HTML - značkovací jazyk
HTML je jazyk pre popis webových stránok.
- HTML je skratka pre Hyper Text Markup Language
- HTML nie je programovací jazyk, je to značkovací jazyk
- Značkovací jazyk je množina značiek, pomocou ktorých určujeme vlastnosti textu
- HTML používa značky značky na opis webovej stránky
Obsah
HTML tagy
- HTML tagy sú kľúčové slová, obklopený hranatých zátvorkách ako <html>
- HTML tagy bežne prichádzajú v pároch, ako je <b> a </ b>
- Prvá značka v páre je štart značka, druhá značka je značka koniec
- Začiatok a koniec značky sú taktiež tzv. otváranie značky a uzatváracie značky (tagy)
HTML stránka pozostáva z HTML elementov. HTML elementy definujú HTML značky. Príkladom HTML elementu môže byť nadpis (H1, H2, ...), obrázok (IMG), formulár (FORM) a iné. HTML element môže mať atribúty. Atribút je doplňujúca informácia HTML elementu. Príkladom atribútu elementu img môže byť atribút src:
<img src="subor.jpg"/>
HTML dokumenty = webové stránky
- HTML dokumenty popisujú webové stránky
- HTML dokumenty obsahujú HTML tagy a čistý text
- HTML dokumenty sú tiež známe ako webové stránky
Úlohou webového prehliadača (napríklad Internet Explorer, Firefox alebo Opera), je čítať HTML dokumenty a zobraziť ich ako webové stránky. Prehliadač nezobrazuje HTML tagy, ale používa ich na interpretovanie obsahu stránky:
<html>
<body>
<h1>Môj prvý nadpi</h1>
<p>Môj prvý odstavec.</p>
</body>
</html>
Vysvetlenie:
- Značky <html> a </ html> určuje začiatok a koniec stránky. Text medzi nimi popisuje obsah webovej stránky.
- Text medzi <body> a </ body> je viditeľný obsah stránky
- Text medzi <h1> a </ h1> sa zobrazí ako nadpis
- Text medzi <p> a </ p> sa zobrazí ako odstavec
Pravidlá pre HTML značky
- HTML značka je obklopená dvomi znakmi: < a >
- HTML tagy sa zvyčajne objavujú v pároch, ako je <b> a </ b>
- Prvá značka v páre je štart značka, druhá značka je koncová značka
- Text medzi začiatočnou a koncovou značkou je obsah HTML elementu
- HTML značky nerozlišujú malé a veľké písmená; <b> znamená to isté ako <B>
Základné HTML značky
| Nadpisy | 1. úroveň | <h1>...</h1> |
|---|---|---|
| 2. úroveň | <h2>...</h2> | |
| 3. úroveň | <h3>...</h3> | |
| 4. úroveň | <h4>...</h4> | |
| 5. úroveň | <h5>...</h5> | |
| 6. úroveň | <h6>...</h6> | |
| Odstavec | Zoskupí text do bloku | <p>...</p> |
| Obrázok | (nepárová značka) Vloží na stránku obrázok | <img src="cesta k obrazku" alt="alternativky text" title="nazov obrazku"/> |
| Odkazy | Odkaz na inú stránku | <a href="adresa">text odkazu</a> |
| Odkaz v rámci HTML stránky | <a href="#odskok">text odkazu</a> | |
| Zoznam | Číslovaný zoznam | <ol>...</ol> |
| Nečíslovaný zoznam | <ul>...</ul> | |
| Položka zoznamu | <li>...</li> | |
| Značky pre formátovanie textu | Tučný text | <b>...<b/> |
| Veľký text | <big>...</big> | |
| Šikmý text | <i>...<i/> | |
| Malý text | <small>...</small> | |
| Hrubo tlačený text | <strong>...</strong> | |
| Dolný index | <sub>...</sub> | |
| Horný index | <sup>...</sup> | |
