Návrh systému rozvrhu pre FM TnU AD
| 1. | Popis systémov pre tvorbu rozvrhu |
| 2. | Návrh systému rozvrhu pre FM TnU AD
|
Obsah
V súčasnosti sa rozvrh pre FM TnU AD tvorí pomocou aplikácie MS Excel a následne sa údaje ručne vkladajú do databázy pre zobrazenie na internetovej stránke fakulty. Takéto riešenie je však krajne nepohodlné. Nielen že vkladanie množstva údajov do databázy je prácne, ale pri každej následnej zmene v rozvrhu treba údaje vyhľadávať a editovať. Okrem toho MS Excel nie je aplikácia priamo určená na tvorbu rozvrhu, preto mu chýbajú viaceré funkcie, ktoré by mal takýto program mať a treba pri práci s ním robiť viaceré kompromisy. Preto je súčasťou mojej práce vytvoriť návrh a následne aj naprogramovanie online aplikácie pre tvorbu rozvrhu našej fakulty. Zameriavam sa pritom na administrátorské prostredie aplikácie.
Prípravné práce
Ako som už naznačil v podkapitole 1.1, je dobrým zvykom každého programátora si pred vlastným programovaním premyslieť niektoré parametre aplikácie, ktoré chce dosiahnuť. Preto aj ja venujem túto podkapitolu teoretickej príprave a premysleniu schopností a parametrov, ktoré by mal program mať.
Použité programovacie prostriedky
Jednou z požiadaviek pri zadaní úlohy bolo, že ma byť aplikácia online kvôli možnosti jednoducho pristupovať k nej z akéhokoľvek počítača. Rozhodol som sa preto vytvoriť klasickú internetovú aplikáciu pomocou jazykov HTML a JavaScript, na strane serveru potom PHP, ktorý je v súčasnosti najpoužívanejší serverový skriptovací jazyk. Na ukladanie údajov používam databázu MySQL. V maximálnej miere využívam technológiu AJAX.
HTML
HTML[1] je značkový jazyk určený na vytváranie webových stránok a iných informácií zobraziteľných vo webovom prehliadači. HTML kladie dôraz skôr na prezentáciu informácií (odseky, fonty, váha písma, tabuľky atď.) ako na sémantiku (význam slov). Pôvodne bol určený ako veľmi zjednodušená podmnožina jazyka SGML, ktorý sa používa v organizáciách s komplexnými publikačnými požiadavkami, ale neskôr sa stal samostatným štandardom (ISO/IEC 15445:2000). Špecifikáciu jazyka HTML udržiava World Wide Web Consortium (W3C)[2].
JavaScript
JavaScript[3] je skriptovací programovací jazyk používaný najmä pri tvorbe webových stránok. Pôvodne ho vyvíjal Brendan Eich zo spoločnosti Netscape Communications pod názvom Mocha, neskôr pod menom LiveScript. Pred uvedením na verejnosť bol premenovaný na JavaScript, najmä pre vtedajšiu popularitu jazyka Java.
Pre uľahčenie práce s JavaScriptom som sa rozhodol vo svojej aplikácií použiť knižnicu jQuery[4] a jej nadstavbu jQuery UI. jQuery je JavaScriptová knižnica, ktorá zjednocuje funkcie pre rôzne prehliadače, skracuje a zjednodušuje syntax, ponúka funkcie pre prácu s AJAXom a na animácie prvkov internetovej stránky. Jej nadstavba jQuery UI ďalej rozširuje tieto možnosti a ponúka kompletné riešenia najpoužívanejších užívateľských prvkov, napr.: dialógové okná, prepínacie záložky, kalendár, vysúvacie menu atď.
PHP
PHP[5] je populárny open source skriptovací programovací jazyk, ktorý sa používa najmä na programovanie klient-server aplikácií (na strane servera) a pre vývoj dynamických webových stránok.
