Základy práce s NetBeans IDE a vývoj modulov
Work in progress :)
Obsah
NetBeans IDE
NetBeans je krásne vývojové prostredie, ktorého hlavnou výhodou je jeho modulárna architektúra. Ďalším skvelým prvkom je, že sa spolieha na toolkit SWING UI, čo nám dokopy dáva obrovské výhody.
V tomto článku sa posnažím ukázať, ako možno vytvoriť jednoduchý modul pre NetBeans, ktorý bude iba strohá ukážka toho, čo sa s NetBeans dá robit.
Požiadavky na postup článkom
1. NetBeans IDE ( použitá verzia 6.8 )
2. Java_jdk ( použitá verzia 1.6.0.18 )
3. Základné znalosti jazyka JAVA
Vytvorenie a spustenie projektu
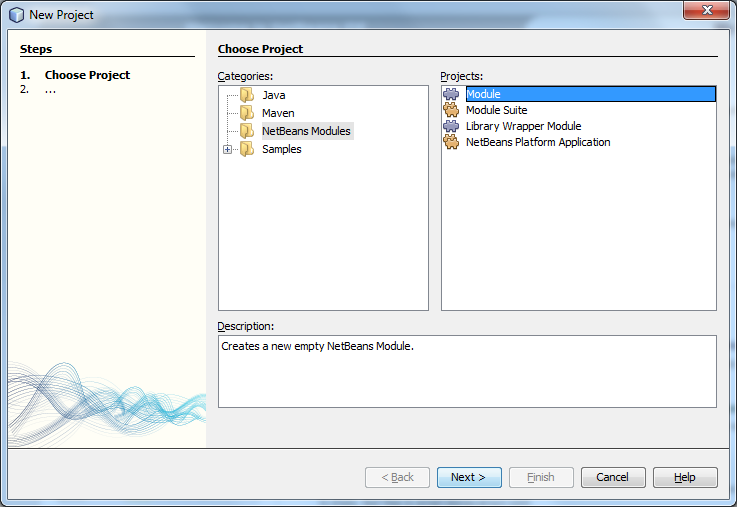
1. Začneme spustením Netbeans a zvolíme File--New Project--NetBeans Modules--Module

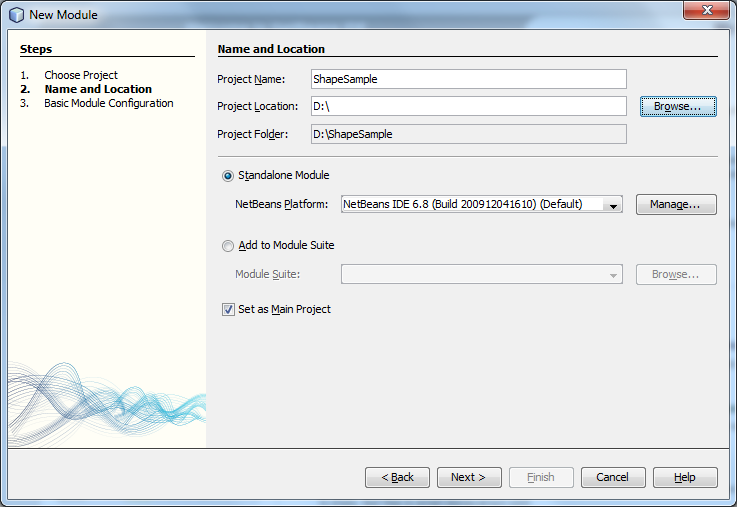
2. Klikneme na tlačítko "NEXT", pomenujeme si náš projekt napr. "ShapeSample", nastavíme ho ako "main project" a vyberieme si umiestnenie, kde ho chceme uložiť a ponecháme Standalone Module

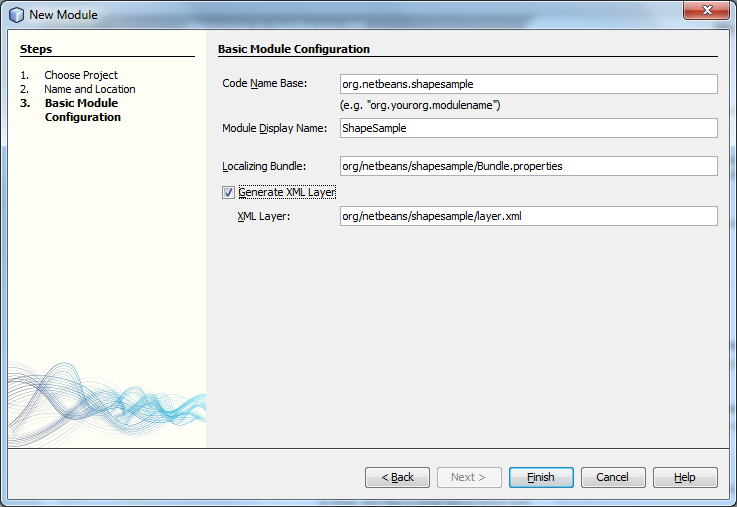
3. Klikneme "NEXT", zadáme do "Code Name Base" org.netbeans.shapesample, a dôležité, klikneme na Generate XML Layer. Následne klikneme na tlačítko finish, a vytvorí sa nám projekt.

