Klient webovej služby rozvrhu FM
| 1. | Webové služby |
| 2. | Návrh webovej služby rozvrhu fakulty mechatroniky |
| 3. | Implementácia webových služieb v Jave |
| 4. | Klient webovej služby rozvrhu FM
|
Obsah
Možnosti klientov webových služieb
Klientom služby môže byť akákoľvek aplikácia, ktorá si dokáže službu vyhľadať a komunikovať s ňou pomocou SOAP správ. Vďaka tomu, že služba a klient komunikujú pomocou SOAP správ, resp. textových správ, nie je nutné, aby klient a služba boli napísaný v rovnakom programovacom jazyku, alebo fungovali na rovnakej hardvérovej platforme. Je len na programátorovi klientskej aplikácie, aký programovací jazyk si zvolí.
Voľba programovacieho jazyka závisí od schopností a vedomostí programátora a účelu aplikácie, napríklad pre mobilný telefón je vhodná voľba J2ME. Ak chceme vytvoriť aplikáciu pre PC, tak je vhodné použiť napríklad C# alebo Javu. Ak klientom majú byť webové stránky, je možností oveľa viac, napríklad JSP (Java Server Pages), ASP, JavaScript alebo PHP.
My sme si zvolili jazyk PHP, pretože sa jedná o rozšírený a robustný programovací jazyk a spustiť PHP stránky na webovom servery nie je náročné.
PHP
Klient služby je napísaný v jazyku PHP. PHP (skratka pre Hypertext Preprocesor) je skriptovací jazyk zabudovaný na strane servera. Kód PHP je umiestnený vo vnútri HTML kódu a umožňuje mu dynamické generovanie kódu. PHP jednoducho pracuje s databázou, umožňuje pracovať so SOAP správami a je určený pre prácu na webe, je platformovo nezávislý a open-source. Preto sme ho zvolili na vytvorenie klienta webovej služby rozvrhu fakulty. Keďže táto práca nie je zameraná na jazyk PHP, budú v tejto kapitole ukázané len tie časti kódu, ktoré pracujú priamo s webovou službou.
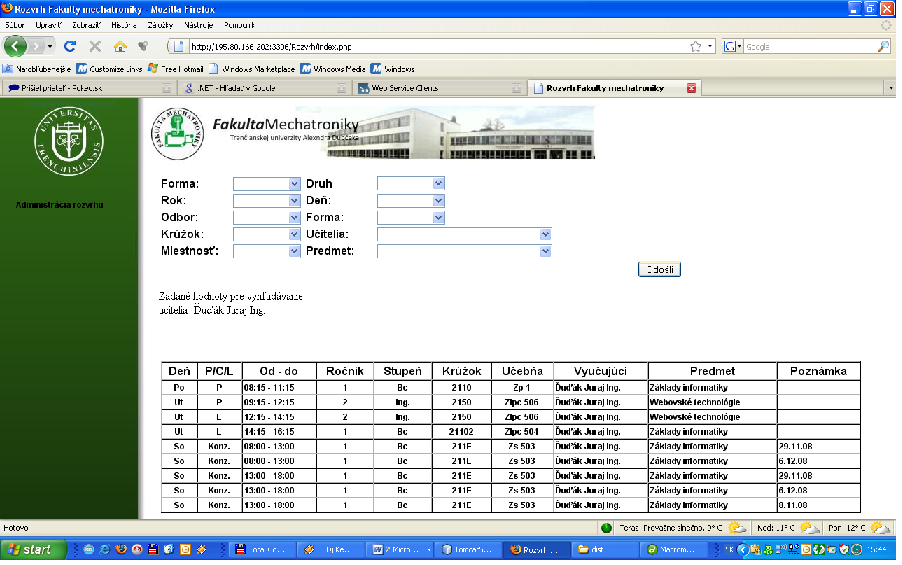
Klienta teda budú predstavovať stránky napísané v jazyku PHP a HTML. Hlavnou stránkou bude index.php, na ktorej sa bude nachádzať formulár pre vloženie informácii, ktoré chceme v rozvrhu vyhľadať a následne sa na tejto stránke zobrazí aj rozvrh vo forme tabuľky.