Pre PHP taktiež existujú viaceré knižnice. Ja som si pre svoju aplikáciu vybral knižnicu Zend Framework vyvíjanú spoločnosťou Zend Technologies[6], ktorá sa taktiež podieľa na vývoji PHP. Ide o plne objektovo orientovanú knižnicu zjednodušujúcu mnohé úlohy od práce s databázou po integráciu so službami iných poskytovateľov, napríklad Google. Zend Framework podporuje a tiež odporúča oddelenie zobrazovania obsahu od vykonávania logiky programu, tzv. MVC (Model-View-Controller) model.
AJAX
AJAX[7] prakticky nie je programovací jazyk. Je to kombinácia asynchrónneho JavaScriptu a serverového skriptovacieho jazyka. Používa sa na vývoj interaktívnych webových aplikácií, ktoré menia obsah svojich stránok bez nutnosti ich opätovného načítania.
MySQL
MySQL[8] je slobodný a otvorený viacvláknový, viacužívateľský SQL relačný databázový server v súčasnosti vlastnený spoločnosťou Sun Microsystems. Je podporovaný na viacerých platformách a je implementovaný vo viacerých programovacích jazykoch ako PHP, C++ či Perl. Databázový systém je relačný typu DBMS. Každá databáza je v MySQL tvorená z jednej alebo z viacerých tabuliek, ktoré majú riadky a stĺpce. V riadkoch sa rozoznávajú jednotlivé záznamy, stĺpce udávajú dátový typ jednotlivých záznamov, pracuje sa s nimi ako s poľami. Práca s MySQL databázou je vykonávaná pomocou takzvaných dotazov, ktoré vychádzajú z programovacieho jazyka.
Databáza
Jednou z hlavných prípravných úloh pri vytváraní internetovej aplikácie je návrh databázovej štruktúry. Hlavne pri zložitejších aplikáciách, ktoré uchovávajú v databáze veľké množstvo dát, je návrh databázovej štruktúry kľúčovou otázkou. Správny návrh totižto môže uľahčiť vytváranie dotazov na databázu, zjednodušiť zdrojový kód aplikácie, zmenšiť miesto zaberané údajmi databázy na minimum a v neposlednom rade zmenšiť záťaž na server a tým zabezpečiť rýchly a bezchybný chod aplikácie.
MySQL podporuje pre ukladanie dát viacero úložných systémov, nap.: MyISAM, CSV, MEMORY, InnoDB, atď., ktoré sa líšia v ponúkanej funkcionalite a rýchlosti operácií. Pre našu aplikáciu som zvolil úložný systém InnoDB, ktorý je síce pomalší ako predvolený systém MyISAM, ale ponúka funkcionality ako sú transakcie a cudzie kľúče. Ďalšie informácie o databáze sú uvedené v tabuľke 2.1.