| Tabuľky | Tabuľka | <table>...</table> |
| Riadok tabuľky | <tr>...</tr> | |
| Bunka tabuľky | <td>...</td> | |
| Formulár | Formulár | <form>...</form> |
| Vstupné políčko | <input>...</input> | |
| Tlačidlo na odoslanie | <submit>...</submit> | |
| Textový blok | <textarea>...</textarea> | |
| Výber z viacerých možností | <select>...</select> | |
| Kontajner | Samostatný blok s zadefinovanými rozmermi | <div>...</div> |
Všeobecne použiteľné atribúty
Každý HTML element má definovaní svoje atribúty, ktoré sa delia na povinné a nepovinné. Medzi nepovinné atribúty patria aj 4 atribúty, ktoré môže obsahovať ľubovolný HTML element. Tieto atribúty sa nazývajú základné atribúty (core attributes)
| Atribút | Hodnota | Popis |
|---|---|---|
| class | názov definovanej triedy pomocou CSS | Trieda elementu |
| id | id označenie elementu | Unikátne id pre daný element |
| style | definícia štýlu | in-line definícia štýlu pre daný HTML element |
| title | bublinka s popisom | Text, ktorý sa zobrazí pri podržaní myši nad HTML elementom |
| Atribút | Hodnota | Popis |
|---|---|---|
| dir | lrt, rtr | smer textu (ltr-zľava doprava, rtl-sprava doľava) |
| lang | kód jazyka | Hovorí o (prirodzenom) jazyku, v ktorom je obsah HTML elementu napísaný |
| Atribút | Hodnota | Popis |
|---|---|---|
| accesskey | znak | Nastaví klávesovú skratku pre prístup k danému HTML elementu |
| tabindex | číslo | nastaví poradie získavania fokusu, resp. poradie elementov. |
Odstavec
HTML element: <p>[1]
Funkcia:Vytvára textový odstavec
Atribúty:
- align Tento atribút nie je schválený (deprecated) v špecifikácii HTML 4.01 a XHTML 1.0 Možné hodnoty:
- left - zarovanie vľavo
- right - zarovanie vpravo
- justigy - zarovanie do bloku
- center - zarovanie na stred
Príklad použitia:
<p align="left">Lorem ipsum dolor sit amet, consectetur adipiscing elit....</p>
<p align="center">Lorem ipsum dolor sit amet, consectetur adipiscing elit....</p>
<p align="right">Lorem ipsum dolor sit amet, consectetur adipiscing elit....</p>
Výsledok:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec lobortis odio ut sapien iaculis tristique. Sed rhoncus euismod nisi, a porttitor velit dapibus eget. Morbi massa orci, varius in consequat ut, euismod sed velit. Sed eget erat tortor, a ullamcorper metus. Nam quis sapien leo
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec lobortis odio ut sapien iaculis tristique. Sed rhoncus euismod nisi, a porttitor velit dapibus eget. Morbi massa orci, varius in consequat ut, euismod sed velit. Sed eget erat tortor, a ullamcorper metus. Nam quis sapien leo
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec lobortis odio ut sapien iaculis tristique. Sed rhoncus euismod nisi, a porttitor velit dapibus eget. Morbi massa orci, varius in consequat ut, euismod sed velit. Sed eget erat tortor, a ullamcorper metus. Nam quis sapien leo
Obrázok
HTML element: <img>[2]
Funkcia:Na web stránku vkladá obrázok
Poznámka: Značka img je nepárová.
Povinné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| src | URL | adresa súboru s obrázkom |
| alt | text | Alternatívny text. Zobrazí sa, ak neexistuje obrázok. |
Nepovinné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| align | top
bottom middle left right |
Neschválený atribút. Definuje zarovnanie obrázku vzhľadom na susedné elementy. |
| border | pixely | Neschválený atribút. Definuje hrúbku orámovania. |
| height | pixely
% |
Definuje výšku obrázka. |
| hspace | pixely | Neschválený atribút. Definuje priehľadný okraj naľavo a naprav od obrázku. |
| vspace | pixely | Neschválený atribút. Definuje priehľadný okraj hore a dole od obrázku. |
| width | pixely
% |
Definuje šírku obrázku |
Príklad použitia:
<img title="kiwiki" alt="kiwiki" src="http://kiwiki.fmtnuni.sk/mediawiki/images/Wiki praca.png"/>
<img title="kiwiki" alt="kiwiki" src="http://kiwiki.fmtnuni.sk/mediawiki/images/Wiki praca.png" width="200"/>
Výsledok:
Odkaz
HTML element: <a>[3]
Funkcia:Na web stránku vkladá hypertextový odkaz
Poznámka: Medzi značkami <a> a </a> môže byť text (jedná sa o textový odkaz) alebo obrázok (jedná sa o grafický odkaz)
Nepovinné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| href | URL | Definuje cieľ odkazu |
| name | Názov sekcie | Definuje názov lokálneho odkazu |
| rel [4] | text | Určuje vzťah medzi aktuálnym dokumentom a odkazovaným dokumentom |
| rev [5] | text | Určuje vzťah medzi prepojeným dokumentom a aktuálnym dokumentom |
| target | _blank
_parent _self _top |
Definuje kde sa otvorí odkazovaný dokument. |
Príklad použitia:
<a href="http://kiwiki.fmtnuni.sk">KiWiKi</a> <br/>
<a href="#HTML hlavička">HTML hlavička</a>
Výsledok:
Zoznam
HTML element: <ul>, <ol>, <li>[6]
Funkcia:Na web stránku vkladá odrážkový zoznam
Poznámka:
- Číslovaný zoznam: značka <ol> (Ordened List)
- Nečíslovaný zoznam: značka <ul> (Unordened List)
- Položka zoznamu: <li> (List Item)
Nepovinné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| compact | compact | Neschválený atribútUrčuje, že zoznam by mal byť menší ako obvykle. |
| start | číslo | Neschválený atribút. Definuje začiatočné číslovanie. |
| type | 1,A,a,I,i,disc,square,circle | Neschválený atribút. Definuje typ odrážok, resp. číslovania. |
Príklad použitia:
<ol>
<li>Káva</li>
<li>Čaj</li>
<li>Mlieko</li>
</ol>
<ul>
<li>Káva</li>
<li>Čaj</li>
<li>Mlieko</li>
</ul>
Výsledok:
- Káva
- Čaj
- Mlieko
- Káva
- Čaj
- Mlieko
Tabuľka
HTML element: <table>[7]
Funkcia:Na web stránku vkladá tabuľku
| Atribút | Hodnota | Popis |
|---|---|---|
| align | left
center right |
Neschválený atribút. Zarovnanie tabuľky. |
| border | pixely | Hrúbka orámovania tabuľky. |
| cellpadding | pixely | Odsadenie medzi obsahom bunky okrajom bunky. |
| cellspacing | pixely | Medzera medzi bunkami tabuľky |
| rules | none
groups rows cols all |
Definuje ktoré časti vnútorného okraja budú viditeľné |
| summary | text | Sumarizácia obsahu tabuľky |
| width | pixely
% |
Širka tabuľky |
HTML element: <tr>[8]
Funkcia:V rámci tabuľky definuje riadok tabuľky.
| Atribút | Hodnota | Popis |
|---|---|---|
| align | right
left center justify char |
Zarovanie obsahu v riadku tabuľky |
| char | znak | Zarovná obsah v tabuľke na daný znak. |
| charoff | číslo | Nastaví počet znakov. Obsah bude zarovnaný od znaku definovanom v atribúte char. |
| valign | top
middle bottom baseline |
Vertikálne zarovnanie riadku tabuľky. |
HTML element: <td>[9]
Funkcia:V rámci riadka tabuľky definuje bunku tabuľky.
