Google Charts: Rozdiel medzi revíziami
(Vytvorená stránka „{{Navigacne menu - webovske technologie}} __TOC__ Google Chart Tools je nástroj pomocou ktorého sa možné na web stránku vložiť grafy. Graf môže byť statický aleb…“) |
|||
| Riadok 465: | Riadok 465: | ||
| − | ==Príklad - vizualizácia na mape=== | + | ===Príklad - vizualizácia na mape=== |
K dispozícii máme zoznam miest s počtom firiem, ktoré sa nachádzajú v danom meste. Vytvorte vizualizáciu, v ktorej na mape znázorníte tieto mestá s počtom firiem. | K dispozícii máme zoznam miest s počtom firiem, ktoré sa nachádzajú v danom meste. Vytvorte vizualizáciu, v ktorej na mape znázorníte tieto mestá s počtom firiem. | ||
Verzia zo dňa a času 07:48, 12. máj 2011
Obsah
Google Chart Tools je nástroj pomocou ktorého sa možné na web stránku vložiť grafy. Graf môže byť statický alebo dynamický, teda taký ktorý môže reagovať na akcie, napríklad kliknitie.
Image Charts
Google Image Charts (predtým Chart API) je nástroj na jednoduché vkladanie statických grafov na web stránku. Graf sa vkladá iba pomocou url adresy. V tomto prípade nie je potrebný žiadny kód v Javascripte. Typy grafov, ktoré sa dajú generovať: čiarový graf, čiarový graf XY, stĺpcový graf, koláčový graf, radarový graf, graf s mapou, QR kód, vennov diagram alebo ručičkový ukazovateľ.
Pri vytváraní grafu musíme definovať základné parametre ako sú typ grafu, veľkosť grafu a zobrazované dáta. Základná url adresa pre generovanie grafu je: http://chart.googleapis.com/chart za adresu sa pridávajú jednotlivé parametre, ktoré sú oddelené znakom & (ampersand).
Typ grafu: cht=<chart_type>
| Typ grafu | <chart_type> |
|---|---|
Stĺpcový graf
|
|
| Matematický vzorec | tx |
| Google-O-Meter | gom |
Čiarový graf
|
|
| Koláčový 2D, 3D | p,p3 |
| QR kód | qr |
Ostatné typy grafov sú dostupné na stránke http://code.google.com/apis/chart/image/docs/gallery/chart_gall.html.
Dáta grafu: chd=t:<data>
Dáta môžu byť zadávané vo viacerých formátoch. Ukážeme si ten najjednoduchší spôsob, ktorý je označený „Basic Text Format“. Jednotlivé hodnoty sú oddelené čiarkou, viaceré série dát sú oddelené zvislou čiarou.
Príklad:
chd=t:10,50,60,80,40,60,30|21,20,23,54,21,51
Veľkosť grafu: chs=<width>x<height>
Tento parameter je povinný a udáva veľkosť grafu. Veľkosť sa udáva v pixeloch, minimálna hodnota výšky aj šírky je 1px a maximálna hodnota je 1000px. Celková plocha nesmie presiahnuť 300000px.
Príklad:
chs=250x100
Ostatné parametre:
- chxr
- rozsah hodnôt pre každú os (napr. chxr=0,10,50 – rozsah pre prvú os;zvyčajne je prvá os x)
- chxt
- viditeľné osy (napr. chxt=x,y)
- chls
- typ čiary pre kreslenie
Ukážky jednotlivých grafov
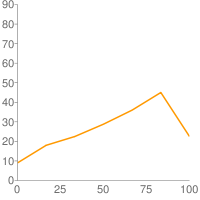
1. Stĺpcový graf
kód:
http://chart.apis.google.com/chart?chxr=1,0,90&chxt=x,y&chs=200x200&cht=lc&chd=t:10,20,25,32,40,50,25
Výsleodok:
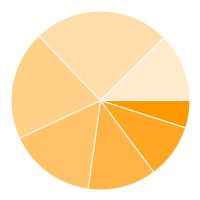
2. Koláčový graf
kód:
http://chart.apis.google.com/chart?chs=200x200&cht=p&chd=t:10,20,25,32,40,50,25
Výsleodok:
3. QR graf
kód:
http://chart.apis.google.com/chart?chs=200x200&cht=qr&chl=Internetove+technologie
Výsleodok:
4. Google o-meter
kód:
http://chart.apis.google.com/chart?chs=200x100&cht=gm&chds=-5,100&chd=t:10&chl=výkon
Výsleodok:
Pre tvorbu statických grafov má Google online nástroj Image Chart Editor, v ktorom môžeme takéto grafy tvoriť interaktívne. Adresa je http://code.google.com/apis/chart/image/docs/chart_wizard.html.
Príklad - koláčový graf
Po skončení skúšobného obdobia sú študenti ohodnotení známkou za predmet Internetové technológie. K dispozícii máme už kompletné výsledky v cvs formáte, kde pre konkrétny predmet je vytvorená štatistika v tvare:
Predmet;Internetové technológie
A;5
B;4
C;2
D;2
E;3
F;0
Význam je prostý. Štatistika sa týka predmetu INT, 5 študentov malo známku A, 4 študenti známku B, atď.
Úloha: Vytvorte koláčový graf, ktorý by graficky zobrazoval túto štatistiku.
Riešenie:
<?php
$urlGraf="http://chart.apis.google.com/chart?chs=300x225&cht=p";
$chd="&chd=t:";
$chl="&chl=";
if (($handle = fopen("predmet.csv", "r")) !== FALSE) {
$predmet = fgetcsv($handle, 1000, ";");
//pridanie nadpisu grafu
$urlGraf.="&chtt=".$predmet[1];
while (($data = fgetcsv($handle, 1000, ";")) !== FALSE) {
$chd.=$data[1].",";
$chl.=$data[0]."(".$data[1].")|";
}
fclose($handle);
$chd=substr($chd,0,strlen($chd)-1);
$chl=substr($chl,0,strlen($chl)-1);
$urlGraf.=$chd;
$urlGraf.=$chl;
echo "<img src=\"".$urlGraf."\" title=\"statistika\" \>";
}
?>
Výsledok:
Príklad - matematický vzorec
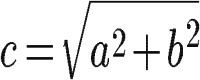
Pomocou Google Chart Tools vytvorte matematický vzorec pre výpočet prepony v pravouhlom trojuholníku.
Riešenie:
Daný vzorec má tvar: pre generovanie matematických vzorcom používa Google Chart Tool syntax jazyka LateX. Návod, ako písať matematické vzorce je na aj na serveri wikimedia: http://meta.wikimedia.org/wiki/Help:Formula. Latex-ový zápis nášho vzorca bude:
c=sqrt{a^2+b^2}
Riešnie:
$vzorec="http://chart.apis.google.com/chart?cht=tx&chs=200x80&chl=";
$vzorec.=urlencode("c=\sqrt{a^2+b^2}");
echo "<img src=\"".$vzorec."\" title=\"statistika\" \>";
Výsledok:
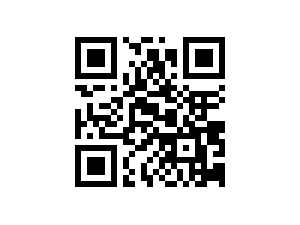
Príklad - QR kód
Ku príkladu s koláčovým grafom vytvorte QR kód, v ktorom bude zakódovaná informácia s názvom predmetu.
Vysvetlenie:
Obsah QR kódu sa uvádza do parametru chl. Nepovinný parameter choe udáva použité kódovanie. Povolené hodnoty sú UTF-8 (prednastavené), Shift_JIS , ISO-8859-1. Úroveň obnovy dát určuje parameter chld.
QR kód definuje 4 úrovne redundancie dát:
- L – (prednastavené) Obsahuje záznam pre obnovu 7% poškodených dát
- M - Obsahuje záznam pre obnovu 15% poškodených dát
- Q - Obsahuje záznam pre obnovu 25% poškodených dát
- H - Obsahuje záznam pre obnovu 30% poškodených dát
Riešenie:
$handle = fopen("predmet.csv", "r") ;
$predmet = fgetcsv($handle, 1000, ";");
fclose($handle);
$qr="http://chart.apis.google.com/chart?chs=300x225&cht=qr&chl=";
$qr.=urlencode($predmet[1]);
echo "<img src=\"".$qr."\" title=\"statistika\" \>";
echo "<br/>";
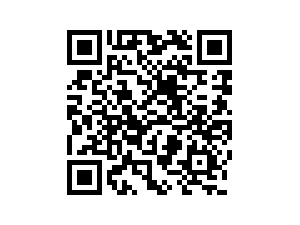
echo "Záznam pre obnovu 30% poškodených dát:<br/>";
$qr="http://chart.apis.google.com/chart?chs=300x225&cht=qr&chld=H&chl=";
$qr.=urlencode($predmet[1]);
echo "<img src=\"".$qr."\" title=\"statistika\" \>";
Výsledok:
Záznam pre obnovu 30% poškodených dát:
Google Chart Tools
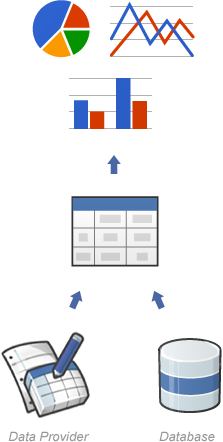
Google Chart Tools je knižnica pre tvorbu interaktívnych grafov, ktoré sa renderujú na strane klienta. Grafy vytvorené touto knižnicou sú interaktívne, môžu byť dynamické (v čase sa meniace) a generovanie obsahu používajú moderné technológie ako sú SVG a HTML5. Práca s grafmi sa skladá z 3 častí: vizuálna prezentácia (samotný graf), dátová tabuľka a dátový zdroj (nepovinné).
- Graf
- Grafy používajú technológie HTML5/SVG na zabezpečenie kompatibility medzi rôznymi prehliadačmi. Je zaručená multiplatformnosť a prenositeľnosť na mobilné zariadenia ako sú iPhone, iPads a nové verzie Android. Niesú sú potrebné žiadne prídavné pluginy. Grafy sú interaktívne a možnosťou prispôsobenia sa.
- Dátová tabuľka (DataTable)
- Všetky grafy zobrazujú dáta zo pomocou rovnakého objektu, ktorý má názov Google Chart Tools DataTable. Táto spoločná štruktúra dát umožňuje pri jedných dátach prepísať medzi rôznymi typy grafov. Každý stĺpec v DataTable reprezentuje rozmer (napr. názov krajiny) alebo metriku (napr. počet obyvateľom krajiny). Objekt DataView možno použiť na čítanie časti dátovej tabuľky. Pomocou DataViews je možné dynamicky filtrovať údaje pomocou nových ovládacích prvkov.
- Dátové zdroje (Datasources)
- Umožňuje prepojenie dokumentov Google docs ako dátových zdrojov pre vytváranie grafov. Tento objekt nebudeme používať.
Postup pri vytváraní interaktívneho grafu:
1. Nahranie AJAX API
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
2. Nahranie Visualization API
google.load('visualization', '1', {'packages':['corechart']});
3. Vykreslenie grafu po nahratí Visualization API (nepovinné – dá sa zavolať nekôr)
google.setOnLoadCallback(drawChart);
4. Vytvorenie a naplnenie tabuľky DataTable
var data = new google.visualization.DataTable();
data.addColumn(...);
data.addRows([.... ])
5. Vytvorenie objektu chart
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
6. Vykreslenie grafu s dátami, ktoré boli nastavené v bode 4
chart.draw(data, {width: 400, height: 240});
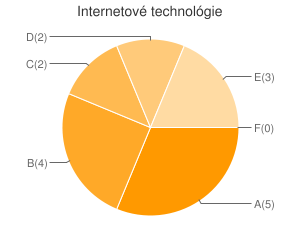
Príklad - koláčový graf
Zadanie je rovnaké ako v predchádzajúcej kapitole – koláčový graf úspechov študentov na skúške.
