Technológie off-line web aplikácií

|
Trenčianska Univerzita Alexandra Dubčeka v Trenčíne
Fakulta Mechatroniky |

|
Technológie off-line web aplikácií Semetrálna práca |
| Autor: | Dušan Pagáč |
| Pedagogický vedúci: | Ing. Juraj Ďuďák |
| Študijný odbor: | Mechatronika |
| Akademický rok |
2009/2010
|
| 1. | Štruktúra webovej aplikácie |
| 2. | Technológie off-line web aplikácií |
| 3. | Systémy na vizualizáciu rozvrhu hodín |
| 4. | Návrh používateľského rozhrania rozvrhu FM TnUAD
|
Obsah
Technológie off-line web aplikácií
V súčasnosti je dostupných niekoľko technológií, ktoré podporujú off-line aplikácie:
- Google Gears
- HTML5
Nová špecifikácia HTML5 je zatiaľ vo vývoji a má byť dokončená v roku 2012. Niektoré jej možnosti sú už dnes podporované vo väčšine prehliadačoch.
Google Gears
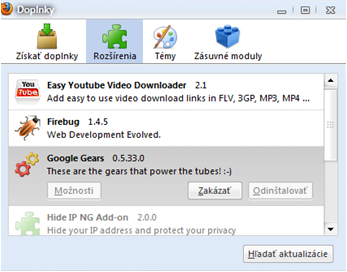
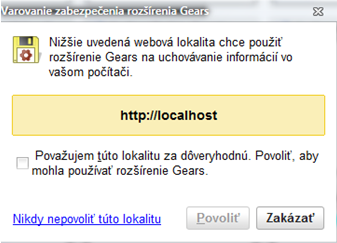
Google Gears [1] je open-source projekt of firmy Google. Pridaním nových funkcií do prehliadača dokáže sprístupniť webovú aplikáciu aj v režime off-line. Používateľovi stačí nainštalovať rozšírenie (Obr. 2.1) do svojho prehliadača a následne povoliť (Obr. 2.2) prístup konkrétnej webovej lokalite pre použitie tohto rozšírenia.
Obr 2.1 Zobrazenie rozšírenia Google Gears v správe rozšírení prehliadača Firefox
Obr 2.2 Povolenia rozšírenia pre webovú lokalitu (localhost)
Moduly Google Gears
S rozšírením Google Gears získame tri nezávislé moduly: lokálny server, databáza, spracovanie kódu na pozadí. Každý z nich vylepšuje nejaký aspekt programovania webovej aplikácie na strane klienta prostredníctvom konkrétneho modulu.
Lokálny server
Modul lokálny server (LocalServer) umožňuje aplikácii uložiť a používať jeho HTTP zdroje lokálne bez pripojenia k sieti. Je to špecializovaná vyrovnávacia pamäť. Požiadavky na URL vo vyrovnávacej pamäti lokálneho servera sú zachytené a obslúžené lokálne priamo z disku používateľa.
Databáza
Databázový modul (Database) poskytuje open-source databázový systém SQLite. Databázové API slúži k neustálemu ukladaniu používateľských dát. Pre dáta uložené v lokálnej databáze je definovaná bezpečnostná politika, ktorá web aplikácii nedovolí prístup mimo jej domény.
Spracovanie kódu na pozadí
Skript časovo náročný na spracovanie, ako napríklad zložitý výpočet, môže spôsobiť, že používateľské prostredie nereaguje. Technika spracovania kódu na pozadí (WorkerPool API) dovoľuje web aplikácii spustiť javaskriptový kód na pozadí bez blokovania vykonávania ostatných skriptov na stránke.
Google Gears API
S modulmi Google Gears API pracujeme pomocou metód aplikačného rozhrania. Pre prístup k nim musíme do aplikácie zahrnúť súbor gears_init.js, ktorý sa nachádza na adrese http://code.google.com/intl/sk/apis/gears/gears_init.js. V nasledujúcom texte budú opísané všetky moduly Google Gears API.
Factory API
Trieda Factory je použitá na vytvorenie inštancií všetkých Gears objektov. Vytvorenie tejto inštancie (Kód 2.1) je povinné.