4. V okne "Project" , klikneme pravým na "ShapeSample"--Properties--Libraries. Module Dependencies klikneme na tlačítko "ADD" a pridáme:
a/ Visual Library API
b/ Utilities API
Klikneme na tlačítko OK, čo nám pridá odkazy.
5. Znova v "Project" window klikneme pravým na "ShapeSample"--New--Other--Module Development--Window Component , klikneme "NEXT"
6. Ako Windows Position dáme editor a zaškrtneme Open on application start a klikneme "NEXT"
7.Do políčka "Class Name Prefix" dopíšeme Shape, klikneme na tlačítko "FINISH"
8. Vygeneruje sa nám viacero súbor, jedným z nich je ShapeTopComponent, 2krát naň klikneme a otvoríme ho v design view.
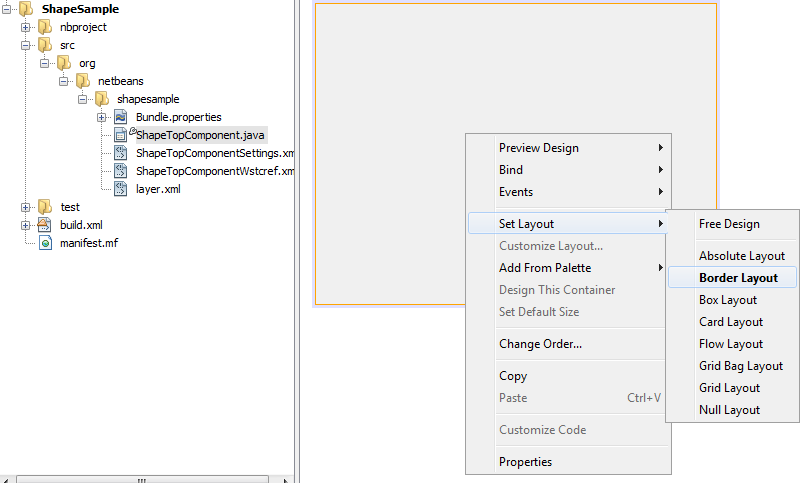
9. V design view, pravým klikneme na okno akoby a dáme Set Layout--Border Layout

Vytvorenie scény
1. Využijeme okno "Pallete" (ak nie je zobrazené dáme window---pallete) a vložíme na naš layout ScrollPane. V okne "Inspector" klikneme pravým na jScrollPane1--Change Variable Name a nastavíme hodnotu na "shapePane".
2.V "Project" windows na zložku org--netbeans--shapesample klikneme pravým a dáme new--Java Class, pomenujme ju "GraphSceneImpl", a po vytvorení dopíšme do triedy extends GraphScene
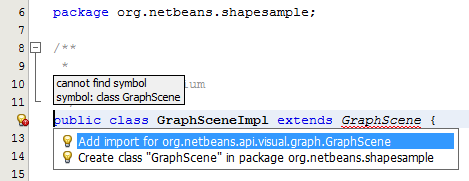
3. Žltá žiarovka s červeným výkričníkom sa nám objaví naľavo v editore, klikneme na ňu, a dáme "add Import..."
Následne sa dám objaví ďalšia žltá žiarovka, klikneme na ňu a dáme "Implement all abstract methods"

4. Pre lepšiu orientáciu zmeníme názvy parametrov vygenerovaných NetBeans, a po úprave bude naša trieda vypadať takto:
public class GraphSceneImpl extends GraphScene
{
public GraphSceneImpl() {
}
protected Widget attachNodeWidget(Object node) {
return null;
}
protected Widget attachEdgeWidget(Object edge) {
return null;
}
protected void attachEdgeSourceAnchor(Object edge, Object oldSourceNode, Object newSourceNode) {
}
protected void attachEdgeTargetAnchor(Object edge, Object oldTargetNode, Object newTargetNode) {
}
}
5.Vrátime sa k ShapeTopComponent, kde sa budeme starať o instanciu GraphSceneImpl , prepneme Design View na SourceView, a nájdeme jeho konštruktor. Do tela konštruktora doplnime nasledujúce riadky:
GraphSceneImpl scene = new GraphSceneImpl();
myView = scene.createView();
shapePane.setViewportView(myView);
add(scene.createSatelliteView(), BorderLayout.WEST);
Týmto sme vytvorili 2 náhľady, jeden veľký, a jeden akoby informačný na ľavej strane, ktorý pomôže používateľovi rýchlejšie sa pohybovať po väčšom rozpätí.
6. Na úrovni triedy ShapeTopComponent deklarujeme (doplníme napr. hneď nad konštruktor)
private JComponent myView;
Ostanú nám ešte 2 žlté žiarovky, klikneme na každú z nich, a dáme "Add Import..."
7. Teraz musíme ošetriť, že ak sa NetBeans IDE reštartuje, nemáme žiadny dôvod aby ShapeTopComponent pretrvával, čiže nájdeme metódu getPersistenceType() v tele triedy, a zmeníme ju nasledovne:
public int getPersistenceType() {
return TopComponent.PERSISTENCE_NEVER;
}
8. Klikneme v "Project" window na náš projekt ShapeSample pravým--run
9. Nezlaknite sa, spustí sa nová inštancia NetBeans IDE(ak nie je náš projekt už otvorený kliknite na window---Shape) a zobrazí sa Vám niečo takéto: