Základy práce s NetBeans IDE a vývoj modulov: Rozdiel medzi revíziami
d |
|||
| (18 medziľahlých úprav od jedného ďalšieho používateľa nie je zobrazených) | |||
| Riadok 1: | Riadok 1: | ||
| − | |||
| − | |||
| − | |||
== NetBeans IDE == | == NetBeans IDE == | ||
NetBeans je krásne vývojové prostredie, ktorého hlavnou výhodou je jeho modulárna architektúra. Ďalším skvelým prvkom je, že sa spolieha na toolkit SWING UI, čo nám dokopy dáva obrovské výhody. | NetBeans je krásne vývojové prostredie, ktorého hlavnou výhodou je jeho modulárna architektúra. Ďalším skvelým prvkom je, že sa spolieha na toolkit SWING UI, čo nám dokopy dáva obrovské výhody. | ||
| Riadok 16: | Riadok 13: | ||
== Vytvorenie a spustenie projektu == | == Vytvorenie a spustenie projektu == | ||
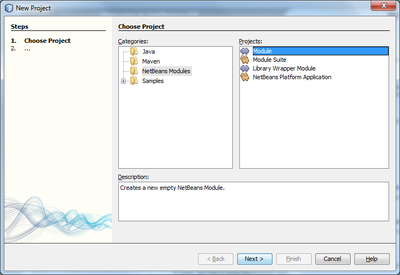
1. Začneme spustením Netbeans a zvolíme '''File--New Project--NetBeans Modules--Module'''<br /> | 1. Začneme spustením Netbeans a zvolíme '''File--New Project--NetBeans Modules--Module'''<br /> | ||
| − | [[Súbor:Ytb prvy.png]] | + | <center> |
| + | {|class="wikitable" | ||
| + | | align="center" width=450 | [[Súbor:Ytb prvy.png | 400px]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
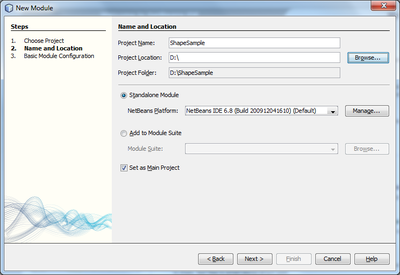
2. Klikneme na tlačítko "NEXT", pomenujeme si náš projekt napr. "ShapeSample", nastavíme ho ako "'''main project'''" a vyberieme si umiestnenie, kde ho chceme uložiť a ponecháme '''Standalone Module''' | 2. Klikneme na tlačítko "NEXT", pomenujeme si náš projekt napr. "ShapeSample", nastavíme ho ako "'''main project'''" a vyberieme si umiestnenie, kde ho chceme uložiť a ponecháme '''Standalone Module''' | ||
| − | [[Súbor:Ytb druhy.png]] | + | <center> |
| + | {|class="wikitable" | ||
| + | | align="center" width=450 | [[Súbor:Ytb druhy.png | 400px]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
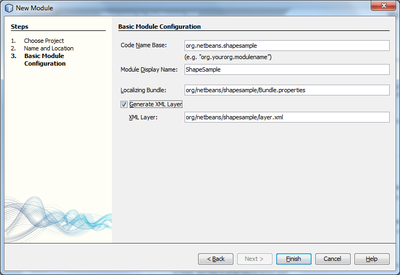
3. Klikneme "NEXT", zadáme do "Code Name Base" '''org.netbeans.shapesample''', a dôležité, klikneme na '''Generate XML Layer'''. Následne klikneme na tlačítko finish, a vytvorí sa nám projekt. | 3. Klikneme "NEXT", zadáme do "Code Name Base" '''org.netbeans.shapesample''', a dôležité, klikneme na '''Generate XML Layer'''. Následne klikneme na tlačítko finish, a vytvorí sa nám projekt. | ||
| − | [[Súbor:Ytb treti.png]] | + | <center> |
| + | {|class="wikitable" | ||
| + | | align="center" width=450 | [[Súbor:Ytb treti.png | 400px]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
4. V okne "Project" , '''klikneme pravým na "ShapeSample"--Properties--Libraries'''. Module Dependencies klikneme na tlačítko "ADD" a pridáme:<br /> | 4. V okne "Project" , '''klikneme pravým na "ShapeSample"--Properties--Libraries'''. Module Dependencies klikneme na tlačítko "ADD" a pridáme:<br /> | ||
| Riadok 38: | Riadok 50: | ||
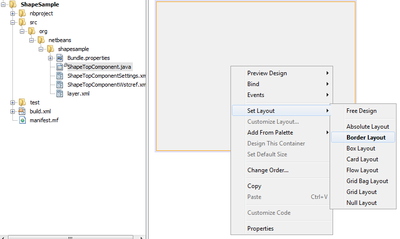
9. V design view, pravým klikneme na okno akoby a dáme '''Set Layout--Border Layout'''<br /> | 9. V design view, pravým klikneme na okno akoby a dáme '''Set Layout--Border Layout'''<br /> | ||
| − | [[Súbor:Ytb stvrty.png]] | + | <center> |
| − | + | {|class="wikitable" | |
| + | | align="center" width=450 | [[Súbor:Ytb stvrty.png | 400px]] | ||
| + | |} | ||
| + | </center> | ||
== Vytvorenie scény == | == Vytvorenie scény == | ||
| − | 1. Využijeme okno "''' | + | 1. Využijeme okno "'''Palette'''" (ak nie je zobrazené dáme window---palette) a vložíme na náš layout '''ScrollPane'''. V okne "Inspector" klikneme pravým na jScrollPane1--Change Variable Name a nastavíme hodnotu na "shapePane". |
| − | 2.V "Project" | + | 2.V "Project" window na zložku''' org--netbeans--shapesample''' klikneme pravým a dáme '''new--Java Class''', pomenujme ju "'''GraphSceneImpl'''", a po vytvorení dopíšme do triedy '''extends GraphScene''' |
3. Žltá žiarovka s červeným výkričníkom sa nám objaví naľavo v editore, klikneme na ňu, a dáme "'''add Import...'''"<br /> | 3. Žltá žiarovka s červeným výkričníkom sa nám objaví naľavo v editore, klikneme na ňu, a dáme "'''add Import...'''"<br /> | ||
| − | Následne sa | + | Následne sa nám objaví ďalšia žltá žiarovka, klikneme na ňu a dáme "'''Implement all abstract methods'''"<br /> |
| − | [[Súbor:Ytb piaty.png]] | + | <center> |
| + | {|class="wikitable" | ||
| + | | align="center" width=450 | [[Súbor:Ytb piaty.png | 400px]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
4. Pre lepšiu orientáciu zmeníme názvy parametrov vygenerovaných NetBeans, a po úprave bude naša trieda vypadať takto:<br /> | 4. Pre lepšiu orientáciu zmeníme názvy parametrov vygenerovaných NetBeans, a po úprave bude naša trieda vypadať takto:<br /> | ||
| + | <source lang="java"> | ||
public class GraphSceneImpl extends GraphScene | public class GraphSceneImpl extends GraphScene | ||
{ | { | ||
| Riadok 74: | Riadok 95: | ||
} | } | ||
} | } | ||
| + | </source> | ||
| − | 5.Vrátime sa k ShapeTopComponent, kde sa budeme starať o instanciu GraphSceneImpl , prepneme Design View na SourceView, a nájdeme jeho konštruktor. Do tela konštruktora | + | 5.Vrátime sa k ShapeTopComponent, kde sa budeme starať o instanciu GraphSceneImpl , prepneme Design View na SourceView, a nájdeme jeho konštruktor. Do tela konštruktora doplníme nasledujúce riadky: |
| + | <source lang="java"> | ||
GraphSceneImpl scene = new GraphSceneImpl(); | GraphSceneImpl scene = new GraphSceneImpl(); | ||
myView = scene.createView(); | myView = scene.createView(); | ||
shapePane.setViewportView(myView); | shapePane.setViewportView(myView); | ||
| − | add(scene.createSatelliteView(), BorderLayout.WEST); | + | add(scene.createSatelliteView(), BorderLayout.WEST); |
| + | </source> | ||
Týmto sme vytvorili 2 náhľady, jeden veľký, a jeden akoby informačný na ľavej strane, ktorý pomôže používateľovi rýchlejšie sa pohybovať po väčšom rozpätí. | Týmto sme vytvorili 2 náhľady, jeden veľký, a jeden akoby informačný na ľavej strane, ktorý pomôže používateľovi rýchlejšie sa pohybovať po väčšom rozpätí. | ||
6. Na '''úrovni triedy ShapeTopComponent''' deklarujeme (doplníme napr. hneď nad konštruktor) | 6. Na '''úrovni triedy ShapeTopComponent''' deklarujeme (doplníme napr. hneď nad konštruktor) | ||
| − | + | <source lang="java"> | |
| + | private JComponent myView; | ||
| + | </source> | ||
Ostanú nám ešte 2 žlté žiarovky, klikneme na každú z nich, a dáme "'''Add Import...'''" | Ostanú nám ešte 2 žlté žiarovky, klikneme na každú z nich, a dáme "'''Add Import...'''" | ||
7. Teraz musíme ošetriť, že ak sa NetBeans IDE reštartuje, nemáme žiadny dôvod aby ShapeTopComponent pretrvával, čiže nájdeme metódu '''getPersistenceType()''' v tele triedy, a zmeníme ju nasledovne: | 7. Teraz musíme ošetriť, že ak sa NetBeans IDE reštartuje, nemáme žiadny dôvod aby ShapeTopComponent pretrvával, čiže nájdeme metódu '''getPersistenceType()''' v tele triedy, a zmeníme ju nasledovne: | ||
| + | <source lang="java"> | ||
public int getPersistenceType() { | public int getPersistenceType() { | ||
return TopComponent.PERSISTENCE_NEVER; | return TopComponent.PERSISTENCE_NEVER; | ||
} | } | ||
| + | </source> | ||
8. Klikneme v "Project" window na náš projekt '''ShapeSample pravým--run''' | 8. Klikneme v "Project" window na náš projekt '''ShapeSample pravým--run''' | ||
| − | 9. | + | 9. Nezľaknite sa, spustí sa nová inštancia NetBeans IDE(ak nie je náš projekt už otvorený kliknite na '''window---Shape''') a zobrazí sa Vám niečo takéto:<br /> |
| − | [[Súbor:Ytb siesty.png]] | + | <center> |
| − | + | {|class="wikitable" | |
| + | | align="center" width=450 | [[Súbor:Ytb siesty.png | 400px]] | ||
| + | |} | ||
| + | </center> | ||
== Vytváranie Palety pre našu scénu == | == Vytváranie Palety pre našu scénu == | ||
| − | Teraz aby sme pokračovali niečím užitočným, vytvoríme si | + | Teraz aby sme pokračovali niečím užitočným, vytvoríme si palettu, na čo využijeme Palette API, ktorá bude obsahovať komponenty, ktoré môžeme použiť a pridať na našu scénu pretiahnutím. |
Pre ďalšie pokračovanie budeme potrebovať 3 obrázky našich komponentov, použime tieto(kliknite pravým---uložiť ako, nemente názvy): | Pre ďalšie pokračovanie budeme potrebovať 3 obrázky našich komponentov, použime tieto(kliknite pravým---uložiť ako, nemente názvy): | ||
[[Súbor:Image1.png]][[Súbor:Image2.png]][[Súbor:Image3.png]] | [[Súbor:Image1.png]][[Súbor:Image2.png]][[Súbor:Image3.png]] | ||