Kód 2.1 Volanie metódy create' triedy factory
<script type="text/javascript" src="gears_init.js"></script>
<script type="text/javascript">
if (window.google && google.gears) {
var db = google.gears.factory.create('beta.database');
}
</script>
Na to aby sme vytvorili inštanciu triedy Factory, je potrebné mať nainštalované samotné rozšírenie Google Gears. Existenciu tohto rozšírenia overíme pomocou kontroly globálnych objektov window.google a google.gears. V skripte gears_init.js je definovaný objekt google.gears.factory. Metóda create triedy factory vytvorí objekt danej triedy s parametrom className. Parameter className je typ objektu, ktorý sa má vytvoriť. Kompletná špecifikácia je triedy Factory je v [2].
Tabuľka 2.1 Opis metód triedy Factory'.
| Trieda: | factory | ||||||||||||||||||||
| Metóda: | Object create(className, [classVersion]) | ||||||||||||||||||||
| Opis: | Vytvára Gears objekt danej triedy | ||||||||||||||||||||
| Parametre: | className – typ objektu, ktorý sa má vytvoriť classVersion – parameter sa už nepoužíva, prípadne jeho hodnota ’1.0’ | ||||||||||||||||||||
| Detaily: | Podporované hodnoty parametru className:
|
LocalServer API
Na správu vyrovnávacej pamäti sú dostupné dve triedy:
ResourceStore – povoľuje zachytávať dáta (obrázky, PDF súbor), ktoré sú adresované s URL.
ManagedResourceStore – zoznam URL odkazov na súbory, ktoré budú dostupné off-line, sú v súbore manifest. Pomocou tejto triedy môžeme zabezpečiť aplikácii všetky dáta, ktoré bude potrebovať. Výhoda takéhoto riešenia je v automatickej aktualizácií pri zmene súboru manifest. Príklad použitia je v kóde 2.2.
Kód 2.2 Príklad použitia metódy createManagedStor'e
<script type="text/javascript" src="gears_init.js"></script>
<script type="text/javascript">
var localServer = google.gears.factory.create('beta.localserver');
var store = localServer.createManagedStore('test-store');
store.manifestUrl = 'manifest.txt';
</script>
Odkazy na súbory uvedené v súbore manifest (Kód 2.3) sa pri synchronizácií skopírujú na lokálny disk.
Kód 2.3 Výpis súboru manifest.tx't
{
"betaManifestVersion": 1,
"version": "1.0",
"entries": [
{ "url": "index.html" },
{ "url": "gears_init.js" }
]
}
Tabuľka 2.2 Metódy triedy LocalServer.
| Trieda: | LocalServer |
| Metóda: | createManagedStore(string name, [string requiredCookie]) |
| Parametre: | name – reťazec identifikujúci úložný priestor requiredCookie – nepovinný parameter identifikujúci jedinečnosť úložného priestoru |
| Návratová hodnota: | ManagedResourceStore |
| Opis: | Otvorí existujúcu ManagedResourceStore alebo vytvorí novú, ak žiadna taká neexistuje |
| Metóda: | openManagedStore(string name, [string requiredCookie]) |
| Parametre: | name – reťazec identifikujúci úložný priestor requiredCookie – nepovinný parameter identifikujúci jedinečnosť úložného priestoru |
| Návratová hodnota: | ManagedResourceStore |
| Opis: | Otvorí existujúcu ManagedResourceStore alebo vráti null, ak žiadna taká neexistuje |
| Metóda: | void removeManagedStore(string name, [string requiredCookie]) |
| Parametre: | name – reťazec identifikujúci úložný priestor [requiredCookie] |
| Opis: | Odstráni ManagedResourceStore a odstráni všetky jej URL z lokálnej vyrovnávacej pamäti |
| Metóda: | createStore(string name, [string requiredCookie]) |
| Parametre: | name – reťazec identifikujúci úložný priestor [requiredCookie] |
| Návratová hodnota: | ResourceStore |
| Opis: | Otvorí existujúcu ResourceStore alebo vytvorí novú, ak žiadna taká neexistuje |
| Metóda: | openStore(string name, [string requiredCookie]) |
| Parametre: | name – reťazec identifikujúci úložný priestor requiredCookie – nepovinný parameter identifikujúci jedinečnosť úložného priestoru |
| Návratová hodnota: | ResourceStore |
| Opis: | Otvorí existujúcu ResourceStore alebo vráti null, ak žiadna taká neexistuje |
| Metóda: | void removeStore(string name, [string requiredCookie]) |
| Parametre: | name – reťazec identifikujúci úložný priestor requiredCookie – nepovinný parameter identifikujúci jedinečnosť úložného priestoru |
| Opis: | Odstráni ResourceStore a odstráni a celý jeho obsah vyrovnávacej pamäti |
Database API
Database API je aplikačné rozhranie pre prácu s lokálnou databázou SQLite[4]. SQLite je knižnica, ktorá implementuje relačnú databázu bez potreby servera.
Kód 2.4 Príklad práce s lokálnou databázou
<script type="text/javascript" src="gears_init.js"></script>
<script type="text/javascript">
var db = google.gears.factory.create('beta.database');
db.open('moja-databaza);
db.execute('create table if not exists Zoznam' +
' (Meno text, Vek int)');
db.execute('insert into Zoznam values (?, ?)', ['Peter', '22']);
var rs = db.execute('select * from Zoznam order by Vek desc');
rs.close();
</script>
Tabuľka 2.3 Opis metód triedy Database'.
| Trieda: | Database |
| Metóda: | void open([name]) |
| Parametre: | name – voliteľný |
| Opis: | Otvorí databázu |
| Metóda: | execute(sqlStatement, [argArray]) |
| Parametre: | sqlStatement – reťazec obsahujúci SQL príkaz, so znakom ’? ’ ako zástupný symbol previazaný s parametrami argArray – voliteľné pole parametrov, ktoré nahradia symboly ’? ’ |
| Návratová hodnota: | ResultSet |
| Opis: | Vykoná SQL príkazy. |
| Metóda: | void close() |
| Opis: | Ukončí spojenie s databázou. Volanie database.close() nie je potrebné |
| Metóda: | void remove() |
| Opis: | Zmaže práve otvorenú databázu. |
Metóda database.execute po úspešnom volaní vráti objekt triedy ResultSet. Obsahuje výsledky vykonaných SQL príkazov.
Tabuľka 2.4 Opis metód triedy ResultSe't
| Trieda: | ResultSet |
| Metóda: | boolean isValidRow() |
| Opis: | Vráti true, ak môžete volať metódy na extrakciu dát |
| Metóda: | void next() |
| Opis: | Pokračuje na ďalší riadok výsledkov |
| Metóda: | void close() |
| Opis: | Je potrebné zavolať metodu close(), ak sme skončili s prácou s výsledkami |
Tabuľka 2.5 Opis metód na extrakciu dát
| Metódy na extrakciu dát | |
| Metóda: | Int fieldCount() |
| Opis: | Vráti počet polí výsledku |
| Metóda: | string fieldName(int fieldIndex) |
| Parametre: | fieldIndex – index požadovaného pola |
| Opis: | Vráti meno špecifikovaného pola. |
| Metóda: | field(int fieldIndex) |
| Parametre: | fieldIndex – index požadovaného pola |
| Návratová hodnota: | rôzne |
| Opis: | Vráti obsah špecifikovaného pola v aktuálnom riadku |
| Metóda: | fieldByName(string fieldName) |
| Parametre: | fieldName – názov požadovaného pola |
| Návratová hodnota: | rôzne |
| Opis: | Vráti obsah špecifikovaného pola v aktuálnom riadku |
WorkerPool API
Aplikačné rozhranie, ktoré umožňuje spracovávať javaskriptový kód na pozadí. Vďaka tomu neblokuje vykonávanie ďalších skriptov. Kompletná špecifikácia v [6].
Blob API
Pomocou objektov typu Blob môžeme odkazovať na binárne dáta vo webových aplikáciách. Kompletná špecifikácia v [7].
BlobBuilder API
BlobBuilder je pomocný objekt pre vytváranie objektov typu Blob. Blob je nemenný, read-only object, rovnaký ako reťazec v Javascripte. BlobBuilder je používaný na generovanie Blobu s novým obsahom. Kompletná špecifikácia v [8].
Canvas API
Prostredníctvom tejto API môžeme pracovať s obrázkami pomocou javaskriptu. Táto grafická API je inšpirovaná HTML5 canvasom. Obsahuje metódy na rozkódovanie a zakódovanie do binárnych formátov (napr. PNG, JPEG). Kompletná špecifikácia v [9].
Desktop API
Desktop API poskytuje rozhranie pre prístup k desktopovým funkciám, ako je vytváranie ikon. V kóde 2.5 je zobrazená funkcia createShortcut, ktorá vytvorí ikony na ploche a paneli nástrojov.
Kód 2.5 Ukážka práce s Desktop API
var desktop = google.gears.factory.create('beta.desktop');
function createShortcut() {
var desktop = google.gears.factory.create("beta.desktop");
var description = "Vytvorenie ikonky ROZVRHU.";
var icons = {
"16x16": "16icon.png"
"32x32": "32icon.png",
"48x48": "48icon.png",
"128x128": "128icon.png"
};
desktop.createShortcut("Rozvrh Fakulty Mechatroniky",
" http://priklad.sk/index.html",
icons,
description);
}
V tabuľke 2.6 je výpis metód triedy Desktop. Kompletná špecifikácia v [10].