| Atribút | Hodnota | Popis |
|---|---|---|
| abbr | text | Určuje skrátenú verziu obsahu v bunke |
| align | left
right center justify char |
Zarovná obsah v bunke tabuľky |
| char | znak | Zarovná obsah v bunke tabuľky na daný znak. |
| charoff | číslo | Nastaví počet znakov. Obsah bude zarovnaný od znaku definovanom v atribúte char. |
| colspan | číslo | Definuje počet stĺpcov, ktoré budú zlúčené |
| rowspan | číslo | Definuje počet riadkov, ktoré budú zlúčené |
| height | pixely
% |
Neschválený atribút. Nastaví výšku bunky tabuľky. |
| scope | col
colgroup row rowgroup |
Definuje spôsob, ako spojiť hlavičky buniek a dáta buniek v tabuľke |
| valign | top
middle bottom baseline |
Vertikálne zarovnanie obsahu bunky tabuľky |
| width | pixely
% |
Neschválený atribút. Nastaví šírku bunky tabuľky. |
Príklady použitia:
<table border="1">
<tr>
<th>Mesiac</th>
<th>Úspory</th>
</tr>
<tr>
<td>Január</td>
<td>100 €</td>
</tr>
</table>
| Mesiac | Úspory |
|---|---|
| Január | 100 € |
<table border="1" cellpadding="10" cellspacing="0">
<tr>
<th>Mesiac</th>
<th>Úspory</th>
</tr>
<tr>
<td>Január</td>
<td rowspan="2" align="right">100 €</td>
</tr>
<tr>
<td>Február</td>
</tr>
<tr>
<td>Marec</td>
<td>100 €</td>
</tr>
<tr>
<td colspan="2">ostatné...</td>
</tr>
</table>
| Mesiac | Úspory |
|---|---|
| Január | 100 € |
| Február | |
| Marec | 100 € |
| ostatné... | |
Formulár
HTML element: <form>[10]
Funkcia:Na stránku vloží formulár.
Povinné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| action | url | Definuje url adresu, kde sa odošlú údaje z formulára. |
Voliteľné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| accept | MIME_type | Určuje typy súborov, ktoré môžu byť odoslané prostredníctvom formulára |
| accept-charset | znaková sada | Určuje znakovú sadu, ktorá je použitá pri odosielaní údajov na server. |
| enctype | application/x-www-form-urlencoded
multipart/form-data text/plain |
Určuje spôsob zakódovania údajov z formulára. |
| method | get
post |
Definuje spôsob odoslania údajov formulára. |
| name | reťazec | Definuje názov formulára. |
Príklad použitia:
<form action="form_action.php">
First name: <input type="text" name="FirstName" value="Mickey" /><br />
Last name: <input type="text" name="LastName" value="Mouse" /><br />
<input type="submit" value="Submit" />
</form>
Input
HTML element: <input>[11]
Funkcia:Do formulára vloží nový prvok.
