Tvorba JavaFX aplikácie: Rozdiel medzi revíziami
| Riadok 12: | Riadok 12: | ||
==Postup pri výrobe programu== | ==Postup pri výrobe programu== | ||
Skôr, ako začnem popisovať postup pri výrobe samotného programu, je nutné si uvedomiť skutočnosť, že JavaFX bola vyvinutá aby poskytovala jednoduchosť, funkčnosť a atraktivitu hlavne pre koncového užívateľa, to znamená, na výrobe programu by sa mali podieľať nielen vývojári obsahu samotného zdrojového kódu, ale aj grafický dizajnéri, ktorí dodajú programu na atraktivite po vizuálnej stránke. | Skôr, ako začnem popisovať postup pri výrobe samotného programu, je nutné si uvedomiť skutočnosť, že JavaFX bola vyvinutá aby poskytovala jednoduchosť, funkčnosť a atraktivitu hlavne pre koncového užívateľa, to znamená, na výrobe programu by sa mali podieľať nielen vývojári obsahu samotného zdrojového kódu, ale aj grafický dizajnéri, ktorí dodajú programu na atraktivite po vizuálnej stránke. | ||
| − | + | ||
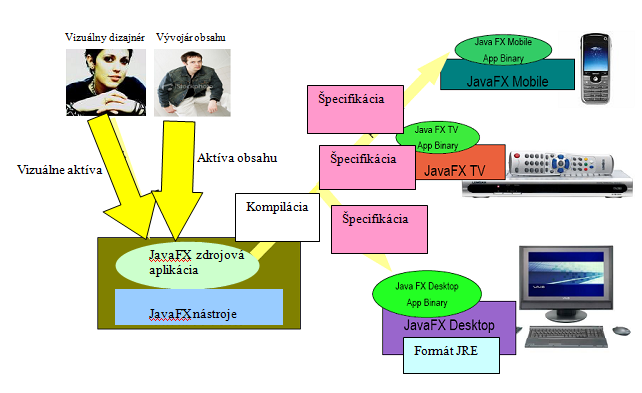
| − | Obr. č. 7: Výrobný proces JavaFX | + | [[Súbor:bpmv7.png|center|Obr. č. 7: Výrobný proces JavaFX]] |
| − | |||
==Vývojové prostredia== | ==Vývojové prostredia== | ||
| Riadok 21: | Riadok 20: | ||
===JavaFX Pad=== | ===JavaFX Pad=== | ||
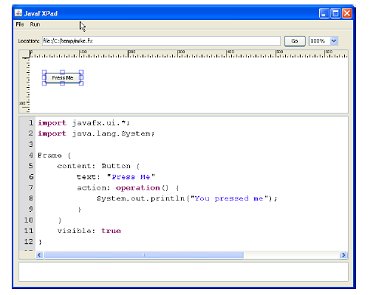
| − | Obr. č. 8: Náhľad od JavaFX Pad | + | [[Súbor:bpmv8.png|center|Obr. č. 8: Náhľad od JavaFX Pad]] |
*je prehľadný a jednoduchý, avšak neposkytuje takmer žiadne možnosti zjednodušenia si práce so samotným kódom | *je prehľadný a jednoduchý, avšak neposkytuje takmer žiadne možnosti zjednodušenia si práce so samotným kódom | ||
| Riadok 28: | Riadok 27: | ||
===JFX Builder=== | ===JFX Builder=== | ||
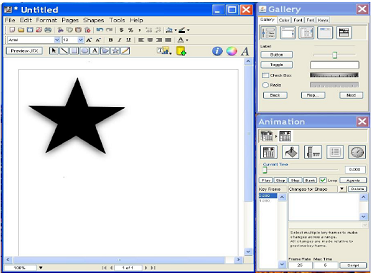
| − | Obr. č. 9: Náhľad od JFX Builder | + | [[Súbor:bpmv9.png|center|Obr. č. 9: Náhľad od JFX Builder]] |
| − | |||
*užívateľovi poskytuje širokú škálu možností na prácu s kódom | *užívateľovi poskytuje širokú škálu možností na prácu s kódom | ||
| Riadok 35: | Riadok 33: | ||
===Netbeans IDE 6 (a jeho vyššie verzie)=== | ===Netbeans IDE 6 (a jeho vyššie verzie)=== | ||
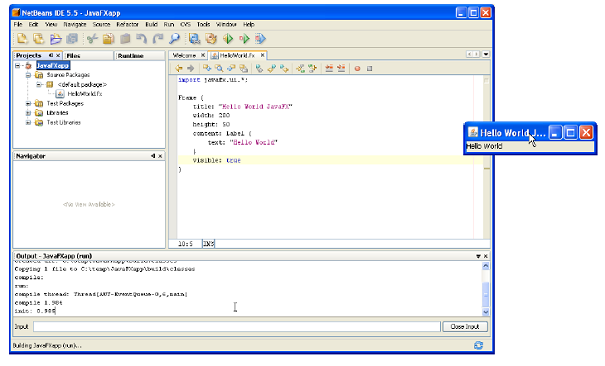
| − | Obr. č. 10: Náhľad od Netbeans IDE 6 | + | [[Súbor:bpmv10.png|center|Obr. č. 10: Náhľad od Netbeans IDE 6]] |
*verzie 6 (6.0.1 a vyššie) Netbeans-u poskytuje užívateľovi jednoduchosť, prehľadnosť, funkčnosť a veľa možností ako pri práci s kódom, tak i v nastaveniach samotného prostredia | *verzie 6 (6.0.1 a vyššie) Netbeans-u poskytuje užívateľovi jednoduchosť, prehľadnosť, funkčnosť a veľa možností ako pri práci s kódom, tak i v nastaveniach samotného prostredia | ||
| Riadok 45: | Riadok 43: | ||
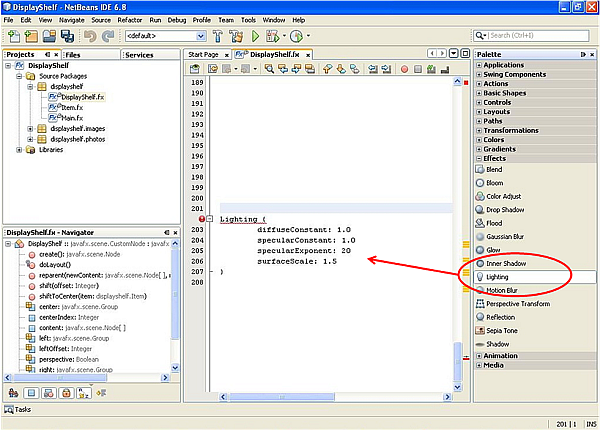
Medzi tie novšie vylepšenia tohto vývojového prostredia patrí takzvaná paleta, kde po jej aktivácii si môže užívateľ vybrať z pred pripravených najpoužívanejších blokov zdrojových kódov, čo urýchľuje písanie samotnej metódy a v neposlednom rade skracuje debugging, nakoľko užívateľ vlastne iba vloží správne premenné alebo nastaví správne hodnoty. Nájdeme tu široké spektrum pomôcok počnúc skriptom tvorby samotnej aplikácie, cez rôzne efekty, tlačidlá až po vykonávané akcie a prácu s médiami. | Medzi tie novšie vylepšenia tohto vývojového prostredia patrí takzvaná paleta, kde po jej aktivácii si môže užívateľ vybrať z pred pripravených najpoužívanejších blokov zdrojových kódov, čo urýchľuje písanie samotnej metódy a v neposlednom rade skracuje debugging, nakoľko užívateľ vlastne iba vloží správne premenné alebo nastaví správne hodnoty. Nájdeme tu široké spektrum pomôcok počnúc skriptom tvorby samotnej aplikácie, cez rôzne efekty, tlačidlá až po vykonávané akcie a prácu s médiami. | ||