Druhá stránka admin.php, bude zabezpečovať administráciu rozvrhu, v tomto prípade aktualizáciu rozvrhu a možnosť pridať alebo ubrať administrátora rozvrhu.
Popis PHP kódu
Aby klient dokázal komunikovať s webovou službou, musí poznať metódy webovej služby, ich umiestnenie a spôsob ako s nimi komunikovať. Presne toto popisuje WSDL dokument. Na spracovanie WSDL dokumentu v PHP a vytvorenie správ SOAP použijeme sadu PHP tried, ktorá je voľne šíriteľná na internete pod názvom NuSOAP Toolkit for PHP (bližšie informácie na adrese http://www.scottnichol.com/nusoapintro.htm).
Predtým ako chceme komunikovať s webovou službou, je nutné si na stránku importovať triedy a metódy z projektu NuSOAP. require_once('lib/nusoap.php');
Keď máme zahrnuté triedy a metódy z tohto projektu, vytvoríme si premennú $client, do ktorej uložíme objekt nusoap_client, ktorého parametrom je adresa, na ktorej sa nachádza WSDL dokument.
$client = new nusoap_client('http://195.80.166.202:6060/TomcatSluzba/TomcatSluzbaService?wsdl', 'wsdl');
Keď máme vytvorenú premennú, v ktorej je uložený popis webovej služby, stačí nám len zavolať metódy webovej služby, vložiť požadované parametre a dostaneme požadovanú odpoveď. Ako ukážka poslúži úryvok kódu, ktorý vytvára zoznam krúžkov vo formulári.
<?php
$odosli = array ('polozka' => 'kruzok');
$pom = $client->call('vratPolozky', $odosli);
$kruzok = explode(",",$pom);
array_unshift($kruzok,"");
echo selectList($kruzok, "kruzok");
?>
Premenná $odosli predstavuje pole, kde ukladáme pod referenciu polozka hodnotu kruzok. Keď si pozrieme popis metódy webovej služby getPolozka(String polozka) vidíme, že jej parameter sa volá polozka. Preto je nutné aj v tomto poli vytvoriť referenciu s takým názvom. Hodnota kruzok predstavuje reťazec s názvom poľa v databáze, ktoré chceme vypísať v zozname.
Teraz si ukážeme najdôležitejšiu časť klienta a to je časť kódu, kedy voláme metódu webovej služby vratRozvrh. Ako bolo vyššie uvedené, je treba si vytvoriť pole, kde budú referencie mať rovnaký názov ako parametre metódy.
Najprv si zvolíme aký chceme výstup webovej služby.
if ($_POST['format'] == "XML")
$format = '1';
else
$format = '2';
Potom si načítame parametre, ktoré sme si poslali metódou POST. Následne všetky tieto parametre vložíme do jedného reťazca, v ktorom budú parametre oddelené výkričníkom. Tento proces sa nazýva serializácia dát.
$hladane = testuj($_POST['forma']);
$hladaj = array ( testuj($_POST['den']),
"null",
testuj($_POST['ucitelia']),
"null",
testuj($_POST['rocnik']),
testuj($_POST['odbor']),
"null",
testuj($_POST['forma']),
testuj($_POST['kruzok']),
testuj($_POST['predmet']),
testuj($_POST['miestnost']),
testuj($_POST['druh']),
"null");
$hladaj = implode ("!", $hladaj);
$param = array('hladane' => $hladaj,
'typSuboru' => $format);
if ($format == '0')
$result = null;
else
$result = $client->call('vratRozvrh', $param);
/* Teraz si výsledok vypíšeme, ak format=2 výpis je HTML stránka, preto ju netreba nijak upravovať. Ak format=1 výpis je XML dokument a aby sa v prehliadači zobrazil správne, je nutné hranaté zátvorky prekonvertovať na HTML syntax */
if ($format == '2')
print_r ($result);
if ($format == '1') {
$result = str_replace ("<","<",$result);
$result = str_replace (">",">",$result);
print_r ($result);}
Spustenie klienta
Klientom webovej služby sú webové stránky napísané v jazyku PHP a HTML, to znamená, že je nutné ich spustiť na webovom serveri podporujúcom PHP. Ako najvhodnejší variant sa javí WAMP server, ktorí predstavuje inštaláciu troch balíkov a to webového servera Apache, PHP a databázy MySQL. Momentálne je dostupná verzia WampServer 2.0 na adrese http://www.wampserver.com/en/download.php , ktorá má v sebe:
- Apache v.2.2.8
- PHP v.5.2.6
- MySQL v.5.0.51b
V tomto prípade je webový server umiestnený na rovnakom počítači ako aj aplikačný server. Preto sa klient nachádza na adrese:
http://195.80.166.202:3306/Rozvrh/
Bolo nutné použiť iný port, pretože tento počítač je umiestnený na firemnej sieti a port 80 je už využívaný.