| Verzia serveru: | 5.1.39-community |
| Úložný systém: | InnoDB |
| Znaková sada: | utf8_general_ci |
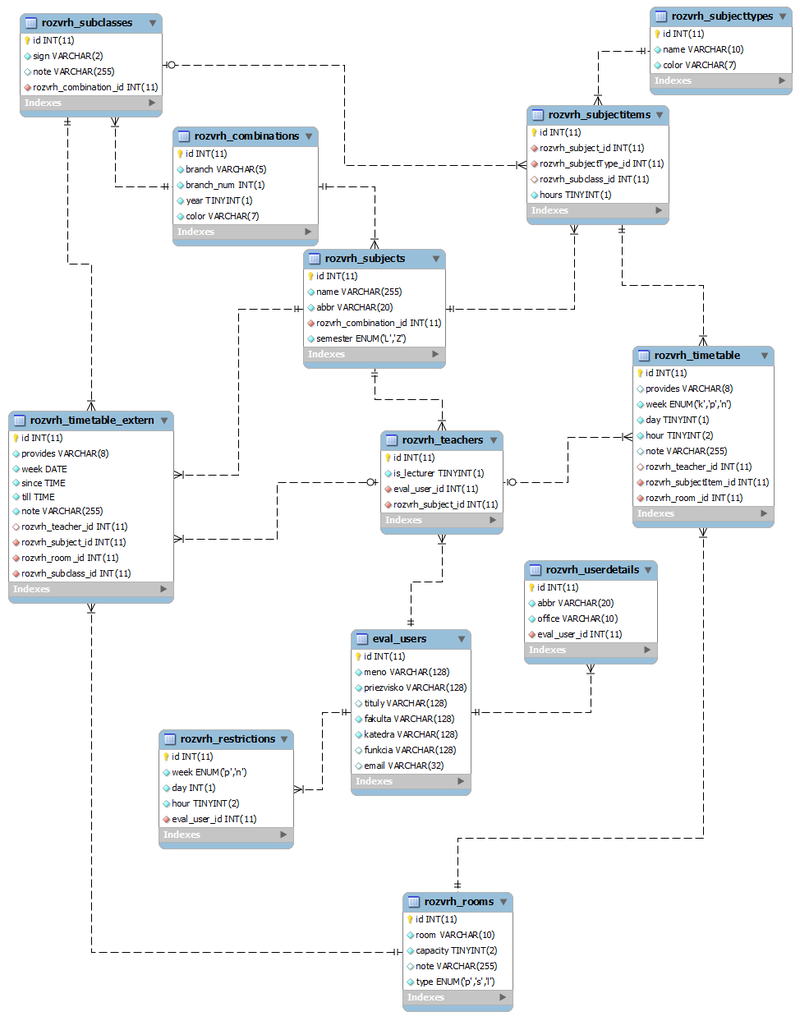
Aplikácia si bude potrebovať uchovávať informácie o študijných kombináciách, krúžkoch, predmetoch, miestnostiach a vyučujúcich, čomu by mala zodpovedať aj štruktúra tabuliek v databáze. Po dôkladnom zvážení všetkých požiadaviek aplikácie a možností databázy a po porade s konzultantom som sa rozhodol pre riešenie, ktoré je znázornené nižšie (Obr. 2.1). Pri pomenovávaní tabuliek a ich stĺpcov som sa riadil nasledujúcimi pravidlami:
- Všetky názvy sú v angličtine, dôvodom je programátorská konvencia
- Názvy tabuliek začínajú prefixom rozvrh_ - pre prípad, že by v jednej databáze muselo byť viacero tabuliek patriacich k rôznym aplikáciám
- Názvy tabuliek sú v nominatíve množného čísla, okrem tabuliek rozvrh_timetable a rozvrh_timetable_extern
- Každá tabuľka má primárny kľúč s názvom id, ktorý je autoinkrementujúci sa (v prvom riadku má hodnotu 1 a v každom ďalšom sa jeho hodnota zvýši o 1)
- Stĺpce, ktoré sú cudzími kľúčmi, majú názov ako tabuľka, na ktorú odkazujú v nominatíve jednotného čísla s postfixom _id. Hodnota týchto stĺpcov je totožná s hodnotou stĺpca id v riadku, na ktorý cudzí kľúč odkazuje
Jedinou výnimkou z pravidiel a) a b) je tabuľka eval_user, pretože sa plánovalo, že sa použije už existujúca tabuľka, ktorá sa používa v iných aplikáciách fakulty. Neskôr sa však ukázalo, že aplikácia bude bežať na inom servery, než sa nachádza existujúca tabuľka eval_users. Síce by sa dali používať v aplikácií údaje z tejto vzdialenej databázy, ale nebolo by tak možné plne využiť potenciál použitého úložného systému InnoDB, ktorý nedokáže vytvárať závislosti medzi tabuľkami z rozdielnych serverov. Rozhodol som sa teda vytvoriť kópiu tejto tabuľky v databáze našej aplikácie, ale kvôli nutnosti prepisovať už vytvorený kód som nepristúpil k premenovaniu tabuľky a cudzích kľúčov.
Nasleduje podrobný popis jednotlivých tabuliek a vzťahov medzi nimi.
Tabuľka rozvrh_restrictions
Obmedzenia vyučujúcich. Zoznam hodín, v ktoré vyučujúci nemôže učiť.