| − | Obr. č. 11: Práca s Netbeans IDE 6.8 | + | [[Súbor:bpmv11.png|center|Obr. č. 11: Práca s Netbeans IDE 6.8]] |
Na obrázku je vidieť, ako jednoduchým kliknutím a prenesením (drag-and-drop) sa dá získať na pracovnú plochu zdrojový kód, ktorý, ak by sme ho chceli použiť, by sme si museli vyhľadať jeho syntax a prácne ho zapísať. Konkrétne tento, ako je zrejmé z obrázku je z kategórie efektov a rozsvieti vybraný objekt. | Na obrázku je vidieť, ako jednoduchým kliknutím a prenesením (drag-and-drop) sa dá získať na pracovnú plochu zdrojový kód, ktorý, ak by sme ho chceli použiť, by sme si museli vyhľadať jeho syntax a prácne ho zapísať. Konkrétne tento, ako je zrejmé z obrázku je z kategórie efektov a rozsvieti vybraný objekt. | ||
| Riadok 59: | Riadok 57: | ||
<source lang="java"> | <source lang="java"> | ||
scene = javafx.scene.Scene { | scene = javafx.scene.Scene { | ||
| − | width: 480.0 | + | width: 480.0 //počiatočné rozmery okna |
height: 320.0 | height: 320.0 | ||
| − | + | ||
| − | + | fill: darkblue | |
| − | + | title: "RozvrhFX" //názov okna | |
| − | + | resizable: true //zabezpečenie zmeny veľkosti okna pri vygenerovaní tabuľky | |
| − | //názov okna | + | visible: true //zabezpečenie viditeľnosti okna |
| − | |||
| − | |||
| − | //zabezpečenie zmeny veľkosti okna pri vygenerovaní tabuľky | ||
| − | |||
| − | |||
| − | //zabezpečenie viditeľnosti okna | ||
| − | + | content: javafx.scene.layout.Panel { | |
content: getDesignRootNodes () | content: getDesignRootNodes () | ||
}]} }; | }]} }; | ||
| − | + | ||
| − | public function getDesignRootNodes () : javafx.scene.Node[] { | + | //generuje dizajnové funkcie a definuje obsah scény |
| − | [ listView, textbox, label, ] | + | public function getDesignRootNodes () : javafx.scene.Node[] { |
| − | + | [ listView, textbox, label, ] | |
</source> | </source> | ||
Príkaz | Príkaz | ||
| − | |||
visible: true | visible: true | ||
som uviedol len pre príklad. Ak by som uviedol v kóde | som uviedol len pre príklad. Ak by som uviedol v kóde | ||
| Riadok 98: | Riadok 89: | ||
</source> | </source> | ||
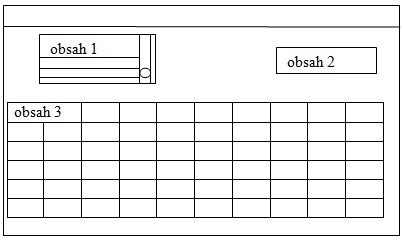
| − | Obr. č. 12: Návrh rozloženia okien RozvrhFX | + | [[Súbor:bpmv12.png|center|Obr. č. 12: Návrh rozloženia okien RozvrhFX]] |
Pre zoznam krúžkov (čiže okno obsah1) použijem metódu listview, ktorá sa jednoducho deklaruje a taktiež je v nej zahrnutý nástroj na posúvanie tzv. rolovanie zoznamu. Táto možnosť poskytuje veľké množstvo nadefinovaných krúžkov. | Pre zoznam krúžkov (čiže okno obsah1) použijem metódu listview, ktorá sa jednoducho deklaruje a taktiež je v nej zahrnutý nástroj na posúvanie tzv. rolovanie zoznamu. Táto možnosť poskytuje veľké množstvo nadefinovaných krúžkov. | ||
| Riadok 106: | Riadok 97: | ||
listView = javafx.scene.control.ListView { | listView = javafx.scene.control.ListView { | ||
layoutX: 33.0 | layoutX: 33.0 | ||
| − | layoutY: 46.0 | + | layoutY: 46.0 //umiestnenie |
| − | //umiestnenie | + | |
| − | width: 150.0 | + | width: 150.0 //rozmery |
height: 49.0 | height: 49.0 | ||
| − | + | ||
layoutInfo: javafx.scene.layout.LayoutInfo { | layoutInfo: javafx.scene.layout.LayoutInfo { | ||
| − | width: bind listView.width | + | width: bind listView.width //rollbar |
height: bind listView.height | height: bind listView.height | ||
| − | |||
} | } | ||
| + | //obsah jednotlivých polí | ||
items: [ "krúžok1", "krúžok2", ..., "posledný krúžok", ] | items: [ "krúžok1", "krúžok2", ..., "posledný krúžok", ] | ||
}; | }; | ||
| − | |||
</source> | </source> | ||
| Riadok 126: | Riadok 116: | ||
<source lang="java"> | <source lang="java"> | ||
textbox = javafx.scene.control.TextBox { | textbox = javafx.scene.control.TextBox { | ||
| − | layoutX: 370.0 | + | layoutX: 370.0 //položí textový box na zvolené miesto |
layoutY: 40.0 | layoutY: 40.0 | ||
| − | text: bind "{listView.selectedItem}" | + | text: bind "{listView.selectedItem}" //a vyplní ho výberom zo zoznamu krúžkov |
| − | // | ||
}; | }; | ||
label = javafx.scene.control.Label { | label = javafx.scene.control.Label { | ||
layoutX: 186.0 | layoutX: 186.0 | ||
layoutY: 40.0 | layoutY: 40.0 | ||
| − | width: 180.0 | + | width: 180.0 //položí textové pole na zvolené miesto |
height: 22.0 | height: 22.0 | ||
| − | |||
layoutInfo: javafx.scene.layout.LayoutInfo { | layoutInfo: javafx.scene.layout.LayoutInfo { | ||
width: bind label.width | width: bind label.width | ||
height: bind label.height} | height: bind label.height} | ||
| − | text: "Zvolili ste si rozvrh pre krúžok:"}; | + | text: "Zvolili ste si rozvrh pre krúžok:"}; //textové pole vyplní neaktívnym textom |
| − | //textové pole vyplní neaktívnym textom | ||
</source> | </source> | ||
| + | |||
V kapitole 3.2 som uviedol príklad napojenia sa aplikácie na URL, v mojej aplikácii budem ale využívať napojenie na databázu MySQL. | V kapitole 3.2 som uviedol príklad napojenia sa aplikácie na URL, v mojej aplikácii budem ale využívať napojenie na databázu MySQL. | ||
Zdrojový kód č. 6: Napojenie a načítanie databázy | Zdrojový kód č. 6: Napojenie a načítanie databázy | ||
<source lang="java"> | <source lang="java"> | ||
| − | import com.mysql.jdbc.Connection; | + | import com.mysql.jdbc.Connection; |
| − | import com.mysql.jdbc.Statement; | + | import com.mysql.jdbc.Statement; |
| − | import java.sql.DriverManager; | + | import java.sql.DriverManager; |
| − | import java.sql.ResultSet; | + | import java.sql.ResultSet; |
| − | import java.sql.SQLException; | + | import java.sql.SQLException; |
| − | import java.util.logging.Level; | + | import java.util.logging.Level; |
| − | import java.util.logging.Logger; | + | import java.util.logging.Logger; |
| − | + | Connection Con = null; | |
| + | Statement stmt = null; | ||
| + | ResultSet rs = null; | ||
| − | + | try { | |
| − | + | Class.forName("org.gjt.mm.mysql.Driver").newInstance(); | |
| − | + | Con = (Connection) DriverManager.getConnection("databáza resp. jej adresa", "host", "heslo"); | |
| − | + | stmt = (Statement) Con.createStatement(); | |
| − | + | rs = stmt.executeQuery("select * from rozvrh_view where subclass like 'vybraný_krúžok'") | |
| − | + | ||
| − | try { | + | while (rs.next()) { |
| − | Class.forName("org.gjt.mm.mysql.Driver").newInstance(); | + | // postupné načítanie rozvrhu |
| − | Con = (Connection) DriverManager.getConnection("databáza resp. jej adresa", "host", "heslo"); | + | String [][]udaje; i=0 |
| − | + | while(rs.next) | |
| − | + | { for(j=0;j<počet záznamov v riadku;j++) | |
| − | stmt = (Statement) Con.createStatement(); | + | udaje[i][j]=getstring[j]; |
| − | rs = stmt.executeQuery("select * from rozvrh_view where subclass like 'vybraný_krúžok'") | + | i++; |
| − | + | } | |
| − | + | } | |
| − | while (rs.next()) { | + | Con.close(); |
| − | + | } catch (Exception ex) { | |
| − | // postupné načítanie rozvrhu | + | Logger.getLogger(world.class.getName()).log(Level.SEVERE, null,ex); |
| − | String [][]udaje; i=0 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | Con.close(); | ||
| − | } catch (Exception ex) { | ||
| − | Logger.getLogger(world.class.getName()).log(Level.SEVERE, null, | ||
| − | ex); | ||
} | } | ||
| − | |||
</source> | </source> | ||
| Riadok 214: | Riadok 192: | ||