| − | '''Keďže náš | + | '''Keďže náš návod sa zaoberá s Visual Library API, a nie s Palette API(info tu:[http://netbeans.org/kb/trails/platform.html] ), na funkcionalitu Paletty použijeme už hotové knižnice, ktoré stiahnete tu''': |
| − | [http://www.sendspace.com/file/dqtnbi] | + | [http://www.sendspace.com/file/dqtnbi] (v prípade, že je link nefunkčný, na konci článku je hotový plugin pre tento modul, knižnice vytiahnite z neho) |
1. Klikneme na náš projekt pravým--new--Java Package a pomenujeme ho '''org.netbeans.shapesample.palette''' | 1. Klikneme na náš projekt pravým--new--Java Package a pomenujeme ho '''org.netbeans.shapesample.palette''' | ||
| − | 2. Teraz | + | 2. Teraz otvorme zložku, kde sme nás projekt uložili, konkrétne '''násProjekt/src/org/netbeans/shapesample/pallete'''. A do tejto''' zložky nakopírujeme stiahnuté obrázky a následne aj knižnice''', čiže tieto súbory:<br /> |
a/ Category<br /> | a/ Category<br /> | ||
b/ CategoryChildren <br /> | b/ CategoryChildren <br /> | ||
| Riadok 124: | Riadok 155: | ||
b/ Nodes API<br /> | b/ Nodes API<br /> | ||
c/ Common Palette <br /> | c/ Common Palette <br /> | ||
| − | Teraz by sme mali spozorovať, že všetky | + | Teraz by sme mali spozorovať, že všetky žlté žiarov nám zmiznú, a bude nám to vypadať nasledovne: <br /> |
| − | [[Súbor:Ytb siedmy.png]] | + | <center> |
| + | {|class="wikitable" | ||
| + | | align="center" width=450 | [[Súbor:Ytb siedmy.png | 400px]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
| − | 4. Teraz pridáme našu Palettu do ShapeTopComponentovho náhľadu, a to tak, že do konštruktoru ShapeTopComponent | + | 4. Teraz pridáme našu Palettu do ShapeTopComponentovho náhľadu, a to tak, že do konštruktoru ShapeTopComponent kód |
| + | <source lang="java"> | ||
associateLookup( Lookups.fixed( new Object[] { PaletteSupport.createPalette() } ) ); | associateLookup( Lookups.fixed( new Object[] { PaletteSupport.createPalette() } ) ); | ||
| + | </source> | ||
5. Znova sa nám objaví žltá žiarovka, klikneme na ňu dáme "Add import...", následne sa tam objaví znova, čiže znova klikneme a dáme "Add import..." | 5. Znova sa nám objaví žltá žiarovka, klikneme na ňu dáme "Add import...", následne sa tam objaví znova, čiže znova klikneme a dáme "Add import..." | ||
6. Spustite modul znova(pravým--run), teraz by to už malo vypadať takto, no zatiaľ bez funkcionality, pretože potrebujeme Layer Widget: <br /> | 6. Spustite modul znova(pravým--run), teraz by to už malo vypadať takto, no zatiaľ bez funkcionality, pretože potrebujeme Layer Widget: <br /> | ||
| − | [[Súbor:Ytb osmy.png]] | + | <center> |
| − | + | {|class="wikitable" | |
| − | + | | align="center" width=450 | [[Súbor:Ytb osmy.png | 400px]] | |
| + | |} | ||
| + | </center> | ||
== Pridanie LayerWidget == | == Pridanie LayerWidget == | ||
| Riadok 142: | Riadok 182: | ||
1. Ná úrovni triedy GraphSceneImpl deklarujte náš LayerWidget | 1. Ná úrovni triedy GraphSceneImpl deklarujte náš LayerWidget | ||
| + | <source lang="java"> | ||
private LayerWidget mainLayer; | private LayerWidget mainLayer; | ||
| + | </source> | ||
2. Do konštruktoru GraphSceneImpl pridajte LayerWidget ako dieťa našej scény: | 2. Do konštruktoru GraphSceneImpl pridajte LayerWidget ako dieťa našej scény: | ||
| + | <source lang="java"> | ||
mainLayer = new LayerWidget (this); | mainLayer = new LayerWidget (this); | ||
addChild (mainLayer); | addChild (mainLayer); | ||
| + | </source> | ||
| − | Teraz keď pridáme na scénu nejaký komponent s našej paletty , pridajú sa ako deti do | + | Teraz keď pridáme na scénu nejaký komponent s našej paletty , pridajú sa ako deti do našej mainLayer. |
| − | |||
== Pridanie IconNodeWidget (komponentu) cez funkcionalitu Drag and Drop (chyť a hoď) == | == Pridanie IconNodeWidget (komponentu) cez funkcionalitu Drag and Drop (chyť a hoď) == | ||
| − | Doposiaľ, naša scéna existuje, ale nemá žiadnu funkcionalitu. Túto funkcionalitu pridáme pomocou '''"actions"'''. Action, ktorá nám | + | Doposiaľ, naša scéna existuje, ale nemá žiadnu funkcionalitu. Túto funkcionalitu pridáme pomocou '''"actions"'''. Action, ktorá nám umožňuje Drag & Drop funkcionalitu je '''AcceptAction''' . Táto action môže byť aplikovaná buď na náš komponent alebo na našu scénu. My ju budeme aplikovať na našu scénu. Využijeme '''createAcceptAction''' na to, aby sme definovali čo sa má stať po tom, ako je komponent pretiahnutý nad našu scénu. |