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| week | ENUM('k','p','n') | týždeň obmedzenia pedagóga | k – každý p – párny n - nepárny |
| hour | TINYINT(2) | časový slot 1 hodina | 8 - 20 |
| názov | referenčná tabuľka | vzťah | môže byť NULL |
|---|---|---|---|
| eval_user_id | eval_users | 1:n | nie |
Tabuľka eval_users
Kópia vybratých stĺpcov tabuľky použitej v systéme evalvácie fakulty. Táto tabuľka sa nachádza v inej databáze a na inom serveri. V tabuľke sú informácie o pedagógoch na FM.
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| meno | VARCHAR(128) | krstné meno osoby | |
| priezvisko | VARCHAR(128) | priezvisko osoby | |
| tituly | VARCHAR(128) | zoznam titulov. Tituly sú oddelené čiarkou | |
| VARCHAR(32) | email osoby |
Tabuľka rozvrh_teachers
Priradenie vyučujúceho k danému predmetu. K jednému predmetu môže byť priradených viacero vyučujúcich rovnako ako jeden vyučujúci môže byť priradený k viacerým predmetom. Táto tabuľka vznikla pri rozdelení vzťahu n:m medzi tabuľkami rozvrh_subjects a eval_users na dva vzťahy 1:n
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| is_lecturer | BOOL | je alebo nie je prednášajúci | 1 – je prednášajúci 0 – nie je prednášajúci |
| názov | referenčná tabuľka | vzťah | môže byť NULL |
|---|---|---|---|
| eval_user_id | eval_users | 1:n | nie |
| rozvrh_subject_id | rozvrh_subjects | 1:n | nie |
Tabuľka rozvrh_userdetails
Doplňujúce informácie o zamestnancovi. Tieto informácie nie sú relevantné v systéme evalvácie FM, preto je vytvorená táto tabuľka.
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| abbr | VARCHAR(20) | označenie vyučujúceho v rozvrhu, jedinečná hodnota | |
| office | VARCHAR(10) | číslo dverí kancelárie zamestnanca |
| názov | referenčná tabuľka | vzťah | môže byť NULL |
|---|---|---|---|
| eval_user_id | eval_users | 1:n | nie |
Tabuľka rozvrh_combinations
Študijné kombinácie na FM.
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| branch | VARCHAR(5) | skratka odboru | ME, MKP, MCMV |
| branch_num | TINYINT(1) | číselné označenie odboru | 1 - 3 |
| year | TINYINT(1) | ročník | 1 - 5 |
Tabuľka rozvrh_subjects
Zoznam predmetov. V tabuľke nie je informácia o type predmetu ani o dĺžke trvania predmetu.
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| name | VARCHAR(255) | názov predmetu | |
| abbr | VARCHAR(20) | skratka predmetu v rozvrhu | |
| semester | ENUM('L', 'Z') | semester, v ktorom sa predmet vyučuje | L – letný Z - zimný |
| názov | referenčná tabuľka | vzťah | môže byť NULL |
|---|---|---|---|
| rozvrh_combination_id | rozvrh_combination | 1:n | nie |
Tabuľka rozvrh_subclasses
Zoznam krúžkov. Krúžky sú označené len dvojčíslom, ktoré tvorí poslednú časť názvu krúžku. Prvé tri číslice skutočného názvu krúžku predstavujú fakultu, zameranie a ročník.
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| sign | VARCHAR(2) | označenie krúžkov | 01, 02 ... – denní študenti E – externí študenti |
| názov | referenčná tabuľka | vzťah | môže byť NULL |
|---|---|---|---|
| rozvrh_combination_id | rozvrh_combination | 1:n | nie |
Tabuľka rozvrh_subjecttypes
Typy vyučovacích hodín.