Keďže vieme, koľko informácií (a s akou predpokladanou dĺžkou) v jednom riadku budeme zobrazovať (z nadefinovanej množiny i), na plátno umiestnime presne toľko textových boxov s primeraným umiestnením, a parametrami. Naplníme ich vybranými informáciami. Ak existuje ďalší riadok tzn., že j nie je maximálne, tak cyklus s vytvorením ďalšieho riadku opakujeme. | Keďže vieme, koľko informácií (a s akou predpokladanou dĺžkou) v jednom riadku budeme zobrazovať (z nadefinovanej množiny i), na plátno umiestnime presne toľko textových boxov s primeraným umiestnením, a parametrami. Naplníme ich vybranými informáciami. Ak existuje ďalší riadok tzn., že j nie je maximálne, tak cyklus s vytvorením ďalšieho riadku opakujeme. | ||
Týmto získame vypísaný kompletný rozvrh. | Týmto získame vypísaný kompletný rozvrh. | ||
| − | |||
| − | |||
=Záver= | =Záver= | ||
| − | |||
V prvej časti mojej práce som popísal novú technológiu JavaFX, jej možnosti uplatnenia a porovnal som túto technológiu s inými technológiami. Tento popis a porovnanie som riešil v rámci podobných technológií objektovo orientovaných multiplatformových programovacích jazykov. Výsledok bol, že JavaFX má pred sebou veľkú budúcnosť a už teraz našla široké uplatnenie a to nielen na poli informačných technológií ale aj domácej zábavy či mobilných telefónov. | V prvej časti mojej práce som popísal novú technológiu JavaFX, jej možnosti uplatnenia a porovnal som túto technológiu s inými technológiami. Tento popis a porovnanie som riešil v rámci podobných technológií objektovo orientovaných multiplatformových programovacích jazykov. Výsledok bol, že JavaFX má pred sebou veľkú budúcnosť a už teraz našla široké uplatnenie a to nielen na poli informačných technológií ale aj domácej zábavy či mobilných telefónov. | ||
| Riadok 228: | Riadok 203: | ||
| − | ZOZNAM POUŽITÝCH SKRATIEK | + | =ZOZNAM POUŽITÝCH SKRATIEK= |
| − | + | ;API : (angl. application programming interface) rozhranie pre programovanie aplikácií. | |
| − | + | ;Applet : je (relatívne) jednoduchá aplikácia, ktorá sa spúšťa z iného programu napr. webového prehliadača. | |
| − | + | ;CDC : (angl. The Connected Device Configuration ) definuje základný set API a orezané zdroje pre virtuálne počítače menších rozmerov je určené pre high-end PDA, set-top boxy a podobne. | |
| − | + | ;CDDL : (angl. common development and distributions license) licencia slobodného softvéru | |
| − | + | ;CLDC : (angl. The Connected Limited Device Configuration) definuje základný set API a orezané zdroje pre virtuálne počítače menších rozmerov ako sú mobilné telefóny a pager-e. | |
| − | + | ;.gif : (angl. Graphics Interchange Format) je grafický formát určený pre rastrovú grafiku. | |
| − | + | ;GPL licencie : GNU (angl. General Public License) GNU GPL či jednoducho GPL je populárna licencia pre slobodný softvér (projekt na vytvorenie kompletného operačného systému, ktorý by bol slobodným softvérom). | |
| − | + | ;GNU : je slobodný operačný systém v neustálom vývoji. GNU je rekurzívna skratka pre „GNU Nie je Unix“ (angl. „GNU's Not Unix“). | |
| − | + | ;GUI : (angl. Graphical User Interface) je skratka pre grafické používateľské rozhranie. Okrem GUI existujú aj iné rozhrania, najmä príkazový riadok, ktorý pracuje v textovom režime. | |
| − | + | ;HTML : (angl. HyperText Markup Language) je značkový jazyk určený na vytváranie webových stránok a iných informácií zobraziteľných vo webovom prehliadači. | |
| − | + | ;J2ME : (angl. Java 2 Micro Edition)je súčasťou programovacieho jazyka Java spoločnosti Sun Microsystems. | |
| − | + | ;Java SE : (angl. Standard edition) je objektovo orientovaný programovací jazyk. Jeho syntax vychádza z jazykov C a C++. | |
| − | + | ;JDK : (angl. Java development kit)je súbor vývojových zdrojov, ktoré umožňujú vytvárať, kompilovať a spúšťať Java programy (skladá sa z viac častí, obsahuje napríklad aj JRE) | |
