Základy práce s NetBeans IDE a vývoj modulov
Work in progress :)
Obsah
NetBeans IDE
NetBeans je krásne vývojové prostredie, ktorého hlavnou výhodou je jeho modulárna architektúra. Ďalším skvelým prvkom je, že sa spolieha na toolkit SWING UI, čo nám dokopy dáva obrovské výhody.
V tomto článku sa posnažím ukázať, ako možno vytvoriť jednoduchý modul pre NetBeans, ktorý bude iba strohá ukážka toho, čo sa s NetBeans dá robit.
Požiadavky na postup článkom
1. NetBeans IDE ( použitá verzia 6.8 )
2. Java_jdk ( použitá verzia 1.6.0.18 )
3. Základné znalosti jazyka JAVA
Vytvorenie a spustenie projektu
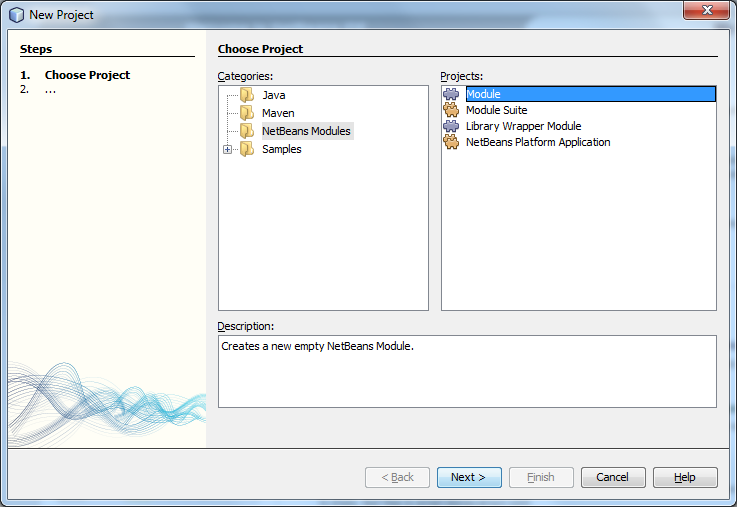
1. Začneme spustením Netbeans a zvolíme File--New Project--NetBeans Modules--Module

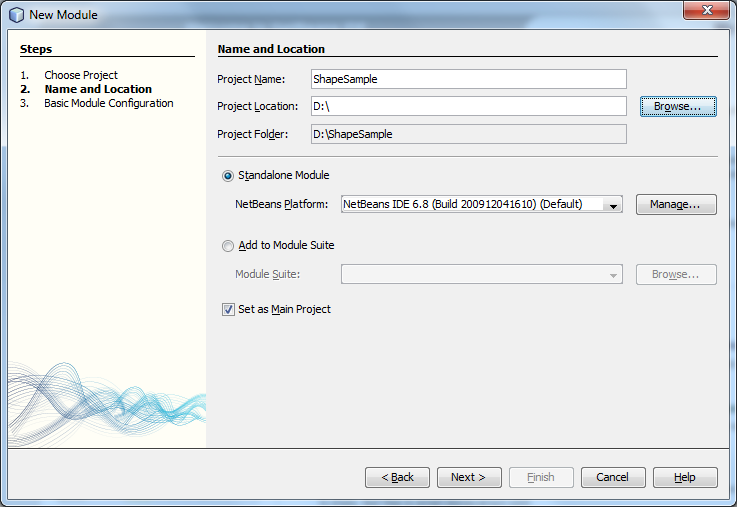
2. Klikneme na tlačítko "NEXT", pomenujeme si náš projekt napr. "ShapeSample", nastavíme ho ako "main project" a vyberieme si umiestnenie, kde ho chceme uložiť a ponecháme Standalone Module

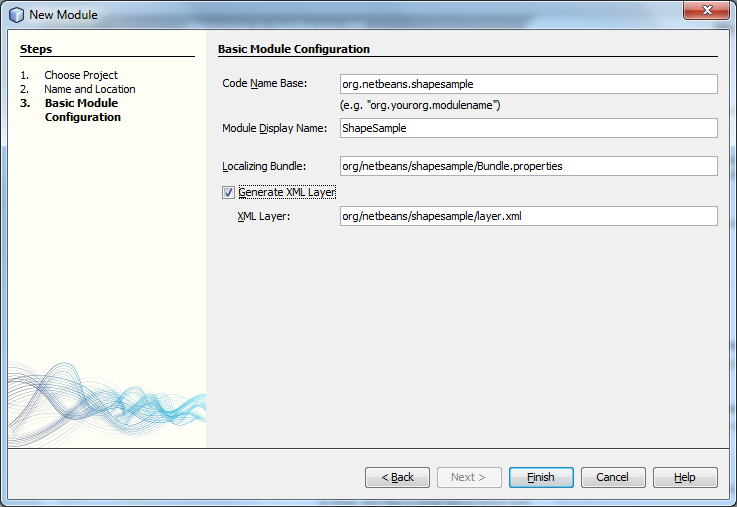
3. Klikneme "NEXT", zadáme do "Code Name Base" org.netbeans.shapesample, a dôležité, klikneme na Generate XML Layer. Následne klikneme na tlačítko finish, a vytvorí sa nám projekt.