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| name | VARCHAR(10) | slovné pomenovanie | prednáška, labák, cvičenie, konz. |
| color | VARCHAR(7) | farba pri prezentácii rozvrhu | #XXXXXX |
Tabuľka rozvrh_subjectitems
Prepojovacia tabuľka, prepojuje predmet s typom predmetu a krúžkom
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| hours | TINYINT(1) | dĺžka vyučovacej hodiny | 1 - 9 |
| názov | referenčná tabuľka | vzťah | môže byť NULL |
|---|---|---|---|
| rozvrh_subject_id | rozvrh_subjects | 1:n | nie |
| rozvrh_subjectType_id | rozvrh_subjecttype | 1:n | nie |
| rozvrh_subclass_id | rozvrh_subclasses | 1:n | áno, ak majú všetky krúžky hodinu spoločne |
Tabuľka rozvrh_rooms
Zoznam učební a ich vlastnosti.
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| room | VARCHAR(10) | označenie učebne | |
| capacity | TINYINT(2) | počet krúžkov, ktoré sa do učebne zmestia | 1 - 99 |
| note | VARCHAR(255) | poznámka | |
| type | ENUM('p','s','l') | p - prednášková s - seminárna l - laboratórium |
Tabuľka rozvrh_timetable
Jednotlivé položky rozvrhu, konkrétne predmety s priradeným časom výučby, vyučujúcim a miestnosťou - denné štúdium
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| provides | VARCHAR(8) | skratka katedry zabezpečujúcej predmet | |
| week | ENUM('k','p','n') | týždeň konania výuky | k - každý p - párny n - nepárny |
| day | TINYINT(1) | číslo dňa výuky | 1 - pondelok ... 5 - piatok |
| hour | TINYINT(2) | začiatočná hodina výuky | 8 - 20 |
| note | VARCHAR(255) | poznámka |
| !názov | referenčná tabuľka | vzťah | môže byť NULL |
|---|---|---|---|
| rozvrh_teacher_id | rozvrh_teachers | 1:1 | áno - vyučujúci zatiaľ nebol pridelený |
| rozvrh_subjectItem_id | rozvrh_subjectitems | 1:1 | nie |
| rozvrh_room_id | rozvrh_rooms | 1:n | nie |
Tabuľka rozvrh_timetable_extern
Jednotlivé položky rozvrhu, konkrétne predmety s priradeným časom výučby, vyučujúcim a miestnosťou - externé štúdium
| názov | dátový typ | popis | možné hodnoty |
|---|---|---|---|
| provides | VARCHAR(8) | skratka katedry zabezpečujúcej predmet | |
| week | DATE | týždeň (lepšie povedané deň) konania výuky | |
| since | TIME | čas začiatku výučby | |
| till | TIME | čas konca výučby | |
| note | VARCHAR(255) | poznámka |
| názov | referenčná tabuľka | vzťah | môže byť NULL |
|---|---|---|---|
| rozvrh_teacher_id | rozvrh_teachers | 1:1 | áno - vyučujúci zatiaľ nebol pridelený |
| rozvrh_subject_id | rozvrh_subjects | 1:n | nie |
| rozvrh_room_id | rozvrh_rooms | 1:n | nie |
| rozvrh_subclass_id | rozvrh_subclasses | 1:n | nie |
Pohľady
Okrem spomínaných tabuliek som v databáze vytvoril dve pohľady (views) – rozvrh_view a rozvrh_view_extern. Pohľady sú virtuálne tabuľky - na rozdiel od normálnych tabuliek neobsahujú žiadne údaje, ale iba SQL dopyt, ktorý vyberá z jednej, ale častejšie viacerých tabuliek údaje a spája ich podľa zadaných kritérií. Používajú sa hlavne v prípadoch, že sú spolusúvisiace údaje rozdelené do viacerých tabuliek. Pri výbere z takýchto tabuliek je tvorba dopytov často veľmi komplikovaná, preto je jednoduchšie použiť pohľad. Ďalším prípadom, kedy je vhodné použiť pohľad namiesto prístupu k samotným tabuľkám je, keď viaceré aplikácie zdieľajú tú istú databázu a programátor chce zabrániť niektorým z nich v editácií údajov. Dáta v pohľadoch sú totiž read-only, tzn. určené len na čítanie. Nie je možné cez pohľad údaje do databázy pridávať, meniť ich alebo ich mazať. Na druhú stranu akákoľvek zmena v tabuľkách, z ktorých je pohľad vytvorený, sa okamžite prejaví aj v ňom.