1. Najprv pridajte '''createAcceptAction''' spolu s jeho dvomi metódami do GraphSceneImpl konštruktoru: | 1. Najprv pridajte '''createAcceptAction''' spolu s jeho dvomi metódami do GraphSceneImpl konštruktoru: | ||
| + | <source lang="java"> | ||
getActions().addAction(ActionFactory.createAcceptAction(new AcceptProvider() { | getActions().addAction(ActionFactory.createAcceptAction(new AcceptProvider() { | ||
public ConnectorState isAcceptable(Widget widget, Point point, Transferable transferable) { | public ConnectorState isAcceptable(Widget widget, Point point, Transferable transferable) { | ||
| Riadok 175: | Riadok 219: | ||
} | } | ||
})); | })); | ||
| + | </source> | ||
| − | Objaví sa nám viacero chýb, a to z toho dôvodu, že sme použili aj | + | Objaví sa nám viacero chýb, a to z toho dôvodu, že sme použili aj metódy, ktoré zatiaľ nie sú definované, čiže si chvíľku nevšímajme tieto errory. |
2. Teraz do triedy '''GraphSceneImpl''' pridáme pomocnú metódu na získavanie obrázkov: | 2. Teraz do triedy '''GraphSceneImpl''' pridáme pomocnú metódu na získavanie obrázkov: | ||
| + | <source lang="java"> | ||
private Image getImageFromTransferable(Transferable transferable) { | private Image getImageFromTransferable(Transferable transferable) { | ||
Object o = null; | Object o = null; | ||
| Riadok 190: | Riadok 236: | ||
return o instanceof Image ? (Image) o : ImageUtilities.loadImage("org/netbeans/shapesample/palette/shape1.png"); | return o instanceof Image ? (Image) o : ImageUtilities.loadImage("org/netbeans/shapesample/palette/shape1.png"); | ||
} | } | ||
| + | </source> | ||
Ako vidíme, je tu ošetrená chyba, čiže môžete do org.netbeans.shapesample.palette doplniť obrázok, ktorý sa má objaviť pri chybe, dajte mu meno shape1.png | Ako vidíme, je tu ošetrená chyba, čiže môžete do org.netbeans.shapesample.palette doplniť obrázok, ktorý sa má objaviť pri chybe, dajte mu meno shape1.png | ||
3. Z dôvodu toho, že máme len 3 obrázky, mohli by sme vytvoriť akoby len 3 prvky, preto si vytvoríme novú triedu s názvom '''MyNode'''. Klikneme na náš '''package shapesample pravým--new---java class''' a bude vypadať takto: | 3. Z dôvodu toho, že máme len 3 obrázky, mohli by sme vytvoriť akoby len 3 prvky, preto si vytvoríme novú triedu s názvom '''MyNode'''. Klikneme na náš '''package shapesample pravým--new---java class''' a bude vypadať takto: | ||
| + | <source lang="java"> | ||
public class MyNode { | public class MyNode { | ||
private Image image; | private Image image; | ||
| Riadok 203: | Riadok 251: | ||
} | } | ||
} | } | ||
| + | </source> | ||
Klikneme na žltú žiarovku v tejto triede a dáme '''"Add import..."''' | Klikneme na žltú žiarovku v tejto triede a dáme '''"Add import..."''' | ||
4. Zmeníme teraz v triede '''GraphSceneImpl''' rodiča, od ktorého dedí, čiže jeden z prvý riadkov bude vypadať takto: | 4. Zmeníme teraz v triede '''GraphSceneImpl''' rodiča, od ktorého dedí, čiže jeden z prvý riadkov bude vypadať takto: | ||
| + | <source lang="java"> | ||
public class GraphSceneImpl extends GraphScene<MyNode, String>{...telo triedy...} | public class GraphSceneImpl extends GraphScene<MyNode, String>{...telo triedy...} | ||
| + | </source> | ||
čím sme zabezpečili, že naša Node je prijatá cez Visual Library. Teraz sa nám objaví žltá žiarovka aj pri tomto riadku, lebo teraz musíme dediť iné abstraktné metódy, '''čiže klikneme na ňu --implement all abstract methods''' | čím sme zabezpečili, že naša Node je prijatá cez Visual Library. Teraz sa nám objaví žltá žiarovka aj pri tomto riadku, lebo teraz musíme dediť iné abstraktné metódy, '''čiže klikneme na ňu --implement all abstract methods''' | ||
| − | 5. | + | 5. Keďže používame generics, tak klikneme '''pravým na náš projekt--properties--sources''' a presvedčíme sa, že tam máme hodnotu '''Source level = 1.5''' |