Riešenie 1:
V prvom riešení si hodnoty do koláčového grafu uvedieme priamo do zdrojového kódu.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// nahranie Visualization API a balíka piechart.
google.load('visualization', '1', {'packages':['corechart']});
// Spustenie funkcie drawChart po nahratí Google Visualization API.
google.setOnLoadCallback(drawChart);
function drawChart() {
// vytvorenie objektu DataTable
var data = new google.visualization.DataTable();
data.addColumn('string', 'Známka');
data.addColumn('number', 'počet');
data.addRows([
['A', 5],
['B', 4],
['C', 2],
['D', 2],
['E', 3],
['F', 0]
]);
// Vytvorenie objektu grafu.
//Ako parameter musi byt existujuci HTML element DIV do ktoreho sa graf vykresli.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, {width: 500, height: 300});
}
</script>
</head>
<body>
<body>
<!--Element Div v ktorom bude graf-->
<div id="chart_div"></div>
</body>
</body>
</html>
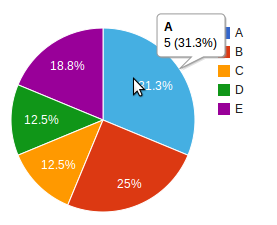
Výsledok:
V prípade, že chceme alebo potrebujeme iný typ vizualizácie stačí zmeniť jeden riadok:
var chart = new google.visualization.BarChart(document.getElementById('chart_div'));
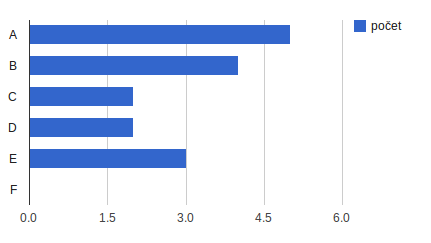
Výsledok:
Riešenie 2: Načítanie hodnôt z CSV súboru.
Riešenie je jednoduché – CSV súbor môžeme otvoriť a prečítať v php a vypísať ako JavaScript kód. Uvádzame len listing funkcie drawChart().
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Známka');
data.addColumn('number', 'počet');
data.addRows([
<?php
if (($handle = fopen("predmet.csv", "r")) !== FALSE) {
$predmet = fgetcsv($handle, 1000, ";");
while (($data = fgetcsv($handle, 1000, ";")) !== FALSE) {
echo "['";
echo $data[0]."',";
echo $data[1]."],";
}
}
?>
]);
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, {width: 500, height: 300, title: '<?php echo $predmet[1];?>'});
}
Výsledok je rovnaký ako v predchádzajúcom príklade.
Príklad - ručičkový ukazovateľ
V predchádzajúcom príklade bola znázornená štatistika predmetu ako koláčový graf. Z týchto hodnôt sa dá vypočítať aritmetický priemer a ten môžeme znázorniť ako ukazovateľ. Vytvorte vizualizáciu, ktorá zobrazí priemernú hodnotu známky za daný predmet. Poznámka: uvažujme číselné hodnotenie známok: A – 1, B – 2, C – 3, D – 4, E – 5.