Pohľady v našej databáze obsahujú všetky potrebné informácie o predmete, vyučujúcom, krúžku a čase a mieste konania výučby vo vytvorenom rozvrhu - rozvrh_view v rozvrhu pre denných študentov a rozvrh_view_extern pre externistov. Pohľady budú použité v tých častiach aplikácie, ktoré nepotrebujú práva na editáciu údajov v databáze, tzn. frontend, modul štatistík a exportov a všetky ostatné časti okrem administrátorského prostredia. Oddelenie údajov o rozvrhu pre denných a externých študentov, ako v pohľadoch, tak aj v samotných tabuľkách, bolo pritom nutné kvôli odlišnej relevancií informácií pre oba typy rozvrhov.
Bezpečnosť aplikácie
Síce nie je v silách ani toho najlepšieho programátora vytvoriť absolútne bezpečnú internetovú aplikáciu, mojím cieľom je sa k nej maximálne priblížiť. Najzraniteľnejším miestom každej dynamickej stránky sú miesta, kde sa vyžadujú vstupné údaje od používateľa, obzvlášť prihlasovací formulár.
Prihlasovanie v našej aplikácií je riešené klasickým HTML formulárom, ktorý pozostáva z dvoch polí: prihlasovacie meno a heslo. Keďže prístup do administračného prostredia bude mať iba jedna osoba, rozhodol som sa uchovávať správne prihlasovacie údaje priamo v prihlasovacom skripte aplikácie. Odpadáva tak porovnávanie vyplnených údajov s údajmi v databáze, ktorej komunikácia so serverom by mohla byť odpočúvaná útočníkom.
Informácia o tom, či je používateľ prihlásený do systému alebo nie, sa uchováva v session. Sessions je technika ukladania informácií na serveri, kedy sa pre každého návštevníka vytvorí súbor s unikátnym náhodným názvom. Tento názov sa následne pošle späť prehliadaču, ktorý si ho ukladá vo forme cookies a pri každej požiadavke na server ho odošle v hlavičke. Bez toho, aby prehliadač serveru odoslal platný názov súboru session mu server prístup k údajom uloženým v session nepovolí. Platnosť session môže ukončiť programátor aplikácie príkazom na zmazanie súboru a cookies, prípadne sa ukončí sama po zatvorení okna prehliadača. Sessions sú jedným z najbezpečnejších riešení ukladania údajov pre každého používateľa zvlášť a zároveň je práca s nimi dostatočne rýchla. Ochrana pomocou sessions sa najčastejšie obchádza krádežou identity prihláseného používateľa. Táto technika útoku sa však dá použiť iba v prípade, že útočník môže do stránky vložiť vlastný kód, napr. v diskusnom fóre, čo v prípade našej aplikácie nehrozí.
Okrem týchto bezpečnostných opatrení sa snažím dodržiavať základné pravidlá pri písaní bezpečnej internetovej aplikácie: nepoužívanie globálnych premenných, filtrovanie vstupu od používateľa, používanie whitelistov. K základným postupom zvyšujúcim bezpečnosť aplikácie patrí tiež správne nastavenie servera a inštalovanie bezpečnostných aktualizácií. Za to však už zodpovedá správca servera.
Grafický návrh administrátorského prostredia
Pri návrhu používateľského rozhrania sa snažím o maximálny komfort, prehľadnosť a intuitívnosť ovládania. Pomáha mi pri tom hlavne používanie grafických prvkov a implementovanie funkcionalít, na ktoré sú používatelia internetových aplikácií zvyknutí a očakávajú ich, napr. presúvanie objektov, zmazanie objektu po presunutí do koša, zobrazenie dodatočných informácií o objekte pri presunutí kurzoru nad daný objekt atď. Na zabezpečenie takýchto funkcií na internetových stránkach sa používa JavaScript. Keďže je mnou navrhované prostredie pomerne dosť dynamické, potrebuje veľké množstvo JavaScriptového kódu. To by sa mohlo prejaviť na plynulosti behu aplikácie. Preto program testujem na posledných verziách všetkých majoritných internetových prehliadačoch: Firefox, Opera, Internet Explorer a Chrome. K zrýchleniu behu JavaScriptového kódu pomáha tiež použitie knižnice jQuery, ktorá je výborne optimalizovaná.