6. Následne definujeme náš nový Widget (komponent) v triede '''GraphSceneImpl''' a to tak, že tam nájdeme metódu '''protected Widget attachNodeWidget(MyNode node)''' a upravíme ju nasledovne: | 6. Následne definujeme náš nový Widget (komponent) v triede '''GraphSceneImpl''' a to tak, že tam nájdeme metódu '''protected Widget attachNodeWidget(MyNode node)''' a upravíme ju nasledovne: | ||
| + | <source lang="java"> | ||
protected Widget attachNodeWidget(MyNode node) { | protected Widget attachNodeWidget(MyNode node) { | ||
IconNodeWidget widget = new IconNodeWidget(this); | IconNodeWidget widget = new IconNodeWidget(this); | ||
| Riadok 220: | Riadok 272: | ||
return widget; | return widget; | ||
} | } | ||
| + | </source> | ||
Týmto nášmu Widgetu nastavíme obrázok, a priradíme mu veľké náhodné číslo, a ešte možnosť posúvať ho po našej scéne, a následne po zastavení ho pridať znova ako child. | Týmto nášmu Widgetu nastavíme obrázok, a priradíme mu veľké náhodné číslo, a ešte možnosť posúvať ho po našej scéne, a následne po zastavení ho pridať znova ako child. | ||
7. Ešte stále nám ostáva pár žltých žiaroviek, takže klikneme na každú z nich, ktorá tam bude a dáme '''"Add import..."''' | 7. Ešte stále nám ostáva pár žltých žiaroviek, takže klikneme na každú z nich, ktorá tam bude a dáme '''"Add import..."''' | ||
| + | |||
| + | 8. Spustíme náš projekt, a už uvidíme, že je možné presúvať komponenty (Widgety) z našej paletty na našu scénku: | ||
| + | |||
| + | == Pridanie funkcionality pre našu scénu == | ||
| + | 1.Teraz pridáme najprv ZOOMaction na našu scénku a to tak, že na koniec '''GraphSceneImpl''' konštruktoru pridáme: | ||
| + | <source lang="java"> | ||
| + | getActions().addAction(ActionFactory.createZoomAction()); | ||
| + | </source> | ||
| + | |||
| + | Keď spustíme teraz náš projekt, tak pri pridržaní ctrl+ kolieško myši sa nám bude zoomovať naša plocha | ||
| + | |||
| + | 2. Pridaním riadku za predošlým : | ||
| + | <source lang="java"> | ||
| + | getActions().addAction(ActionFactory.createPanAction()); | ||
| + | </source> | ||
| + | Pridáme funkcionalitu, že keď user potlačí kolečko myši, tak potom môže hýbať do hociktorého smeru. | ||
| + | |||
| + | == Pridanie funkcionality pre IconNodeWidget == | ||
| + | Pre IconNodeWidget sme už pridali funcionalitu pre hýbanie '''MoveAction'''. Tak isto sme schopný pridať aj funkcionalitu pre '''HoverAction, SelectAction, a InplaceEditorAction''', v poradí (nadídenie, vybranie, premenovanie) | ||
| + | 1. Najprv na úrovni triedy definujte | ||
| + | <source lang="java"> | ||
| + | private WidgetAction editorAction = ActionFactory.createInplaceEditorAction(new LabelTextFieldEditor()); | ||
| + | </source> | ||
| + | Následne sa objaví znova žltá žiarovka, najprv dajte '''"Add import..."''', následne dajte '''"Create class LabelTextFieldEditor..."''' , čo nám pridá do nášho package triedu. | ||
| + | 2.Telo tejto triedy '''LabelTextFieldEditor''' zmeníme nasledovne: | ||
| + | <source lang="java"> | ||
| + | class LabelTextFieldEditor implements TextFieldInplaceEditor { | ||
| + | public boolean isEnabled(Widget widget) { | ||
| + | return true; | ||
| + | } | ||
| + | public String getText(Widget widget) { | ||
| + | return ((LabelWidget) widget).getLabel(); | ||
| + | } | ||
| + | public void setText(Widget widget, String text) { | ||
| + | ((LabelWidget) widget).setLabel(text); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | Znovu sa v tejto triede objaví zopár žltých žiaroviek, poklikajte na '''"add import..."''' | ||
| + | |||
| + | 3. Následne priradíme editorAction nášmu IconNodeWidget, a to tak, že na koniec metódy '''protected Widget attachNodeWidget(MyNode node)''' triedy '''GraphSceneImpl''' vložíme tesne nad riadok ''' mainLayer.addChild(widget);''' nasledujúci kód: | ||
| + | <source lang="java"> | ||
| + | widget.getLabelWidget().getActions().addAction(editorAction); | ||
| + | </source> | ||
| + | |||
| + | 4. Následne Hower, Clicked action dolníme tak, že po vyššie doplnenom riadku dáme tieto dva: | ||
| + | <source lang="java"> | ||
| + | widget.getActions().addAction(createSelectAction()); | ||
| + | widget.getActions().addAction(createObjectHoverAction()); | ||
| + | </source> | ||
| + | |||