Voliteľné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| accept | MIME_type | Určuje typy súborov, ktoré môžu byť odoslané prostredníctvom formulára. Platí len pre type="file" |
| alt | text | Zobrazí alternatívny text pre typ obrázok (image) |
| checked | checked | Pre vstupné elementu checkbox a radio button spôsobí, že budú tieto označené. |
| disabled | disabled | Element je zakázaný a nedá sa meniť jeho obsah. |
| maxlength | číslo | Definuje maximálny počet znakov, ktoré sa dajú odoslať. Platí len pre type="text" alebo type="password" |
| name | reťazec | Definuje prvku formulára. |
| readonly | readonly | Určuje, či je element len na čítanie. Platí len pre type="text" alebo type="password" |
| size | číslo | Určuje šírku vstupného textového poľa (v znakoch). |
| src | URL | Definuje URL pre obrázok, ktorý je použitý ako odosielacie tlačidlo. |
| type | button
checkbox file hidden image password radio reset submit text |
Definuje typ prvku formulára. |
| value | hodnota | Definuje hodnotu vstupného elementu. |
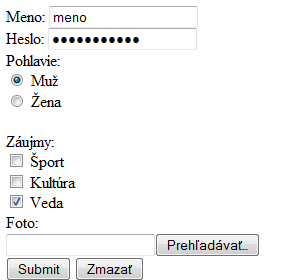
Príklad použitia:
<form action="form_action.asp">
Meno: <input type="text" name="FirstName" value="meno" /><br />
Heslo: <input type="password" name="FirstName" value="tajne_heslo" /><br />
Pohlavie: <br />
<input type="radio" name="pohlavie" value="m" checked="checked" /> Muž<br />
<input type="radio" name="pohlavie" value="f" /> Žena<br />
<br />
Záujmy:<br />
<input type="checkbox" name="zaujmy" value="sport" /> Šport<br />
<input type="checkbox" name="zaujmy" value="kultura" /> Kultúra<br />
<input type="checkbox" name="zaujmy" value="veda" checked="checked"/> Veda<br />
Foto:<br />
<input type="file" name="foto" value="" /><br />
<input type="submit" value="Submit" />
<input type="reset" value="Zmazať" />
</form>
textarea
HTML element: <textarea>[12]
Funkcia:Do formulára vloží viacriadkové textové pole.
Povinné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| cols | číslo | Definuje šírku textovej oblasti (v znakoch). |
| rows | číslo | Definuje výšku (počet riadkov) zobrazenej textovej oblasti. |
Voliteľné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| disabled | disabled | Element je zakázaný a nedá sa meniť jeho obsah. |
| name | reťazec | Definuje názov prvku formulára. |
| readonly | readonly | Určuje, či je element len na čítanie. Platí len pre type="text" alebo type="password" |
select
HTML element: <select>, <option>[13]
Funkcia:Do formulára vloží rozbalovací zoznam.
Voliteľné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| disabled | disabled | Výber z rozbaľovacieho zoznamu je zakázaný |
| multiple | multiple | Je povolený výber viacerých položiek. |
| name | text | Názov prvku formulára. |
| size | číslo | Určuje, koľko položiek zoznamu bude viditeľných. |
option
HTML element: <option>[14]
Funkcia:Do rozbaľovacieho zoznamu pridá jednu možnosť.
Voliteľné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| disabled | disabled | Element je zakázaný a nedá sa vybrať. |
| label | reťazec | Krátky názov pre daný výber |
| selected | selected | Určuje, že tento výber je prednastavený. |
| value | hodnota | Hodnota výberu. |
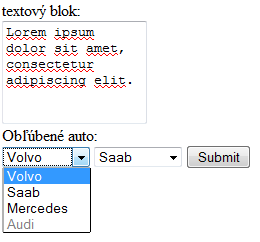
Príklad použitia:
<form action="form_action.asp">
textový blok:<br />
<textarea name="text" rows="5" cols="15">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</textarea><br />
Obľúbené auto:<br />
<select name="auto1">
<option>Volvo</option>
<option>Saab</option>
<option>Mercedes</option>
<option disabled="disabled">Audi</option>
</select>
<select name="auto2">
<option>Volvo</option>
<option selected="selected">Saab</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
<input type="submit" value="Submit" />
</form>
Kontajner
HTML element: <div>[15]
Funkcia:Na stránku vloží blok.
Blok je definovaný svojou šírkou a výškou. Jeho poloha môže byť určená relatívne k ostatným HTML elementom, alebo absolútne. Tento element nemá žiadne atribúty, okrem 4 základných (#Všeobecne použiteľné atribúty).