| − | + | ;JRE : (angl. Java runtime enviroment) umožňuje koncovému užívateľovi spustenie programov vytvorených v Jave. | |
| − | + | ;Mashup : je webová aplikácia, ktorá kombinuje údaje z viac ako jedného zdroja do jediného integrovaného nástroja. | |
| − | + | ;OEM : (angl. Original equipment manufacture) licencia pre spoločnosť, ktorá používa komponenty vyrobené v druhej spoločnosti vo svojom vlastnom výrobku, alebo predá produkt z inej spoločnosti, pod jeho vlastnou značkou. | |
| − | + | ;PBP : (angl. play-by-post) hry. Sú to on-line textové RPG hry. | |
| − | + | ;PDA :(angl. Personal Digital Assistant) prístroj, ktorý zväčša nemá klávesnicu a ovláda sa pomocou dotykového displeja a pera nazývaného stylus. | |
| − | + | ;RIA : (angl. Rich Internet Applications) sú webové aplikácie, ktoré majú vlastnosti a funkcie tradičných desktopových aplikácií. | |
| − | + | ;.png: (angl. Portable Network Graphics) je grafický formát určený pre bezstratovú kompresiu rastrovej grafiky. | |
| − | + | ;RPG: (angl. role-playing-game) je typ spoločenskej hry, pri ktorej sa hráči vžívajú do úloh imaginárnych osôb, alebo postáv, umiestnených do fiktívneho, alebo historického prostredia a snažia sa ako tieto postavy konať. | |
| − | + | ;.rss : (angl. Rich Site Summary) je formát súboru. „RSS feed“ je technológia na obnovovanie obsahov webových stránok. | |
| − | + | ;RIA : (angl. Rich Internet Applications) sú webové aplikácie, ktoré majú vlastnosti a funkcie tradičných desktopových aplikácií. | |
| − | + | ;SVG : (angl. Scalable Vector Graphics) je značkovací jazyk z rodiny značkovacích jazykov XML, ktorý je určený na opis dvojrozmernej, statickej alebo animovanej vektorovej grafiky. | |
| − | + | ;Trigger : procesný kód, ktorý je automaticky vykonaný v reakcii na určité udalosti na konkrétne tabuľky v databáze. | |
| − | + | ;WWW : (angl. World Wide Web) je anglický názov pre časť celosvetovej počítačovej siete – internetu. | |
| − | + | ;XML : (angl. eXtensible Markup Language) pokračovanie jazyka HTML. | |
| − | + | ;XHTML : (angl. Extensible Hypertext Markup Language) je značkový jazyk podobný HTML, ale s prísnejšou syntaxou. | |
| − | + | ;YWC : (angl. Yahoo Weather. Com)- internetový server poskytujúci informácie o počasí na celom svete, poskytujúci tiež verziu rss. | |
Aktuálna revízia z 20:42, 5. február 2010
| 1. | Čo je JavaFX |
| 2. | JavaFX 1.2 |
| 3. | Tvorba JavaFX aplikácie
|
Obsah
Táto kapitola je o tvorbe JavaFX aplikácií na platforme Windows. V podkapitole 3.1 je popísaný princíp tvorby JavaFX aplikácie, v podkapitole 3.2 je popis vývojových prostredí a poslednej podkapitole 3.3, je návrh vlastnej aplikácie ktorá bude komunikovať so vzdialeným serverom a vizualizovať požadované dáta.
Úlohou mojej aplikácie bude zobrazovať aktuálny rozvrh na Fakulte Mechatroniky na našej škole podľa, po zvolení príslušného školského krúžku. Moju aplikáciu som nazval RozvrhFX.
Postup pri výrobe programu
Skôr, ako začnem popisovať postup pri výrobe samotného programu, je nutné si uvedomiť skutočnosť, že JavaFX bola vyvinutá aby poskytovala jednoduchosť, funkčnosť a atraktivitu hlavne pre koncového užívateľa, to znamená, na výrobe programu by sa mali podieľať nielen vývojári obsahu samotného zdrojového kódu, ale aj grafický dizajnéri, ktorí dodajú programu na atraktivite po vizuálnej stránke.
Vývojové prostredia
Na vývoj samotného zdrojového kódu sa dá využiť niekoľko vývojových prostredí, ktoré sú v súčasnej dobe schopné pracovať s JavaFX. Rozhodol som sa, že sa zameriam na niektoré z nich, ktoré sú najdostupnejšie pre bežných vývojárov.