| + | 5. Teraz musíme trochu premyslieť poradie, v ktorom sme akcie pridali, info tu [http://bits.netbeans.org/dev/javadoc/org-netbeans-api-visual/org/netbeans/api/visual/widget/doc-files/documentation.html#OrderOfActions] | ||
| + | A následne bude naša metóda '''protected Widget attachNodeWidget''' vypadať nasledovne | ||
| + | <source lang="java"> | ||
| + | protected Widget attachNodeWidget(MyNode node) { | ||
| + | IconNodeWidget widget = new IconNodeWidget(this); | ||
| + | widget.setImage(node.getImage()); | ||
| + | widget.setLabel(Long.toString(node.hashCode())); | ||
| + | //double-click, event sa spustí len pri doubleclicku: | ||
| + | widget.getLabelWidget().getActions().addAction(editorAction); | ||
| + | //single-click, event sa spustí pri single clicku | ||
| + | widget.getActions().addAction(createSelectAction()); | ||
| + | //mouse-dragged | ||
| + | widget.getActions().addAction(ActionFactory.createMoveAction()); | ||
| + | //mouse-over, | ||
| + | widget.getActions().addAction(createObjectHoverAction()); | ||
| + | mainLayer.addChild(widget); | ||
| + | return widget; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | 6. Po spustení to bude môcť vypadať takto napr.<br /> | ||
| + | <center> | ||
| + | {|class="wikitable" | ||
| + | | align="center" width=450 | [[Súbor:Ytb desat.png | 400px]] | ||
| + | |} | ||
| + | </center> | ||
| + | |||
| + | == Záver a riešenie problémov == | ||
| + | |||
| + | Ukázali sme v skutku len veľmi strohú ukážku, čo by sa s NetBeans dalo spraviť, ale keďže je to problematika, ktorou by sa mali zaoberať knihy pre pokročilejších programátorov, tak tu skončíme. | ||
| + | |||
| + | V prípade nejasností je vždy dobré sa obráti na stránku NetBeans tutorials [http://netbeans.org/kb/trails/platform.html] | ||
| + | |||
| + | V prípade problémov, resp. riešenia chýb uvedeného návodu, '''odporúčam použiť VYTVORENY FUNKCNY MODUL'''<br /> | ||
| + | '''Download:''' [http://plugins.netbeans.org/PluginPortal/faces/PluginDetailPage.jsp?pluginid=14027]<br /> | ||
| + | '''Inštalácia:''' Spustite '''NetBeans--Tools--Plugins--kliknite Downloaded--Add Plugins...--nájdite stiahnutý--install'''<br /> | ||
| + | '''Spustenie pluginu:''' '''Spustite NetBeans--File--New Project--Samples--NetBeansModule--Visual Library Demo'''<br /> | ||
| + | <br /> | ||
| + | V prípade nejasností, je tam všetko štruktúrované ako v našom návode, čiže by ste tam mali nájsť svoju chybu dosť rýchlo a prehľadne.<br /> | ||
| + | <br /> | ||
| + | |||
| + | |||
| + | Zdroj:[http://platform.netbeans.org/tutorials/nbm-visual_library.html] | ||
Aktuálna revízia z 09:39, 24. marec 2011
Obsah
- 1 NetBeans IDE
- 2 Požiadavky na postup článkom
- 3 Vytvorenie a spustenie projektu
- 4 Vytvorenie scény
- 5 Vytváranie Palety pre našu scénu
- 6 Pridanie LayerWidget
- 7 Pridanie IconNodeWidget (komponentu) cez funkcionalitu Drag and Drop (chyť a hoď)
- 8 Pridanie funkcionality pre našu scénu
- 9 Pridanie funkcionality pre IconNodeWidget
- 10 Záver a riešenie problémov
NetBeans IDE
NetBeans je krásne vývojové prostredie, ktorého hlavnou výhodou je jeho modulárna architektúra. Ďalším skvelým prvkom je, že sa spolieha na toolkit SWING UI, čo nám dokopy dáva obrovské výhody.
V tomto článku sa posnažím ukázať, ako možno vytvoriť jednoduchý modul pre NetBeans, ktorý bude iba strohá ukážka toho, čo sa s NetBeans dá robit.
Požiadavky na postup článkom
1. NetBeans IDE ( použitá verzia 6.8 )
2. Java_jdk ( použitá verzia 1.6.0.18 )
3. Základné znalosti jazyka JAVA
Vytvorenie a spustenie projektu
1. Začneme spustením Netbeans a zvolíme File--New Project--NetBeans Modules--Module

|
2. Klikneme na tlačítko "NEXT", pomenujeme si náš projekt napr. "ShapeSample", nastavíme ho ako "main project" a vyberieme si umiestnenie, kde ho chceme uložiť a ponecháme Standalone Module

|
3. Klikneme "NEXT", zadáme do "Code Name Base" org.netbeans.shapesample, a dôležité, klikneme na Generate XML Layer. Následne klikneme na tlačítko finish, a vytvorí sa nám projekt.

|
4. V okne "Project" , klikneme pravým na "ShapeSample"--Properties--Libraries. Module Dependencies klikneme na tlačítko "ADD" a pridáme:
a/ Visual Library API
b/ Utilities API
Klikneme na tlačítko OK, čo nám pridá odkazy.