4. V okne "Project" , klikneme pravým na "ShapeSample"--Properties--Libraries. Module Dependencies klikneme na tlačítko "ADD" a pridáme:
a/ Visual Library API
b/ Utilities API
Klikneme na tlačítko OK, čo nám pridá odkazy.
5. Znova v "Project" window klikneme pravým na "ShapeSample"--New--Other--Module Development--Window Component , klikneme "NEXT"
6. Ako Windows Position dáme editor a zaškrtneme Open on application start a klikneme "NEXT"
7.Do políčka "Class Name Prefix" dopíšeme Shape, klikneme na tlačítko "FINISH"
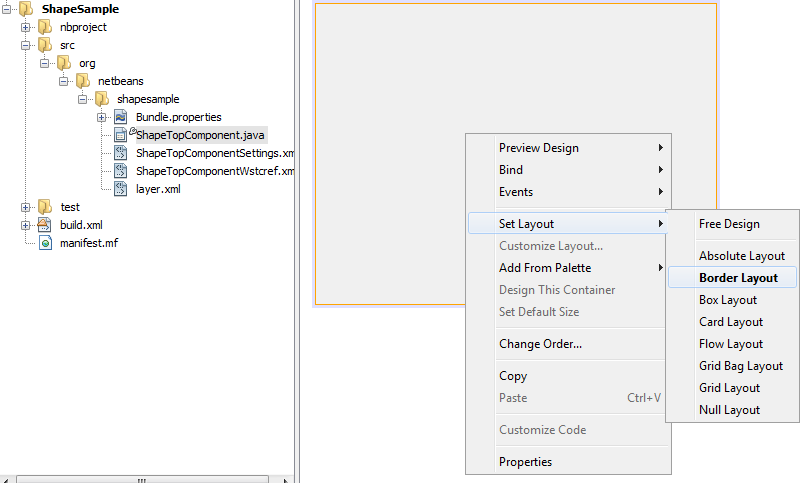
8. Vygeneruje sa nám viacero súbor, jedným z nich je ShapeTopComponent, 2krát naň klikneme a otvoríme ho v design view.
9. V design view, pravým klikneme na okno akoby a dáme Set Layout--Border Layout

Vytvorenie scény
1. Využijeme okno "Pallete" (ak nie je zobrazené dáme window---pallete) a vložíme na naš layout ScrollPane. V okne "Inspector" klikneme pravým na jScrollPane1--Change Variable Name a nastavíme hodnotu na "shapePane".
2.V "Project" windows na zložku org--netbeans--shapesample klikneme pravým a dáme new--Java Class, pomenujme ju "GraphSceneImpl", a po vytvorení dopíšme do triedy extends GraphScene
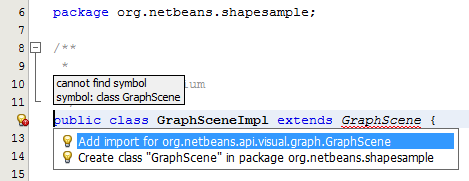
3. Žltá žiarovka s červeným výkričníkom sa nám objaví naľavo v editore, klikneme na ňu, a dáme "add Import..."
Následne sa dám objaví ďalšia žltá žiarovka, klikneme na ňu a dáme "Implement all abstract methods"