Tabuľka 2.6 Opis metód triedy Desktop
| Trieda: | Desktop |
| Metóda: | createShortcut(name, url, icons, [description]) |
| Parametre: | name - meno odkazu url - adresa dokumentu, ktorý sa má otvoriť icons – Objekt obsahujúci jednu alebo viac hodnôt v tvare: rozmer : URL ikony Napr. ’128x128’: ’http://priklad. sk/icon128x128.png’ descriptions – nepovinný parameter. Text sa zobrazí v potvrdzovacom dialógu. |
| Opis: | Vytvorí desktopový odkaz na spustenie aplikácie |
Geolocation API
Geolocation API umožňuje webovej aplikácii získať používateľa geografickú polohu. Kompletnú špecifikáciu nájdete v [11].
HttpRequest API
HttpRequest API implementuje podskupinu XmlHttpRequest W3C špecifikácie. Gears poskytuje vlastný HttpRequest objekt. Obsahuje väčšinu vlastností. Kompletnú špecifikáciu nájdete v [12].
Timer API
Obsahuje metódy, ktoré umožnia nastaviť vykonanie skriptov s časovým oneskorením a podobne. Kompletnú špecifikáciu nájdete v [13].
Podpora Google Gears v operačných systémoch a prehliadačoch
Funkčnosť Google Gears je overená na nasledujúcich platformách a prehliadačoch [14]:
- Apple Mac OS X (10.4 alebo vyššia, G4, G5 or Intel Processor)
- Firefox 1.5 alebo vyššia
- Safari 3.1.1 alebo vyššia (OS X Tiger 10.4.11+ alebo Leopard 10.5.3+, G4, G5 alebo Intel Processor)
- Linux
- Firefox 1.5 alebo vyššia
- Microsoft Windows (XP alebo vyššia)
- Firefox 1.5 alebo vyššia
- Internet Explorer 6 alebo vyššia
- Google Chrome
- Microsoft Windows Mobile (5 alebo vyššia)
- Internet Explorer 4.01 alebo vyššia
- Opera Mobile 9.51 (Presto build 2.1.0+) (Windows Mobile 6 len pre dotykové zariadenia)
- Nasledovné zariadenia nie sú podporované
- Samsung i320 a i320N
- Orange SPV C600
- Motorola Q
- Android 1.0
Umiestnenie dát na disku
Umiestnenie dát webovej aplikácie na disku záleží na platforme a internetovom prehliadači.
Windows Vista - Internet Explorer
Umiestnenie: {FOLDERID_LocalAppDataLow}\Google\Google Gears for Internet Explorer
Príklad: C:\Users\Bob\AppData\LocalLow\Google\Google Gears for Internet Explorer
Windows Vista - Firefox
Umiestnenie: C:\Users\<username>\AppData\Local\Mozilla\Firefox\Profiles\{profile}.default\Google Gears for Firefox
Príklad: C:\Users\Bob\AppData\Local\Mozilla\Firefox\Profiles\uelib44s.default\Google Gears for Firefox
Windows Vista - Chrome
Umiestnenie: C:\Users\<username>\AppData\Local\Google\Chrome\User Data\Default\Plugin Data\Google Gears
Príklad: C:\Users\Bob\AppData\Local\Google\Chrome\User Data\Default\Plugin Data\Google Gears
Mac OS X - Safari
Umiestnenie: ~/Library/Application Support/Google/Google Gears for Safari
Príklad: /Users/Bob/Library/Application Support/Google/Google Gears for Safari
Linux - Firefox
Umiestnenie: ~bob/.mozilla/firefox/<firefox’s profile id>/Google Gears for Firefox
Príklad: ~bob/.mozilla/firefox/08ywpi3q.default/Google Gears for Firefox
Využitie Google Gears
Ako prvá začala Google Gears využívať firma Google vo svojej čítačke kanálov Google Reader. V režime off-line umožňuje prehliadať až 2000 príspevkov. Postupne sa podpora pre toto rozšírenie pridala aj do mailovej služby Gmail a on-line kancelárskeho balíka Google Docs.
Ďalšie webové služby využívajúce Google Gears:
- správca úloh rememberthemilk.com,
- sociálna služba myspace.com,
- on-line správca hesiel passpack.com,
- nástroj pre riadenie projektov mindmeister.com,
- open-source redakčný systém wordpress.net a ďalší.