5. Znova v "Project" window klikneme pravým na "ShapeSample"--New--Other--Module Development--Window Component , klikneme "NEXT"
6. Ako Windows Position dáme editor a zaškrtneme Open on application start a klikneme "NEXT"
7.Do políčka "Class Name Prefix" dopíšeme Shape, klikneme na tlačítko "FINISH"
8. Vygeneruje sa nám viacero súbor, jedným z nich je ShapeTopComponent, 2krát naň klikneme a otvoríme ho v design view.
9. V design view, pravým klikneme na okno akoby a dáme Set Layout--Border Layout

|
Vytvorenie scény
1. Využijeme okno "Palette" (ak nie je zobrazené dáme window---palette) a vložíme na náš layout ScrollPane. V okne "Inspector" klikneme pravým na jScrollPane1--Change Variable Name a nastavíme hodnotu na "shapePane".
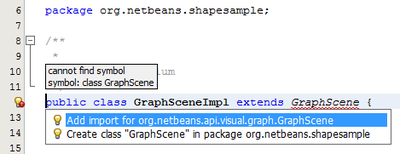
2.V "Project" window na zložku org--netbeans--shapesample klikneme pravým a dáme new--Java Class, pomenujme ju "GraphSceneImpl", a po vytvorení dopíšme do triedy extends GraphScene
3. Žltá žiarovka s červeným výkričníkom sa nám objaví naľavo v editore, klikneme na ňu, a dáme "add Import..."
Následne sa nám objaví ďalšia žltá žiarovka, klikneme na ňu a dáme "Implement all abstract methods"

|
4. Pre lepšiu orientáciu zmeníme názvy parametrov vygenerovaných NetBeans, a po úprave bude naša trieda vypadať takto:
public class GraphSceneImpl extends GraphScene
{
public GraphSceneImpl() {
}
protected Widget attachNodeWidget(Object node) {
return null;
}
protected Widget attachEdgeWidget(Object edge) {
return null;
}
protected void attachEdgeSourceAnchor(Object edge, Object oldSourceNode, Object newSourceNode) {
}
protected void attachEdgeTargetAnchor(Object edge, Object oldTargetNode, Object newTargetNode) {
}
}
5.Vrátime sa k ShapeTopComponent, kde sa budeme starať o instanciu GraphSceneImpl , prepneme Design View na SourceView, a nájdeme jeho konštruktor. Do tela konštruktora doplníme nasledujúce riadky:
GraphSceneImpl scene = new GraphSceneImpl();
myView = scene.createView();
shapePane.setViewportView(myView);
add(scene.createSatelliteView(), BorderLayout.WEST);
Týmto sme vytvorili 2 náhľady, jeden veľký, a jeden akoby informačný na ľavej strane, ktorý pomôže používateľovi rýchlejšie sa pohybovať po väčšom rozpätí.
6. Na úrovni triedy ShapeTopComponent deklarujeme (doplníme napr. hneď nad konštruktor)
private JComponent myView;
Ostanú nám ešte 2 žlté žiarovky, klikneme na každú z nich, a dáme "Add Import..."
7. Teraz musíme ošetriť, že ak sa NetBeans IDE reštartuje, nemáme žiadny dôvod aby ShapeTopComponent pretrvával, čiže nájdeme metódu getPersistenceType() v tele triedy, a zmeníme ju nasledovne:
public int getPersistenceType() {
return TopComponent.PERSISTENCE_NEVER;
}
8. Klikneme v "Project" window na náš projekt ShapeSample pravým--run
9. Nezľaknite sa, spustí sa nová inštancia NetBeans IDE(ak nie je náš projekt už otvorený kliknite na window---Shape) a zobrazí sa Vám niečo takéto:

|
Vytváranie Palety pre našu scénu
Teraz aby sme pokračovali niečím užitočným, vytvoríme si palettu, na čo využijeme Palette API, ktorá bude obsahovať komponenty, ktoré môžeme použiť a pridať na našu scénu pretiahnutím.
Pre ďalšie pokračovanie budeme potrebovať 3 obrázky našich komponentov, použime tieto(kliknite pravým---uložiť ako, nemente názvy):



Keďže náš návod sa zaoberá s Visual Library API, a nie s Palette API(info tu:[1] ), na funkcionalitu Paletty použijeme už hotové knižnice, ktoré stiahnete tu: [2] (v prípade, že je link nefunkčný, na konci článku je hotový plugin pre tento modul, knižnice vytiahnite z neho)
1. Klikneme na náš projekt pravým--new--Java Package a pomenujeme ho org.netbeans.shapesample.palette
2. Teraz otvorme zložku, kde sme nás projekt uložili, konkrétne násProjekt/src/org/netbeans/shapesample/pallete. A do tejto zložky nakopírujeme stiahnuté obrázky a následne aj knižnice, čiže tieto súbory:
a/ Category
b/ CategoryChildren
c/ CategoryNode
d/ PaletteSupport
e/ Shape
f/ ShapeChildren
g/ ShapeNode
h/ image1, image2, image3
po zobrazení NetBeans sa nám novo vytvorený package obnoví, a budeme tam mať načítané všetky vložené súbory, pričom niekde sa znovu objavia červené krúžky so žiarovkou, to si nevšímajme chvíľku
3. Klikneme pravým na projekt--Properties--Libraries--Add a pridáme nasledujúce knižnice:
a/ Actions APIs
b/ Nodes API
c/ Common Palette
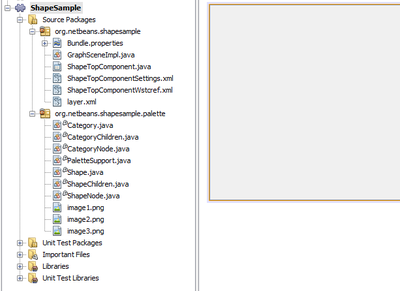
Teraz by sme mali spozorovať, že všetky žlté žiarov nám zmiznú, a bude nám to vypadať nasledovne:

|
4. Teraz pridáme našu Palettu do ShapeTopComponentovho náhľadu, a to tak, že do konštruktoru ShapeTopComponent kód
associateLookup( Lookups.fixed( new Object[] { PaletteSupport.createPalette() } ) );
5. Znova sa nám objaví žltá žiarovka, klikneme na ňu dáme "Add import...", následne sa tam objaví znova, čiže znova klikneme a dáme "Add import..."