Záver
Cieľom bakalárskej práce bolo zoznámiť čitateľa s princípom webových služieb, ich využitím, následne vytvoriť webovú službu rozvrhu fakulty mechatroniky a pre overenie funkčnosti webovej služby, vytvoriť klienta webovej služby.
Úvod práce bol venovaný teoretickým poznatkom o webových službách, ich základným princípom a možnostiam. Boli spomenuté aj vízie do budúcnosti webových služieb. Následne boli uvedené príklady existujúcich webových služieb, ktoré sa nachádzajú na internete.
Ďalej sme sa v práci venovali popísaniu návrhu webovej služby rozvrhu fakulty mechatroniky. V práci sme opísali jednotlivé triedy a metódy webovej služby. Vďaka tomu, že služba bola písaná v jazyku Java, ktorý sa neustále vyvíja, počas písania práce vznikol balík javax.jws, ktorý umožnil, aby sme sa pri programovaní sústredili len na vývoj funkčného kódu služby. Nemuseli sme sa teda starať o vytváranie a spracovávanie SOAP správ, viazaniu týchto správ na špecifický protokol a podobne. Problém, ktorý sa vyskytol pri písaní kódu webovej služby, bolo kódovanie znakov. Bolo nutné neustále konvertovať znaky do kódovania UTF-8, ktoré je najvhodnejšie pre jazyky obsahujúce diakritiku.
Práca vo vývojovom prostredí NetBeans bola veľmi prehľadná, vytvorenie služby a jej spustenie bolo automatizované vývojovým prostredím.
Na konci práce sme opísali voľne šíriteľné aplikačné servery, na ktorých je možné spustiť webovú službu. Zvolili sme aplikačný server Apache Tomcat, pretože je primárne určený pre webové služby a práca s ním je veľmi jednoduchá. Tento server sme nainštalovali na počítač, ktorý nám zapožičala nemenovaná firma, rovnako aj poskytla pevnú IP adresu, čo umožnilo sprístupniť službu aj na internete. Na tento počítač sme nainštalovali aj webový server Apache, na ktorom beží klient tejto webovej služby, napísaný v PHP.
Zoznam použitej literatúry
- Buranský, I.: XML a webové služby, Microsoft 2002
- Chappell, D. – Jewell, T.: Java Web Services (First Edition), O´Reilly, 2002, ISBN: 0-596-00269-6
- Ethan Cerami: Web Services Essential (First Edition), O´Reilly, 2002, ISBN: 0-596-00224-6
- Sun Microsystems [online] 1994-2008. Dostupné z WWW: http://sun.org. Aktualizované k 2008-04-23
- Netbeans [online] 2008. Dostupné z WWW: http://netbeans.org. Aktualizované k 2008-09-10
- Wikipedia [online] 2001-2008. Dostupné z WWW: http://wikipedia.org. Aktualizované k 2008-09-15
- Hollý Ján: Porovnanie podpory webových služieb v prostredí Java a C#. Bakalárska práca. Trenčín: Trenčianska univerzita Alexandra Dubčeka v Trenčíne, Faluta mechatroniky, 2007.
- W3C: Web Services Glossary [online] 2002 . Dostupné z WWW: http://www.w3.org/TR/wsa-reqs/
- W3C: Web Services Description Language (WSDL) 1.1 [online] . 2001. Dostupné z WWW: http://www.w3.org/TR/wsdl
- Java Web Service at Glance [online] 1994 -2008. Dostupné z WWW: http://java.sun.com/webservices/
- Web Services (JAX-WS) in Java EE 5 [online] 2008. Dostupné z WWW: http://www.netbeans.org/kb/55/websvc-jax-ws.html. Aktualizované k 2008-10-14