JavaFX Pad
- je prehľadný a jednoduchý, avšak neposkytuje takmer žiadne možnosti zjednodušenia si práce so samotným kódom
- neumožňuje žiadne rozšírené možnosti nastavenia samotného JavaFX Pad-u
JFX Builder
- užívateľovi poskytuje širokú škálu možností na prácu s kódom
- jeho nevýhodou je komplikovanosť a malá prehľadnosť
Netbeans IDE 6 (a jeho vyššie verzie)
- verzie 6 (6.0.1 a vyššie) Netbeans-u poskytuje užívateľovi jednoduchosť, prehľadnosť, funkčnosť a veľa možností ako pri práci s kódom, tak i v nastaveniach samotného prostredia
- samozrejmosťou je on-line preview modelovanej triedy
- je tu aj možnosť simulácie mobilného telefónu pre vývoj aplikácií v JavaMobile
- pretože tento vývojový softvér poskytuje tvorenie kódov a ich následné ladenie a kompiláciu v množstve skriptov, od relatívne starých až po tie najnovšie, nie je výhodné aby ho tvorcovia ponúkali kompletný pre jeho prípadnú veľkosť, preto je nutné pre rozšírenie jeho možností stiahnuť si plug-in zodpovedajúci typu skriptu
Pre prácu s JavaFX som si vybral práve Netbeans IDE preto, že toto prostredie nie je „mŕtve“, to znamená, že neustále je doplňované update-ami, a to nielen takými, ktoré sa podieľajú na množstve plug-in-ov rozširujúcich možnosti pôsobnosti prostredia v rôznych skriptoch, ale aj takých, ktoré rozširujú možnosti práce s každým jedným skriptom. Medzi tie novšie vylepšenia tohto vývojového prostredia patrí takzvaná paleta, kde po jej aktivácii si môže užívateľ vybrať z pred pripravených najpoužívanejších blokov zdrojových kódov, čo urýchľuje písanie samotnej metódy a v neposlednom rade skracuje debugging, nakoľko užívateľ vlastne iba vloží správne premenné alebo nastaví správne hodnoty. Nájdeme tu široké spektrum pomôcok počnúc skriptom tvorby samotnej aplikácie, cez rôzne efekty, tlačidlá až po vykonávané akcie a prácu s médiami.
Na obrázku je vidieť, ako jednoduchým kliknutím a prenesením (drag-and-drop) sa dá získať na pracovnú plochu zdrojový kód, ktorý, ak by sme ho chceli použiť, by sme si museli vyhľadať jeho syntax a prácne ho zapísať. Konkrétne tento, ako je zrejmé z obrázku je z kategórie efektov a rozsvieti vybraný objekt. Ďalšou výhodou tohto softvéru je nesporne to, že je to freeware, čo znamená, že je dostupný zdarma pre verejnosť, podobne ako aj jeho súčasti, či updaty (všetky verzie sú free, dokonca aj licencia samotného Netbeansu je typu CDDL - common development and distributions license).
Postup pri vývoji zdrojového kódu pre aplikáciu RozvrhFX
V tejto časti by som chcel popísať postup pri tvorbe aplikácie RozvrhFX, ktorá by mohla po spustení vrátiť kompletný rozvrh na týždeň pre jeden krúžok našej školy. Ako som už spomínal v kapitole 3.1, vývoj programu vychádza z dizajnového návrhu užívateľského rozhrania, z čoho vyplýva, že najprv si navrhnem, aký by mala mať samotná aplikácia zovňajšok a až potom pristúpim k riešeniu samotného zdrojového kódu. Nakoľko sa jedná o graficky pomerne jednoduchú aplikáciu zvolil som „screen“ pozostávajúci z jedného okna s príjemným pozadím. V tomto okne sa na začiatku zvolí jeden krúžok a v tomto okne bude aj realizovaný návrat v podobe tabuľky. Keďže rozvrh krúžku môže mať dva, alebo napríklad aj desať riadkov v tabuľke je potrebné zvoliť taký formát okna, ktorý sa dokáže prispôsobiť jej veľkosti. Na toto mi dobre poslúži formát scene.
Zdrojový kód č. 2: Scene
scene = javafx.scene.Scene {
width: 480.0 //počiatočné rozmery okna
height: 320.0
fill: darkblue
title: "RozvrhFX" //názov okna
resizable: true //zabezpečenie zmeny veľkosti okna pri vygenerovaní tabuľky
visible: true //zabezpečenie viditeľnosti okna
content: javafx.scene.layout.Panel {
content: getDesignRootNodes ()
}]} };
//generuje dizajnové funkcie a definuje obsah scény
public function getDesignRootNodes () : javafx.scene.Node[] {
[ listView, textbox, label, ]
Príkaz
visible: true
som uviedol len pre príklad. Ak by som uviedol v kóde
visible: false
samotné okno by nebolo viditeľné, viditeľný by bol iba jeho obsah, čo by aplikácii dalo iný rozmer. Pre toto okno je potrebné vyvolať knižnice:
Zdrojový kód č. 3: Knižnice pre Scene
public-read var listView: javafx.scene.control.ListView;
public-read var textbox: javafx.scene.control.TextBox;
public-read var label: javafx.scene.control.Label;
public-read var scene: javafx.scene.Scene;
public-read var currentState: org.netbeans.javafx.design.DesignState;
Pre zoznam krúžkov (čiže okno obsah1) použijem metódu listview, ktorá sa jednoducho deklaruje a taktiež je v nej zahrnutý nástroj na posúvanie tzv. rolovanie zoznamu. Táto možnosť poskytuje veľké množstvo nadefinovaných krúžkov.
Zdrojový kód č. 4: Listview
listView = javafx.scene.control.ListView {
layoutX: 33.0
layoutY: 46.0 //umiestnenie
width: 150.0 //rozmery
height: 49.0
layoutInfo: javafx.scene.layout.LayoutInfo {
width: bind listView.width //rollbar
height: bind listView.height
}
//obsah jednotlivých polí
items: [ "krúžok1", "krúžok2", ..., "posledný krúžok", ]
};
Aplikáciu budem nastavovať tak, aby sa vybraný krúžok po kliknutí zobrazil pre kontrolu v okne obsah 2, kde bude včlenený do textu.