Riešenie:
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['gauge']});
</script>
<script type="text/javascript">
var gaugeOptions = {min: 0, max: 5, yellowFrom: 2.5, yellowTo: 4,
redFrom: 4, redTo: 5, minorTicks: 10};
var gauge;
var data;
function drawVisualization()
{
data = new google.visualization.DataTable();
data.addColumn('string', 'Predmet');
data.addColumn('number', 'Priemer');
data.addRows(1);
data.setValue(0, 0, 'INT');
<?php
if (($handle = fopen("predmet.csv", "r")) !== FALSE) {
$predmet = fgetcsv($handle, 1000, ";");
$znamka=0;
$pocet=0;
while (($data = fgetcsv($handle, 1000, ";")) !== FALSE) {
switch($data[0]){
case 'A': $znamka+=$data[1]*1; break;
case 'B': $znamka+=$data[1]*2; break;
case 'C': $znamka+=$data[1]*3; break;
case 'D': $znamka+=$data[1]*4; break;
case 'E': $znamka+=$data[1]*5; break;
}
$pocet+=$data[1];
}
$znamka=$znamka/$pocet;
echo "data.setValue(0, 1,$znamka);" ;
}
?>
gauge = new google.visualization.Gauge(document.getElementById('gauge_div'));
gauge.draw(data, gaugeOptions);
}
google.setOnLoadCallback(drawVisualization);
</script>
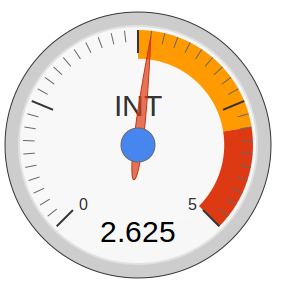
Výsledok:
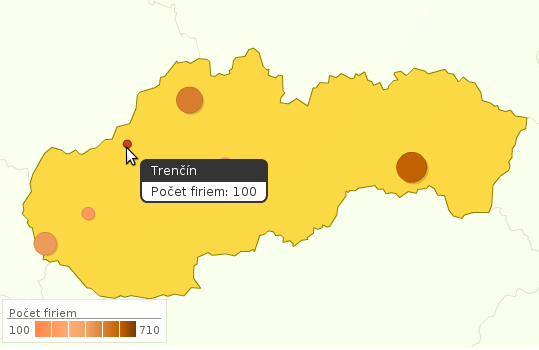
Príklad - vizualizácia na mape
K dispozícii máme zoznam miest s počtom firiem, ktoré sa nachádzajú v danom meste. Vytvorte vizualizáciu, v ktorej na mape znázorníte tieto mestá s počtom firiem.
Riešenie:
Pre túto vizualizáciu použijeme balíček geomap. Ako pri každej vizualizácii, aj pri tejto je základom komponent DataTable. Pre zobrazenie konkrétnej krajiny terba v nastaveniach (options) uviesť kód krajiny, pre ktorú daný graf robíme. Správne umiestnenie mesta na mape je zabezpečené vzájomným prepojením tehto typu vizualizácie a Google maps. Do objektu DataTable vložíme nasledujúce údaje:
| Mesto | Počet firiem |
|---|---|
| Bratislava | 500 |
| Trnava | 220 |
| Trenčín | 100 |
| Banská Bystrica | 300 |
| Žilina | 600 |
| Košice | 710 |
Zdrojový kód pre túto vizualizáciu:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Google Visualization API Sample</title>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['geomap']});
function drawVisualization() {
var data = new google.visualization.DataTable();
data.addRows(6);
data.addColumn('string', 'Mesto');
data.addColumn('number', 'Počet firiem');
data.setValue(0, 0, 'Bratislava');
data.setValue(0, 1, 500);
data.setValue(1, 0, 'Trnava');
data.setValue(1, 1, 220);
data.setValue(2, 0, 'Trenčín');
data.setValue(2, 1, 100);
data.setValue(3, 0, 'Banská Bystrica');
data.setValue(3, 1, 300);
data.setValue(4, 0, 'Žilina');
data.setValue(4, 1, 600);
data.setValue(5, 0, 'Košice');
data.setValue(5, 1, 710);
var geomap = new google.visualization.GeoMap(document.getElementById('visualization'));
var options = {};
options['region'] = 'SK';
options['colors'] = [0xFF8747, 0xFFB581, 0xc06000]; //orange colors
options['dataMode'] = 'markers';
geomap.draw(data,options);
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body>
<div id="visualization" style="width: 800px; height: 400px;"></div>
</body>
</html>
Zdroje a odkazy
- Google Chart Tools - http://code.google.com/apis/chart/interactive/docs/index.html
- Image Charts - http://code.google.com/apis/chart/image/