4. Pre lepšiu orientáciu zmeníme názvy parametrov vygenerovaných NetBeans, a po úprave bude naša trieda vypadať takto:
public class GraphSceneImpl extends GraphScene
{
public GraphSceneImpl() {
}
protected Widget attachNodeWidget(Object node) {
return null;
}
protected Widget attachEdgeWidget(Object edge) {
return null;
}
protected void attachEdgeSourceAnchor(Object edge, Object oldSourceNode, Object newSourceNode) {
}
protected void attachEdgeTargetAnchor(Object edge, Object oldTargetNode, Object newTargetNode) {
}
}
5.Vrátime sa k ShapeTopComponent, kde sa budeme starať o instanciu GraphSceneImpl , prepneme Design View na SourceView, a nájdeme jeho konštruktor. Do tela konštruktora doplnime nasledujúce riadky:
GraphSceneImpl scene = new GraphSceneImpl();
myView = scene.createView();
shapePane.setViewportView(myView);
add(scene.createSatelliteView(), BorderLayout.WEST);
Týmto sme vytvorili 2 náhľady, jeden veľký, a jeden akoby informačný na ľavej strane, ktorý pomôže používateľovi rýchlejšie sa pohybovať po väčšom rozpätí.
6. Na úrovni triedy ShapeTopComponent deklarujeme (doplníme napr. hneď nad konštruktor)
private JComponent myView;
Ostanú nám ešte 2 žlté žiarovky, klikneme na každú z nich, a dáme "Add Import..."
7. Teraz musíme ošetriť, že ak sa NetBeans IDE reštartuje, nemáme žiadny dôvod aby ShapeTopComponent pretrvával, čiže nájdeme metódu getPersistenceType() v tele triedy, a zmeníme ju nasledovne:
public int getPersistenceType() {
return TopComponent.PERSISTENCE_NEVER;
}
8. Klikneme v "Project" window na náš projekt ShapeSample pravým--run
9. Nezlaknite sa, spustí sa nová inštancia NetBeans IDE(ak nie je náš projekt už otvorený kliknite na window---Shape) a zobrazí sa Vám niečo takéto:

Vytváranie Palety pre našu scénu
Teraz aby sme pokračovali niečím užitočným, vytvoríme si palletu, na čo využijeme Pallete API, ktorá bude obsahovať komponenty, ktoré môžeme použiť a pridať na našu scénu pretiahnutím.
Pre ďalšie pokračovanie budeme potrebovať 3 obrázky našich komponentov, použime tieto(kliknite pravým---uložiť ako, nemente názvy):



Keďže náš tutoriál sa zaoberá s Visual Library API, a nie s Palette API(info tu:[1] ), na funkcionalitu Paletty použijeme už hotové knižnice, ktoré stiahnete tu: [2]
1. Klikneme na náš projekt pravým--new--Java Package a pomenujeme ho org.netbeans.shapesample.palette
2. Teraz podme do zložky, kde sme nás projekt uložili, konkrétne násProjekt/src/org/netbeans/shapesample/pallete. A do tejto zložky nakopírujeme stiahnuté obrázky a následne aj knižnice, čiže tieto súbory:
a/ Category
b/ CategoryChildren
c/ CategoryNode
d/ PaletteSupport
e/ Shape
f/ ShapeChildren
g/ ShapeNode
h/ image1, image2, image3
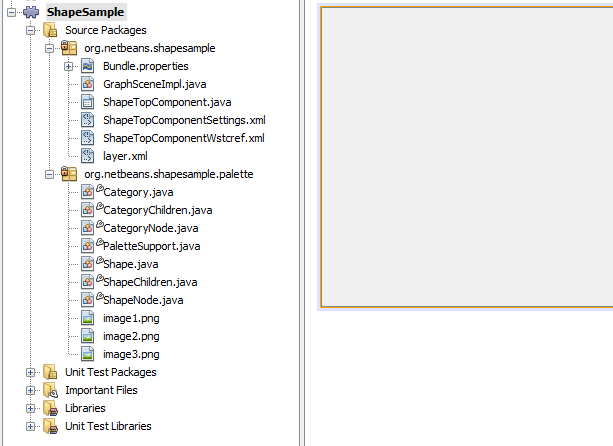
po zobrazení NetBeans sa nám novo vytvorený package obnoví, a budeme tam mať načítané všetky vložené súbory, pričom niekde sa znovu objavia červené krúžky so žiarovkou, to si nevšímajme chvíľku
3. Klikneme pravým na projekt--Properties--Libraries--Add a pridáme nasledujúce knižnice:
a/ Actions APIs
b/ Nodes API
c/ Common Palette
Teraz by sme mali spozorovať, že všetky červené guličky nám zmiznú, a bude nám to vypadať nasledovne:

4. Teraz pridáme našu Palettu do ShapeTopComponentovho náhľadu, a to tak, že do konštruktoru ShapeTopComponent kod
associateLookup( Lookups.fixed( new Object[] { PaletteSupport.createPalette() } ) );
5. Znova sa nám objaví žltá žiarovka, klikneme na ňu dáme "Add import...", následne sa tam objaví znova, čiže znova klikneme a dáme "Add import..."
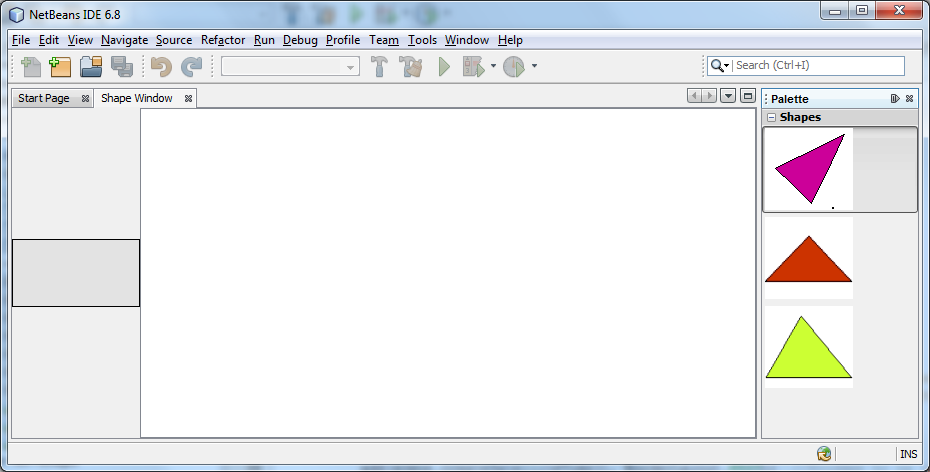
6. Spustite modul znova(pravým--run), teraz by to už malo vypadať takto, no zatiaľ bez funkcionality, pretože potrebujeme Layer Widget:

Pridanie LayerWidget
Pod pojmom LayerWidget si predstavte niečo priesvitné, na ktoré budeme môcť ukladať naše komponenty s paletty.
1. Ná úrovni triedy GraphSceneImpl deklarujte náš LayerWidget
private LayerWidget mainLayer;
2. Do konštruktoru GraphSceneImpl pridajte LayerWidget ako dieťa našej scény:
mainLayer = new LayerWidget (this);
addChild (mainLayer);
Teraz keď pridáme na scénu nejaký komponent s našej paletty , pridajú sa ako deti do našel mainLayer.
Pridanie IconNodeWidget (komponentu) cez funkcionalitu Drag and Drop (chyť a hoď)
Doposiaľ, naša scéna existuje, ale nemá žiadnu funkcionalitu. Túto funkcionalitu pridáme pomocou "actions". Action, ktorá nám umožnuje Drag & Drop funkcionalitu je AcceptAction . Táto action môže byť aplikovaná buď na náš komponent alebo na našu scénu. My ju budeme aplikovať na našu scénu. Využijeme createAcceptAction na to, aby sme definovali čo sa má stať po tom, ako je komponent pretiahnutý nad našu scénu.
1. Najprv pridajte createAcceptAction spolu s jeho dvomi metódami do GraphSceneImpl konštruktoru:
getActions().addAction(ActionFactory.createAcceptAction(new AcceptProvider() {
public ConnectorState isAcceptable(Widget widget, Point point, Transferable transferable) {
Image dragImage = getImageFromTransferable(transferable);
JComponent view = getView();
Graphics2D g2 = (Graphics2D) view.getGraphics();
Rectangle visRect = view.getVisibleRect();
view.paintImmediately(visRect.x, visRect.y, visRect.width, visRect.height);
g2.drawImage(dragImage,
AffineTransform.getTranslateInstance(point.getLocation().getX(),
point.getLocation().getY()),
null);
return ConnectorState.ACCEPT;
}
public void accept(Widget widget, Point point, Transferable transferable) {
Image image = getImageFromTransferable(transferable);
Widget w = GraphSceneImpl.this.addNode(new MyNode(image));
w.setPreferredLocation(widget.convertLocalToScene(point));
}
}));
Objaví sa nám viacero chýb, a to z toho dôvodu, že sme použili aj metody, ktoré zatiaľ nie sú definované, čiže si chvíľku nevšímajme tieto errory.
2. Teraz do triedy GraphSceneImpl pridáme pomocnú metódu na získavanie obrázkov:
private Image getImageFromTransferable(Transferable transferable) {
Object o = null;
try {
o = transferable.getTransferData(DataFlavor.imageFlavor);
} catch (IOException ex) {
ex.printStackTrace();
} catch (UnsupportedFlavorException ex) {
ex.printStackTrace();
}
return o instanceof Image ? (Image) o : ImageUtilities.loadImage("org/netbeans/shapesample/palette/shape1.png");
}
Ako vidíme, je tu ošetrená chyba, čiže môžete do org.netbeans.shapesample.palette doplniť obrázok, ktorý sa má objaviť pri chybe, dajte mu meno shape1.png
3. Z dôvodu toho, že máme len 3 obrázky, mohli by sme vytvoriť akoby len 3 prvky, preto si vytvoríme novú triedu s názvom MyNode. Klikneme na náš package shapesample pravým--new---java class a bude vypadať takto:
public class MyNode {
private Image image;
public MyNode(Image image) {
this.image = image;
}
public Image getImage() {
return image;
}
}
Klikneme na žltú žiarovku v tejto triede a dáme "Add import..."
4.