Zdrojový kód č. 5: Textbox a Label
textbox = javafx.scene.control.TextBox {
layoutX: 370.0 //položí textový box na zvolené miesto
layoutY: 40.0
text: bind "{listView.selectedItem}" //a vyplní ho výberom zo zoznamu krúžkov
};
label = javafx.scene.control.Label {
layoutX: 186.0
layoutY: 40.0
width: 180.0 //položí textové pole na zvolené miesto
height: 22.0
layoutInfo: javafx.scene.layout.LayoutInfo {
width: bind label.width
height: bind label.height}
text: "Zvolili ste si rozvrh pre krúžok:"}; //textové pole vyplní neaktívnym textom
V kapitole 3.2 som uviedol príklad napojenia sa aplikácie na URL, v mojej aplikácii budem ale využívať napojenie na databázu MySQL.
Zdrojový kód č. 6: Napojenie a načítanie databázy
import com.mysql.jdbc.Connection;
import com.mysql.jdbc.Statement;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.logging.Level;
import java.util.logging.Logger;
Connection Con = null;
Statement stmt = null;
ResultSet rs = null;
try {
Class.forName("org.gjt.mm.mysql.Driver").newInstance();
Con = (Connection) DriverManager.getConnection("databáza resp. jej adresa", "host", "heslo");
stmt = (Statement) Con.createStatement();
rs = stmt.executeQuery("select * from rozvrh_view where subclass like 'vybraný_krúžok'")
while (rs.next()) {
// postupné načítanie rozvrhu
String [][]udaje; i=0
while(rs.next)
{ for(j=0;j<počet záznamov v riadku;j++)
udaje[i][j]=getstring[j];
i++;
}
}
Con.close();
} catch (Exception ex) {
Logger.getLogger(world.class.getName()).log(Level.SEVERE, null,ex);
}
K takto naplnenému poľu budem pristupovať podobným cyklom, ako som ho plnil, čiže jednotlivo po stĺpcoch i a po riadkoch j. Obsah poľa sa bude zobrazovať vo výslednej tabuľke.
Zdrojový kód č. 7: Výpis jednotlivého údaju
textbox = javafx.scene.control.TextBox {
layoutX: 870.0
layoutY: 20.0
width: 180.0
height: 22.0
text: bind "{udaje [i][j] }"
Takto skompilovaná aplikácia stiahne do tabuľky udaje všetky dáta z každého riadku a stĺpca zo zdroja. V konečnom dôsledku, by to mohlo ale byť kontraproduktívne, nakoľko v zdrojovej databáze je v každom riadku dvanásť rôznych údajov s rôznou dĺžkou, ktoré študentovi neposlúžia, ako napríklad informácie pre externé štúdium, pre ktoré táto aplikácia nie je zatiaľ konštruovaná. Tabuľka by sa stala zbytočne veľkou a neprehľadnou. Pri zobrazovaní tabuľky udaje do grafickej podoby, budem preto vyberať len potrebné informácie z vopred definovaných stĺpcov. To zabezpečí jednoduchý cyklus, ktorý bude postupne, z definovanej množiny načítavať súradnice stĺpca i a prikladať ich k súradniciam riadku j. Zdrojový kód č. 8: Definícia potrebných stĺpcov
int []potrebnestlpce={1,3,4,5,8,10};
for(int i=0;i < potrebnestlpce.length ; i++)
potrebnestlpce [i]
Takto načítané informácie sa potom zobrazia na plátne, po riadkoch nasledovne: Keďže vieme, koľko informácií (a s akou predpokladanou dĺžkou) v jednom riadku budeme zobrazovať (z nadefinovanej množiny i), na plátno umiestnime presne toľko textových boxov s primeraným umiestnením, a parametrami. Naplníme ich vybranými informáciami. Ak existuje ďalší riadok tzn., že j nie je maximálne, tak cyklus s vytvorením ďalšieho riadku opakujeme. Týmto získame vypísaný kompletný rozvrh.
Záver
V prvej časti mojej práce som popísal novú technológiu JavaFX, jej možnosti uplatnenia a porovnal som túto technológiu s inými technológiami. Tento popis a porovnanie som riešil v rámci podobných technológií objektovo orientovaných multiplatformových programovacích jazykov. Výsledok bol, že JavaFX má pred sebou veľkú budúcnosť a už teraz našla široké uplatnenie a to nielen na poli informačných technológií ale aj domácej zábavy či mobilných telefónov.
Ďalším cieľom mojej práce bol aj návrh a riešenie aplikácie pre študentov a učiteľov našej školy. Uvedená aplikácia bude pre užívateľov zobrazovať aktuálny rozvrh prednášok na jeden semester pre denné štúdium a zvolený krúžok.
Budúcnosť tejto aplikácie vidím v tom, že bude začlenená do väčšej - komplexnejšej skupiny programov alebo aplikácií, čím by mohla poskytovať vyšší komfort pre bežných užívateľov. Taktiež je možné túto aplikáciu rozširovať o ďalšie možnosti, napríklad umožniť jej používanie aj pre externých študentov. V niekoľkých kapitolách som stručne opísal problémy, ktoré nastali pri vytváraní samotnej aplikácie a akým spôsobom som jednotlivé problémy riešil.
Po odstránení skriptových chýb „debugingom“ a po kompilácii aplikácie som si po jej spustení overil tieto skutočnosti. Aplikácia funguje, avšak len za podmienok, že zariadenie, na ktorom má byť aplikácia spustená musí byť pripojené na internet a taktiež musí mať nainštalované JRE.
