkazy platené. Najväčšími svetovými hráčmi sú na tomto poli Google a Yahoo!, na Slovensku E-target a Google (napr. Google AdWords, E-target cielená reklama).
RSS čítačky
Really Simple Syndication.
Kedysi tvorilo obsah málo ľudí pre veľké množstvo čitateľov. V dnešnej dobe tvorí obsah veľké množstvo ľudí a na webe je toľko informácií že nemáme čas prechádzať všetky zdroje. Informácie sú uložené v malých jednotkách (stránkach a už nie na portáloch) a je potrebný softvér, ktorý ich bude agregovať tak, aby boli využiteľné. RSS, tagy, XML umožnia zdieľať a odovzdávať obsah. RSS umožňuje čítať obsah webu bez toho, aby ho priamo navštívili. O obsahu sa užívateľ dozvie pomocou odkazu, RSS – agregátora správ či zaujímavostí internetu. Agregátory obsahu môžu zaznamenávať, čo sa najčastejšie vyhľadáva a následne tieto informácie ponúknuť pre jednoduchšiu orientáciu.
RSS umožňuje webom, aby jednoduchým spôsobom oznámili užívateľovi akékoľvek novinky a aktualizácie. Užívateľ sa cez svoju RSS čítačku prihlási k odberu kanálov rôznych stránok či portálov, a správy z jeho obľúbených 50 či 100 internetových stránok sa mu prehľadne zobrazujú na jednej osobnej webstránke. Obľúbenosť RSS stúpa aj s rastom blogov, kedy už nie je efektívne denno-denne vypisovať URL adresy stránok pri pátraní po novinkách na množstve blogov a portálov, ale je ekonomickejšie nechať si automaticky zobrazovať novinky z rôznych stránok na jednom mieste. [3]
Tagy – značky
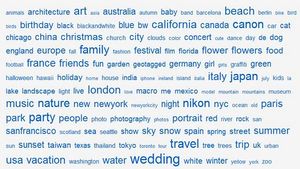
Tagy (štítky, značky) sú jednoduché slová, ktorými môžu užívatelia popisovať určitý webový obsah. Preslávili sa predovšetkým na weboch Del.icio.us a Flickr. Na Flickr si napríklad užívatelia môžu uložiť svoje fotografie a každú z nich označiť tagmi, napríklad Egypt, more, pláž. Fotky sú následne sprístupnené ostatným užívateľom, ktorí si môžu prezerať napríklad všetky fotky s tagom pláž (kde sú všetky fotky egyptskej pláže, ale aj fotky pláže z Tunisu z minulého roku...). Tagy sú zaujímavé v tom, že umožňujú z množstva obsahu vybrať tú časť, ktorú potrebujeme – umožňujú dívať sa na jedny dáta z rôznych pohľadov. Tie značky, ktoré vyhľadáva najviac užívateľov, sú potom na prvom mieste popularity a v zozname tagov, ktorý je organizovaný ako takzvaný "tag cloud" (mrak), sú najväčším písmom.
Výhody sú v tom, že popularita a viditeľnosť dokumentu v navigácii (cloud-e) je daná správaním návštevníkov – čím je dokument obľúbenejší, tým viac vyniká. Webmaster sa nemusí zaoberať navigáciou, tvorí sa automaticky. Pritom je možné dostať sa priamo na článok (či fotografiu v prípade Flickr.com), ktoré by v klasickom spôsobe zatriedenia (navigácie) mohli byť niekde na spodnej úrovni. Tieto výhody sú zároveň aj nevýhodami. Tie populárne dokumenty sa stávajú ešte zaujímavejšími a naopak tie, ktoré nie sú tak navštevované, z mraku úplne vymiznú a sú ťažšie vyhľadateľné.

Sociálne siete (Social network)
Jedná sa o skupinu užívateľov, ktorí majú podobné záujmy. Sieť vzniká opäť na komunitných weboch, najjednoduchší je asi flickr.com, čo je web, kam môže užívateľ nahrať svoje fotografie a zdieľať ich s ostatnými. Fotografiám sa opäť prideľujú tagy, aby bolo jasné, kam patria. Návštevníci môžu prehliadať albumy ostatných užívateľov, zaradiť ich medzi svoje kontakty do zoznamu (priateľov, rodiny) a podľa toho môžu obmedzovať aj práva prístupu k svojim fotografiám (napríklad len pre rodinu).
Blogy
Weblogy, internetové denníky. Svoju cestu si začali raziť už skôr, rok 2006 však zaznamenal ich neuveriteľný rozmach. V súčasnosti je možné nájsť blog takmer z akejkoľvek oblasti – od blogov pre akvaristov až po kognitívnych vedcov. Z hľadiska marketingu a PR komunikácie prinášajú veľkú výzvu hneď dvakrát. Blogeri (alebo občianski, civilní žurnalisti, ako ich niektorí PR profesionáli zvyknú volať) sú často strážnymi psami korporácií a rovnako dobre dokážu firme vylepšiť imidž, ako ju dostať do nepríjemností. Prvou výzvou pre spoločnosti je teda monitoring blogov a udržiavanie si dobrých vzťahov s blogosférou. Po druhé, predstavitelia firiem môžu sami písať korporátne blogy, čo sa vo svete osvedčilo napríklad firmám ako HP alebo Google. Z prieskumu, ktorý celosvetovo zorganizovala agentúra Porter Novelli vyplýva, že až 75 % korporátnych blogov naplnilo očakávania firiem.
Podcasting
Slovo vzniklo spojením slov broadcasting a iPod. Ako uvádza slovenská Wikipédia, „podcasting má potenciál prekonať staré médium, broadcastované rádio, kde čakáme na to, čo by nás mohlo zaujímať, novým spôsobom prehrávania, kde si my vyberieme, čo chceme počúvať a kedy to chceme počúvať.“ Podcast si jednoducho môžu vytvoriť jednotlivci a „zavesiť“ ho na svoju stránku, kde je voľne prístupný na stiahnutie. S rastom penetrácie broadbandového internetového pripojenia sú však podcasty ako médium čoraz zaujímavejšie aj pre firmy. Možnosť vytvoriť si svoj vlastný podcastingový kanál využíva v súčasnosti množstvo spoločností, od malých internetových start-upov až po korporácie typu IBM. Korporátne podcasty v Európe nezažili ešte takú silnú vlnu záujmu ako korporátne blogy, sú však na najlepšej ceste.
Video sharing, videopodcasting
S nástupom YouTube a ďalších podobných portálov sa otvoril nový priestor aj pre marketing. Nielen ako ďalšieho kanála, kde možno zavesiť banner, ale aj ako výborný priestor pre šírenie virálnych kampaní, videorecenzií a videoprezentácií produktov alebo prednášok. aj pre slovenské firmy sa nedávno otvorila lokálna možnosť – slovenský klon YouTube, portál Čekni to.
Social news sites
Spravodajské portály, ktoré nie sú vytvárané malou skupinou redaktorov, ale širokým spektrom používateľov, riadené sú demokratickým redakčným prístupom. Návštevníci posielajú články, ktoré ich oslovili a ostatní za pridané články hlasujú.