Príklad použitia:
<div> Blokový HTML element. </div>
HTML farby
| Atribút | Hodnota | Popis |
|---|---|---|
Jazyk HTML definuje farby pomocou ich mien, pomeru farebných zložiek RGB (Červená, Zelená, Modrá) v percentuálnom pomere, alebo vyjadrením v hexadecimálnych číslach.
| Názov farby | HEX kód | Desiatkový kód | Ukážka |
|---|---|---|---|
| Čierna | #000000 | rgb(0,0,0) | |
| Červená | #FF0000 | rgb(255,0,0) | |
| Zelená | #00FF00 | rgb(0,255,0) | |
| Modrá | #0000FF | rgb(0,0,255) | |
| Žltá | #FFFF00 | rgb(255,255,0) | |
| Tyrkysová | #00FFFF | rgb(0,255,255) | |
| Purpurová | #FF00FF | rgb(255,0,255) | |
| Šedá | #C0C0C0 | rgb(192,192,192) | |
| Biela | #FFFFFF | rgb(255,255,255) |
HTML hlavička
Elementy v HTML hlavičke nie sú zobrazené na web stránke. Informácie, ktoré môžu byť umiestnené v hlavičke sú hlavne:
- metainformácie o stránke (jej tvorcovi, obsahu, ...)
- odkazy na súbory so štýlmi (CSS)
- odkazy na súbory s Javascriptovým kódom
- informácie o názve stránky
Príklad hlavičky HTML stránky
<html>
<head>
<title>Názov stránky</title>
<link type="text/css" href="styl.css" rel="stylesheet"/>
<meta name="description" content="internetove technologie" />
</head>
...
</html>
Vloženie externých súborov do HTML
Pre vloženie externých súborov do HTML dokumentu sa používa značka <link>.. Špecifikácia tohto atribútu je napr. v [16]. Tu uvádzame len dôležité a často používané atribúty.
HTML element: <link>
Funkcia:Na stránku pripojí externý dokument.
Voliteľné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| href | URL | Umiestnenie odkazovaného dokumentu. |
| media | screen
aural all |
Špecifikuje na ktorých zobrazovacích zariadeniach sa dokument zobrazí. |
| rel | alternate
chapter contents copyright home index stylesheet |
Určuje vzťah medzi aktuálnym dokumentom a odkazovaným dokumentom |
| type | MIME_type [17] | Špecifikuje typ dokumentu podľa typu MIME |
Vloženie CSS štýlov
Súbory css sa do HTML dokumentu vkladajú v hlavičke HTML dokumentu, teda medzi značkami <head> a </head>. CSS štýly môžeme 2 spôsobmi:
- interný CSS štýl
- Štýl sa definuje priamo v HTML hlavičke
- externý CSS štýl
- Štýl sa definuje v externom CSS súbore
- štýl "v riadku" (in line CSS)
- Štýl sa definuje priamo v HTML elemente pomocou atribútu style
Definícia externého CSS. Pri prvom spôsobe sa jedná o pripojenie súboru mystyle.css k HTML dokumentu pomocou jazyka HTML. V druhom prípade sa jedná o importovanie CSS pravidiel zo súboru styl.css pomocou importovacieho pravidla jazyka CSS.
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style type="text/css" media="screen">
@import url("styl.css");
</style>
</head>
Definícia interného CSS. V rámci HTML dokumentu môžeme štýl definovať v párových značkách </style>
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>
In line definícia štýlu
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>
Vloženie skriptovacieho kódu
HTML element: <script>
Funkcia:Na stránku pripojí externý skript
Povinné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| type | MIME_type | Špecifikuje typ dokumentu podľa typu MIME |
Pre skriptovacie jazyky sa môžu použiť napríklad nasledovné typy:
- text/ecmascript
- text/javascript
- application/ecmascript
- application/javascript
- text/vbscript
Voliteľné atribúty:
| Atribút | Hodnota | Popis |
|---|---|---|
| charset | znaková sada | Definuje v akej znakovej sade je uložený odkazovaný súbor. |
| defer | defer | Určuje, že vykonanie skriptov bude pozdržané, pokiaľ sa nenahrá celá stránka. |
| src | URL | URL odkazovaného súboru. |
Udalosti HTML elementov
V HTML 4 je pridaná možnosť automaticky spustiť určité akcie, ak nastane daná udalosť. V tomto prípade musí byť povolený v prehliadači JavaScript.