ZOZNAM POUŽITÝCH SKRATIEK
- API
- (angl. application programming interface) rozhranie pre programovanie aplikácií.
- Applet
- je (relatívne) jednoduchá aplikácia, ktorá sa spúšťa z iného programu napr. webového prehliadača.
- CDC
- (angl. The Connected Device Configuration ) definuje základný set API a orezané zdroje pre virtuálne počítače menších rozmerov je určené pre high-end PDA, set-top boxy a podobne.
- CDDL
- (angl. common development and distributions license) licencia slobodného softvéru
- CLDC
- (angl. The Connected Limited Device Configuration) definuje základný set API a orezané zdroje pre virtuálne počítače menších rozmerov ako sú mobilné telefóny a pager-e.
- .gif
- (angl. Graphics Interchange Format) je grafický formát určený pre rastrovú grafiku.
- GPL licencie
- GNU (angl. General Public License) GNU GPL či jednoducho GPL je populárna licencia pre slobodný softvér (projekt na vytvorenie kompletného operačného systému, ktorý by bol slobodným softvérom).
- GNU
- je slobodný operačný systém v neustálom vývoji. GNU je rekurzívna skratka pre „GNU Nie je Unix“ (angl. „GNU's Not Unix“).
- GUI
- (angl. Graphical User Interface) je skratka pre grafické používateľské rozhranie. Okrem GUI existujú aj iné rozhrania, najmä príkazový riadok, ktorý pracuje v textovom režime.
- HTML
- (angl. HyperText Markup Language) je značkový jazyk určený na vytváranie webových stránok a iných informácií zobraziteľných vo webovom prehliadači.
- J2ME
- (angl. Java 2 Micro Edition)je súčasťou programovacieho jazyka Java spoločnosti Sun Microsystems.
- Java SE
- (angl. Standard edition) je objektovo orientovaný programovací jazyk. Jeho syntax vychádza z jazykov C a C++.
- JDK
- (angl. Java development kit)je súbor vývojových zdrojov, ktoré umožňujú vytvárať, kompilovať a spúšťať Java programy (skladá sa z viac častí, obsahuje napríklad aj JRE)
- JRE
- (angl. Java runtime enviroment) umožňuje koncovému užívateľovi spustenie programov vytvorených v Jave.
- Mashup
- je webová aplikácia, ktorá kombinuje údaje z viac ako jedného zdroja do jediného integrovaného nástroja.
- OEM
- (angl. Original equipment manufacture) licencia pre spoločnosť, ktorá používa komponenty vyrobené v druhej spoločnosti vo svojom vlastnom výrobku, alebo predá produkt z inej spoločnosti, pod jeho vlastnou značkou.
- PBP
- (angl. play-by-post) hry. Sú to on-line textové RPG hry.
- PDA
- (angl. Personal Digital Assistant) prístroj, ktorý zväčša nemá klávesnicu a ovláda sa pomocou dotykového displeja a pera nazývaného stylus.
- RIA
- (angl. Rich Internet Applications) sú webové aplikácie, ktoré majú vlastnosti a funkcie tradičných desktopových aplikácií.
- .png
- (angl. Portable Network Graphics) je grafický formát určený pre bezstratovú kompresiu rastrovej grafiky.
- RPG
- (angl. role-playing-game) je typ spoločenskej hry, pri ktorej sa hráči vžívajú do úloh imaginárnych osôb, alebo postáv, umiestnených do fiktívneho, alebo historického prostredia a snažia sa ako tieto postavy konať.
- .rss
- (angl. Rich Site Summary) je formát súboru. „RSS feed“ je technológia na obnovovanie obsahov webových stránok.
- RIA
- (angl. Rich Internet Applications) sú webové aplikácie, ktoré majú vlastnosti a funkcie tradičných desktopových aplikácií.
- SVG
- (angl. Scalable Vector Graphics) je značkovací jazyk z rodiny značkovacích jazykov XML, ktorý je určený na opis dvojrozmernej, statickej alebo animovanej vektorovej grafiky.
- Trigger
- procesný kód, ktorý je automaticky vykonaný v reakcii na určité udalosti na konkrétne tabuľky v databáze.
- WWW
- (angl. World Wide Web) je anglický názov pre časť celosvetovej počítačovej siete – internetu.
- XML
- (angl. eXtensible Markup Language) pokračovanie jazyka HTML.
- XHTML
- (angl. Extensible Hypertext Markup Language) je značkový jazyk podobný HTML, ale s prísnejšou syntaxou.
- YWC
- (angl. Yahoo Weather. Com)- internetový server poskytujúci informácie o počasí na celom svete, poskytujúci tiež verziu rss.
Zoznam použitej literatúry
- HEROUT, P. 2000. Učebnice jazyka Java. České Budějovice: Kopp 2000. ISBN 80-7232-115-3.
- KNUDSEN,J.- NIEMEYER, P. 2005. Learning Java, Third Edition. O'Reilly 2005. ISBN 0-596-00873-2.
- SUN MICROSYSTEMS 2008.What is JavaFX.[8.9.2008]. Dostupné na internete: <http://www.javafx.com/>.
- SUN MICROSYSTEMS 2008. Imagine the possibilities.[8.9.2008]. Dostupné na internete: <http://www.sun.com/software/javafx/index.jsp>.