HTML5
HTML5 [15] je najnovšia špecifikácia značkovacieho jazyka HTML vyvíjaná medzinárodným združením W3C (World Wide Web Consortium). Najdôležitejšou zmenou v novej verzií je samotná štruktúra HTML dokumentu, veľké množstvo nových elementov a aj podpora off-line web aplikácií. Pretože Google sa snaží dodržiavať štandardy, zastavil vývoj Google Gears a svoju iniciatívu smeruje na HTML5. Je možné, že podpora off-line aplikácií bude mať v novej špecifikácií aj niektoré rysy, ktoré poznáme z Google Gears. V súčasnosti je stále HTML 5 vo fáze vývoja. Dokončenie je plánované na rok 2012. Niekoľko rokov však potrvá jeho úplná podpora vo väčšine prehliadačoch. Prehliadače ako napríklad Firefox podporujú už väčšiu časť nových prvkov HTML5. V našom prehľade sú zaujímavé SQL API a Cache API, ktoré majú poskytovať rovnakú funkcionalitu ako Google Gears.
Elementy štruktúry
Doposiaľ bola štruktúra HTML dokumentu tvorená z div elementov. HTML5 pridáva nové elementy k identifikácií každého z nich. Tieto majú presne stanovený sémantický význam a lepšie sa v nich orientuje aj samotný programátor.
Tabuľka 2.7 Zoznam nových sémantických elementov štruktúry HTML5
| section | Všeobecná (často nadradená) časť, ktorá môže združovať ostatné časti stránky. Element DIV, ktorý dostal sémantické meno. |
| header | Hlavička časti, v ktorej je začlenená. |
| footer | Pätička časti, v ktorej je začlenená. |
| nav | Časť stránky, ktorá obsahuje odkazy na ostatné stránky alebo časti danej stránky. |
| article | Časť stránky, ktorá obsahuje text nezávislý od ostatných dielov stránky. |
Elementy multimédií
Zaujímavých zmien sa dočkala aj podpora multimédií (zvuk, video). Tieto sa na webe neskutočne rýchlo rozšírili (hlavne jednoduchým šírením pomocou stránok youtube.com a podobne). Preto sú v novej verzií HTML5 prístupné tagy <video> a <audio>.
Element <canvas> reprezentuje 2D kresliacu plochu ovládanú javaskriptom, ktorú môžete využívať, napr. na kreslenie grafov, grafických prvkov v hrách a prezentáciách.
Inline elementy
HTML5 zavádza nové elementy, ktoré majú pomôcť uviesť základné prvky, ako je čas alebo čísla.
Tabuľka 2.8 Zoznam nových inline elementov HTML5
| mark | Označenie textu. Slúži napríklad na označenie hľadaného slová v zozname výsledkov |
| time | Označuje čas alebo dátum v bloku textu. |
| meter | Predstavuje skalárne meradlá. |
| progress | Reprezentuje pokrok v dokončení úlohy. Môže byť použitý pre vizuálne zobrazenie. |
Podpora režimu off-line
S novou špecifikáciou jazyka HTML 5 prichádza aj podpora off-line aplikácií. K dispozícií máme SQL API a Cache API, ktorá je obdobou LocalServer API.
SQL API
SQL databáza na strane klienta umožní štruktúrované dátové úložisko. API pracuje s touto databázou asynchrónne. To znamená, že používateľské prostredie nebude blokované vykonávaním synchrónneho požiadavku.
Tabuľka 2.9 Zoznam metód návrhu HTML5
| Metóda: | Object openDatabase(dbname, dbversion, displayname, size) |
| Opis: | Vytvára databázový objekt podľa zvolených parametrov |
| Parametre: | dbname – meno databázy dbversion – verzia databázy displayname – zobrazený názov databázy size – predpokladaná veľkosť databázy v bajtoch |
| Ďalšie Metódy: | transaction(), executeSql() |
LocalStorage API
Dáta na lokálnom disku bude reprezentovať objekt localStorage.
Tabuľka 2.10 Zoznam niektorých metód pre prácu s lokálnym úložiskom
| Metóda: | Opis |
| clear() | zmaže celý obsah objektu |
| getItem() | získa obsah objektu podľa názvu |
| key() | získa kľúč podľa čísla |
| length | Počet uložených kľúčov |
| removeItem() | odstráni položku podľa jej mena |
| setItem() | Pridá hodnotu položke |