Ďalším problémom, ktorý pri použití JavaScriptu môže nastať je, že v prípade, že ho má používateľ vypnutý, sa aplikácia stane nepoužiteľnou. Bežným zvykom pri tvorbe internetových stránok je preto snaha písať kód stránky tak, aby bola zabezpečená aspoň jej základná funkčnosť aj pri vypnutom JavaScripte. Avšak keďže náš systém bude používať iba jeden používateľ, ktorý bude o nutnosti mať zapnutý JavaScript upozornený, nebudem tieto opatrenia do kódu stránky vkladať.
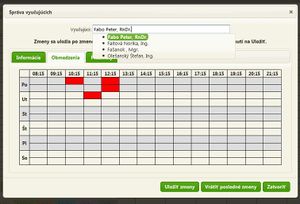
Na Obr. 2.2 je znázornená súčasná podoba administrátorskej časti systému. Aj keď tento návrh nie je konečný a pravdepodobne sa bude meniť s pribúdajúcimi funkciami aplikácie, rozloženie hlavných ovládacích prvkov by už radikálnou zmenou prejsť nemalo.
Na vrchu stránky sa nachádza hlavné menu (Obr. 2.3). Jedná sa o tzv. drop-down menu – viacúrovňové menu ovládané pomocou JavaScriptu, ktorého ďalšia úroveň sa zobrazí po prechode kurzoru nad nadradenou úrovňou.
Položky menu budú obsahovať odkazy na takmer všetky funkcie aplikácie, napr.: práca s archívom rozvrhu, správa predmetov, správa vyučujúcich atď.
Zoznam priradených predmetov
Tento zoznam (Obr. 2.4) je tvorený tabuľkou, ktorá obsahuje všetky predmety s určeným časom a učebňou. Stĺpec tabuľky určuje hodinu, riadok učebňu, v ktorej sa výučba koná. Každý riadok učebne je rozdelený na dve polovice, horná časť znamená párny týždeň, spodná časť nepárny. Ak sa výučba opakuje každý týždeň, hodina presahuje obe polovice. Obsah bunky tabuľky tvorí skratka vyučovaného predmetu a skratka vyučujúceho v hornej časti a zoznam krúžkov, ktorých sa výučba týka, v dolnej časti. V prípade prednášok, ktoré platia pre všetky krúžky v danom odbore a ročníku, sa v spodnej časti bunky nachádza písmeno P.
Nad tabuľkou sa nachádzajú záložky, na prepínanie dní. Pre každý deň je vytvorená samostatná tabuľka, pričom je zobrazená vždy len tabuľka prislúchajúca k aktuálne vybratému dňu. Záložkou napravo sa prepína do správy rozvrhu externých študentov, ktorá bude mať iné prostredie.
Zoznam nepriradených predmetov
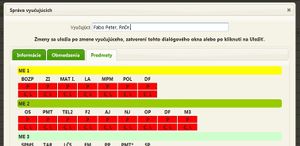
Zoznam nepriradených predmetov (Obr. 2.5) obsahuje bloky vyučovacích hodín, ktoré boli do systému pridané, ale ešte nebola určená ich hodina a miestnosť výučby. Pri vstupe do administrátorského prostredia sa nachádza v ľavom dolnom rohu obrazovky. Jeho pozícia je daná fixne, to znamená, že pri rolovaní stránky zostáva zoznam na mieste. Dá sa však presúvať uchopením za hornú časť. V spodnej časti sa nachádza zoznam odborov a ich ročníkov. Farba položiek korešponduje s farebným označením buniek v tabuľke priradených predmetov. V hornej časti sa nachádza zoznam predmetov, ktoré sú k vybranému odboru a ročníku pridelené. Jednotlivé predmety sú tvorené systémom záložiek podobne ako prepínanie dní v zozname priradených predmetov.