Udalosti môžeme podľa pôvodcu danej udalosti rozdeliť na
- Udalosti okna (window)
- Udalosti myši
- Udalosti formulára
- Udalosti klávesnice
Udalosti okna (window)
Udalosti sú pre HTML elementy: <body> a <frameset>
| Atribút | Hodnota | Popis |
|---|---|---|
| onload | script | Script to be run when a document load |
| onunload | script | Script to be run when a document unload |
Udalosti myši
| Atribút | Hodnota | Popis |
|---|---|---|
| onclick | script | Spustí sa skript, keď sa klikne myšou |
| ondblclick | script | Spustí sa skript, keď sa klikne dvojito (dvojitý klik) |
| onmousedown | script | Spustí sa skript, keď sa stačí tlačidlo na myši. |
| onmousemove | script | Spustí sa skript, keď sa pohne ukazovateľ myši |
| onmouseout | script | Spustí sa skript, keď ukazovateľ myši opustí element |
| onmouseover | script | Spustí sa skript, keď je ukazovateľ myši nad elementom |
| onmouseup | script | Spustí sa skript, keď sa pustí tlačidlo myši |
Udalosti formulára
| Atribút | Hodnota | Popis |
|---|---|---|
| onblur | script | Spustí sa skript, keď element stratí fokus |
| onchange | script | Spustí sa skript, keď sa hodnota elementu zmení |
| onfocus | script | Spustí sa skript, keď element získa fokus |
| onreset | script | Spustí sa skript, keď je formulár resetnutý |
| onselect | script | Spustí sa skript, keď je vybraný element |
| onsubmit | script | Spustí sa skript, keď je formulár odoslaný |
Udalosti klávesnice
| Atribút | Hodnota | Popis |
|---|---|---|
| onkeydown | script | Spustí sa skript, keď je stlačená klávesa |
| onkeypress | script | Spustí sa skript, keď sa stlačila a následne pustila klávesa |
| onkeyup | script | Spustí sa skript, keď sa pustila klávesa |
Zdroje a odkazy
- HTML 4.01 / XHTML 1.0 Reference (W3schools) http://www.w3schools.com/tags/
- ↑ element p - http://www.w3schools.com/tags/tag_p.asp
- ↑ element img - http://www.w3schools.com/tags/tag_img.asp
- ↑ element a - http://www.w3schools.com/tags/tag_a.asp
- ↑ Atribút rel - http://www.w3schools.com/tags/att_a_rel.asp
- ↑ Atribút rev - http://www.w3schools.com/tags/att_a_rev.asp
- ↑ element ul - http://www.w3schools.com/tags/tag_ul.asp
- ↑ table - http://www.w3schools.com/tags/tag_table.asp
- ↑ tr - http://www.w3schools.com/tags/tag_tr.asp
- ↑ td - http://www.w3schools.com/tags/tag_td.asp
- ↑ form - http://www.w3schools.com/tags/tag_form.asp
- ↑ input - http://www.w3schools.com/tags/tag_input.asp
- ↑ input - http://www.w3schools.com/tags/tag_textarea.asp
- ↑ select - http://www.w3schools.com/tags/tag_select.asp
- ↑ option - http://www.w3schools.com/tags/tag_option.asp
- ↑ div- http://www.w3schools.com/tags/tag_div.asp
- ↑ link - http://www.w3schools.com/tags/tag_link.asp
- ↑ MIME typy - http://www.iana.org/assignments/media-types/