HTML 5: Rozdiel medzi revíziami
| Riadok 6: | Riadok 6: | ||
| − | Počas obdobia 10-tich rokov HTML4 neprešlo žiadnym zásadným update-om. Skupina WHATWG (Web Hypertext Application Technology Working Group – skupina organizácií, napr. Mozilla, Opera, Apple) začala vývoj HTML5 v roku 2004. V súčastnosti väčšina popredných priehliadačov podporuje HTML5 tagy. Avšak ani v jednom prípade sa nedá hovoriť o plnej podpore. HTML5 prináša nové možnosti pomocou ktorých je možné jednoduchšie organizovať webovú stránku. HTML 5 je vlastne spojenie dvoch jazykov: HTML a XML. HTML 4 používa | + | Počas obdobia 10-tich rokov HTML4 neprešlo žiadnym zásadným update-om. Skupina WHATWG (Web Hypertext Application Technology Working Group – skupina organizácií, napr. Mozilla, Opera, Apple) začala vývoj HTML5 v roku 2004. V súčastnosti väčšina popredných priehliadačov podporuje HTML5 tagy. Avšak ani v jednom prípade sa nedá hovoriť o plnej podpore. HTML5 prináša nové možnosti pomocou ktorých je možné jednoduchšie organizovať webovú stránku. HTML 5 je vlastne spojenie dvoch jazykov: HTML a XML. HTML 4 používa dva syntaxy: '''SGML''' (tzv. HTML 4.01) a '''XML''' (tzv. XHTML 1.0). SGML nebol nikdy nasadený v prehliadačoch a HTML vývojových nástrojoch. HTML 5 definuje nové sériovo volané HTML, ktoré vyzerá veľmi podobne ako predchádzajúci známy SGML. |
| Riadok 50: | Riadok 50: | ||
Rovnako ako konštrukčné prvky, HTML 5 pridáva niektoré čisto sémantické prvky: | Rovnako ako konštrukčné prvky, HTML 5 pridáva niektoré čisto sémantické prvky: | ||
| − | |||
* aside | * aside | ||
* figure | * figure | ||
* dialog | * dialog | ||
| − | |||
'''Aside '''element reprezentuje poznámku, tip, sidebar, pullquote, alebo niečo, čo je práve mimo hlavného toku informácií poskytovaných dokumentom. | '''Aside '''element reprezentuje poznámku, tip, sidebar, pullquote, alebo niečo, čo je práve mimo hlavného toku informácií poskytovaných dokumentom. | ||
Verzia zo dňa a času 13:37, 18. máj 2010
Obsah
Úvod do HTML5
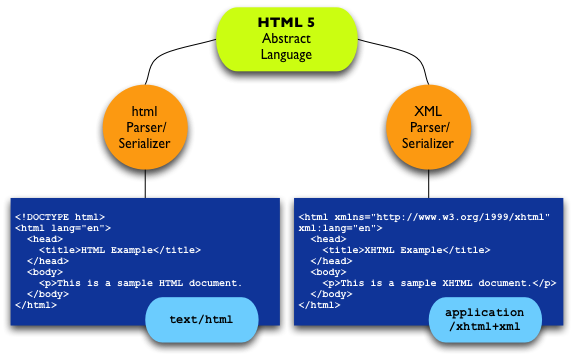
Počas obdobia 10-tich rokov HTML4 neprešlo žiadnym zásadným update-om. Skupina WHATWG (Web Hypertext Application Technology Working Group – skupina organizácií, napr. Mozilla, Opera, Apple) začala vývoj HTML5 v roku 2004. V súčastnosti väčšina popredných priehliadačov podporuje HTML5 tagy. Avšak ani v jednom prípade sa nedá hovoriť o plnej podpore. HTML5 prináša nové možnosti pomocou ktorých je možné jednoduchšie organizovať webovú stránku. HTML 5 je vlastne spojenie dvoch jazykov: HTML a XML. HTML 4 používa dva syntaxy: SGML (tzv. HTML 4.01) a XML (tzv. XHTML 1.0). SGML nebol nikdy nasadený v prehliadačoch a HTML vývojových nástrojoch. HTML 5 definuje nové sériovo volané HTML, ktoré vyzerá veľmi podobne ako predchádzajúci známy SGML.
Podpora prehliadačov
Najnovšie verzie Safari, Chrome, Firefox, Opera podporujú väčšinu funkcií integrovaných v HTML5. Internet Explorer 9 bude podporovať niektoré funkcie HTML5. :-)
Štruktúra HTML5
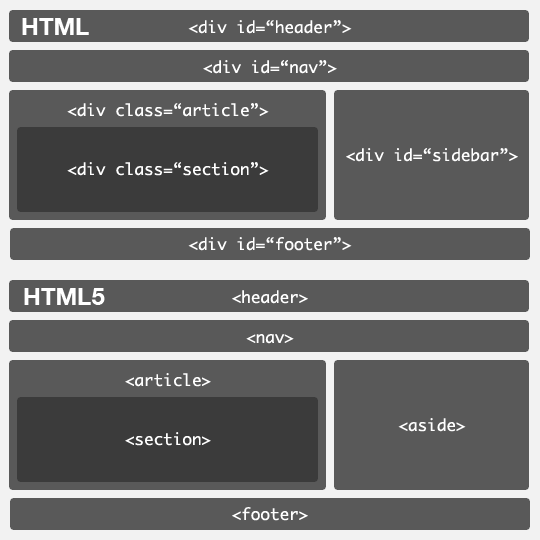
HTML 5 obsahuje množstvo nových elementov uľahčujúcich štruktúrovanie stránok. Stránky písane v HTML4 majú štruktúru pozostavájucu z hlavičky, päty a samozrejme stĺpcov. Označujú sa pomocou elementov div odlíšených prostredníctvom atribútov id a class.
Na obrázku je typický dvojstĺpcový layout vyznačený elementami div s atributy id a class. Obsahuje hlavičku, pätu a navigačnú lištu pod hlavičkou. Hlavný obsah je v článku a vedľajšom stĺpci umiestnením vpravo. Element div musí byť použitý, nakoľko súčasná verzia HTML 4 neobsahuje potrebné sémantické prvky pre presnejšie vyznačenie špecifických častí dokumentu. HTML 5 rieši tento problém zavedením nových elementov reprezentujúcich jednotlivé časti dokumentu. Element je nahradený novými elementami: header, nav, section, article, aside a footer.
Tento dokument by mohol vyzerať takto:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
Sémantické prvky
Rovnako ako konštrukčné prvky, HTML 5 pridáva niektoré čisto sémantické prvky:
- aside
- figure
- dialog
Aside element reprezentuje poznámku, tip, sidebar, pullquote, alebo niečo, čo je práve mimo hlavného toku informácií poskytovaných dokumentom.
<p>Me and my family visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
The Epcot Center is a theme park in Disney World, Florida.
</aside>
Figure je element predstavujúci blokovú úroveň obrázku, spolu s popisom.
<figure>
<img ... > (or video, table etc)
<figcaption>A rabid unicorn goring a fairy.</figcaption>
</figure>
Dialóg element predstavuje komunikáciu medzi tvorcom dokumentu a čitaťeľom (ziskava potrebné informácie pre ďalšie spracovanie).
<dialog>
<dt>Teacher</dt>
<dd>What is 2+2</dd>
<dt>Student</dt>
<dd>4</dd>
<dt>Teacher</dt>
<dd>Correct!</dd>
</dialog>
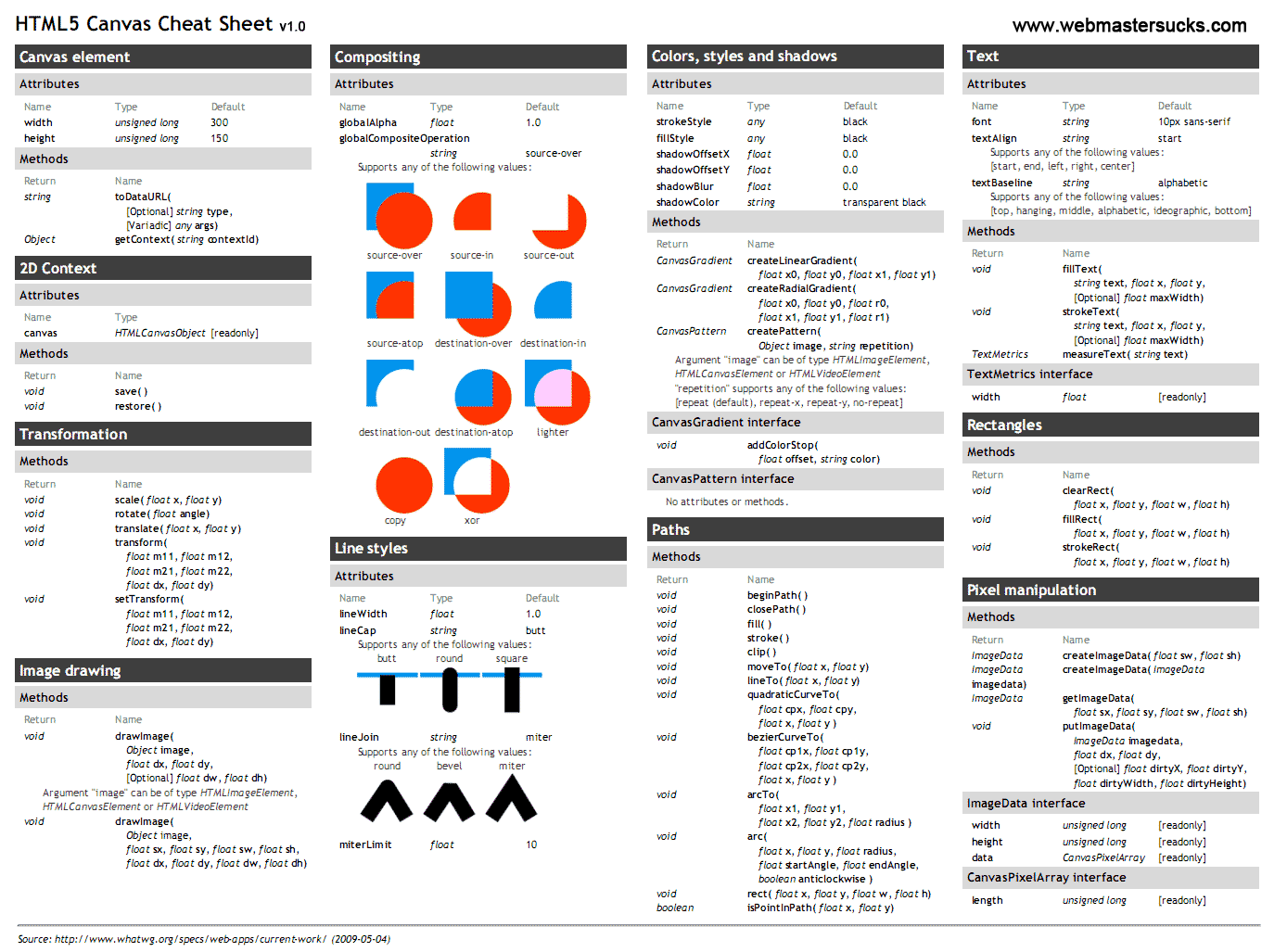
Canvas
Je to vlastne plátno známe z iných programovacích jazykov. Umožňuje generovať vlastný obsah.
Použitie:
- Dynamická a interaktívna grafika (napr. graf reagujúci na ovládanie používateľa),
- Kreslenie obrázkov pomocou 2D kreslenia API (čiary, kružnice, výplne, tvary),
- Vhodné pre grafy, aplikácie, puzzle a hry.
Audio a video
V HTML4 chýbajú prostriedky, ktoré by umožňovali úspešne pracovať s vloženými multimédiami (závisí na Flashi). Aj keď je možné vkladať multimédia prostredníctvom rôznych pluginov (napr. QuickTime, Windows Media a ďalšie), Flash je jediný rozšírený plugin, ktorý poskytuje platformovo nezávislé riešenie spolu s potrebným API (Application Programming Interface). V HTML5 poskytuje tuto funkcionalitu priamo webový prehliadač prostredníctvom natívnej podpory pre vkladanie videa, audia a DOM API pre ovládanie a prehrávanie pomocou skriptovacích technológií. HTML5 obsahuje tagy pre audio a video.
<video src="video.mp4" width="320" height="480" posters="screenshot.jpg" controls />
alebo
<video id="video" width="640" height="480" volume=".7" controls autoplay>
<source src="video.mp4" type="video/wmv"> (For Browser supporting H.264 codec)
<source src="video.ogg" type="video/ogg"> (For Browser supporting Theora codec)
</video>
<audio>
<source src="music.oga" type="audio/ogg">
<source src="music.mp3" type="audio/mpeg">
</audio>
Na základe podpory zo strany prehliadača dokážeme zvoliť codec(coder-decoder).
Drag and Drop
Drag and Drop je jedným zo základných interakcií, ktoré ponúka grafické používateľské rozhranie v HTML5.
Reálne aplikovanie HTML5
- http://www.pelletized.com/
- http://www.firmlyconvinced.com/
- http://anino.sining.net/
- http://www.diablo3.be/
- http://colosseotype.com/
Referencie
- http://linuxers.org/howto/development-with-html5
- http://www.w3schools.com/html5/
- http://www.ibm.com/developerworks/library/x-html5/