Kvôli veľkosti zoznamu som sa rozhodol pridať funkciu minimalizácie a maximalizácie, takže po vybratí predmetu sa zobrazí stredná časť (Obr. 2.6), v ktorej sa nachádzajú jednotlivé nepriradené hodiny. Naľavo sú typy predmetov, napravo je zoznam krúžkov vo vybratom odbore a ročníku. Tieto prvky sú taktiež tvorené systémom záložiek, aj keď pri nich som na rozdiel od ostatných záložiek nemohol použiť hotový systém z knižnice jQuery UI kvôli ich vertikálnej polohe. V prípade, že sa vyberie typ predmetu prednáška, zoznam krúžkov sa skryje, pretože prednášky sa pridávajú pre všetky krúžky naraz. Medzi typmi predmetov a krúžkami sa nachádzajú jednotlivé nepriradené predmety rozdelené podľa dĺžky výučby.
Prvky označené veľkým plus slúžia na rýchle pridanie položky daného typu (predmetu, krúžku, nepriradenej hodiny). Po kliknutí na vybratý predmet sa stredná časť skryje a tým sa zoznam minimalizuje.
Kôš
Kôš (Obr. 2.7) slúži na vymazávanie položiek rozvrhu. Nachádza sa v pravom dolnom rohu obrazovky a podobne ako zoznam nepriradených predmetov sa dá presunúť uchopením a potiahnutím. Po presunutí prvku nad kôš (Obr. 2.8) a uvoľnení myši JavaScript automaticky rozpozná typ prvku a odošle požiadavku príslušnému PHP skriptu. Typ prvku sa rozpozná podľa triedy, ktorú obsahuje. Medzi prvky, ktoré sa budú dať takýmto spôsobom vymazať zo systému, patrí: priradený predmet, nepriradený predmet, predmet zo zoznamu predmetov odboru a ročníku, krúžok.
Naprogramované funkcie
Zatiaľ sú naprogramované iba základné funkcie potrebné pre vykreslenie administrátorského prostredia. Nasleduje ich zoznam a popis.
Odkazy
Bibliografia
- RNDr. Červený, Ľubomír. [Online] 2008. [Dátum: 3. 1 2010.] http://www.cerveny.sk/.
- Daňko, Marek. Portál AiS2'. [Online] 2009. [Dátum: 3. 1 2010.] http://www.ais2.sk/xwiki/bin/view/Domov/.
- Wikipédia, prispievatelia. Hypertext markup language. Wikipédia, Slobodná encyklopédia. [Online] 2010. [Dátum: 8. 1 2010.] http://sk.wikipedia.org/wiki/Hypertext_markup_language.
- World Wide Web Consortium. W3C. [Online] 2010. [Dátum: 4. 1 2010.] http://www.w3.org/.
- Wikipédia, prispievatelia. JavaScript. Wikipédia, Slobodná encyklopédia. [Online] 2010. [Dátum: 8. 1 2010.] http://sk.wikipedia.org/wiki/JavaScript.
- jQuery Team. jQuery JavaScript Library. [Online] 2010. [Dátum: 5. 1 2010.] http://jquery.com/.
- The PHP Group. PHP: Hypertext Preprocessor. [Online] 2010. [Dátum: 5. 1 2010.] http://php.net/index.php.
- Zend Technologies Ltd. ZF - Zend Framework. [Online] 2010. [Dátum: 5. 12 2010.] http://framework.zend.com/.
- Refsnes Data. W3Schools. [Online] 2010. [Dátum: 5. 1 2010.] http://www.w3schools.com/Ajax/Default.Asp.
- Sun Microsystems, Inc. MySQL. [Online] 2010. [Dátum: 6. 1 2010.] http://www.mysql.com/.
- JSON. [Online] 2009. [Dátum: 6. 1 2010.] http://www.json.org/.