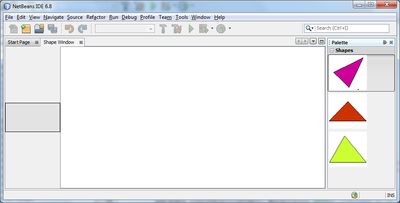
6. Spustite modul znova(pravým--run), teraz by to už malo vypadať takto, no zatiaľ bez funkcionality, pretože potrebujeme Layer Widget:

|
Pridanie LayerWidget
Pod pojmom LayerWidget si predstavte niečo priesvitné, na ktoré budeme môcť ukladať naše komponenty s paletty.
1. Ná úrovni triedy GraphSceneImpl deklarujte náš LayerWidget
private LayerWidget mainLayer;
2. Do konštruktoru GraphSceneImpl pridajte LayerWidget ako dieťa našej scény:
mainLayer = new LayerWidget (this);
addChild (mainLayer);
Teraz keď pridáme na scénu nejaký komponent s našej paletty , pridajú sa ako deti do našej mainLayer.
Pridanie IconNodeWidget (komponentu) cez funkcionalitu Drag and Drop (chyť a hoď)
Doposiaľ, naša scéna existuje, ale nemá žiadnu funkcionalitu. Túto funkcionalitu pridáme pomocou "actions". Action, ktorá nám umožňuje Drag & Drop funkcionalitu je AcceptAction . Táto action môže byť aplikovaná buď na náš komponent alebo na našu scénu. My ju budeme aplikovať na našu scénu. Využijeme createAcceptAction na to, aby sme definovali čo sa má stať po tom, ako je komponent pretiahnutý nad našu scénu.
1. Najprv pridajte createAcceptAction spolu s jeho dvomi metódami do GraphSceneImpl konštruktoru:
getActions().addAction(ActionFactory.createAcceptAction(new AcceptProvider() {
public ConnectorState isAcceptable(Widget widget, Point point, Transferable transferable) {
Image dragImage = getImageFromTransferable(transferable);
JComponent view = getView();
Graphics2D g2 = (Graphics2D) view.getGraphics();
Rectangle visRect = view.getVisibleRect();
view.paintImmediately(visRect.x, visRect.y, visRect.width, visRect.height);
g2.drawImage(dragImage,
AffineTransform.getTranslateInstance(point.getLocation().getX(),
point.getLocation().getY()),
null);
return ConnectorState.ACCEPT;
}
public void accept(Widget widget, Point point, Transferable transferable) {
Image image = getImageFromTransferable(transferable);
Widget w = GraphSceneImpl.this.addNode(new MyNode(image));
w.setPreferredLocation(widget.convertLocalToScene(point));
}
}));
Objaví sa nám viacero chýb, a to z toho dôvodu, že sme použili aj metódy, ktoré zatiaľ nie sú definované, čiže si chvíľku nevšímajme tieto errory.
2. Teraz do triedy GraphSceneImpl pridáme pomocnú metódu na získavanie obrázkov:
private Image getImageFromTransferable(Transferable transferable) {
Object o = null;
try {
o = transferable.getTransferData(DataFlavor.imageFlavor);
} catch (IOException ex) {
ex.printStackTrace();
} catch (UnsupportedFlavorException ex) {
ex.printStackTrace();
}
return o instanceof Image ? (Image) o : ImageUtilities.loadImage("org/netbeans/shapesample/palette/shape1.png");
}
Ako vidíme, je tu ošetrená chyba, čiže môžete do org.netbeans.shapesample.palette doplniť obrázok, ktorý sa má objaviť pri chybe, dajte mu meno shape1.png
3. Z dôvodu toho, že máme len 3 obrázky, mohli by sme vytvoriť akoby len 3 prvky, preto si vytvoríme novú triedu s názvom MyNode. Klikneme na náš package shapesample pravým--new---java class a bude vypadať takto:
public class MyNode {
private Image image;
public MyNode(Image image) {
this.image = image;
}
public Image getImage() {
return image;
}
}
Klikneme na žltú žiarovku v tejto triede a dáme "Add import..."
4. Zmeníme teraz v triede GraphSceneImpl rodiča, od ktorého dedí, čiže jeden z prvý riadkov bude vypadať takto:
public class GraphSceneImpl extends GraphScene<MyNode, String>{...telo triedy...}
čím sme zabezpečili, že naša Node je prijatá cez Visual Library. Teraz sa nám objaví žltá žiarovka aj pri tomto riadku, lebo teraz musíme dediť iné abstraktné metódy, čiže klikneme na ňu --implement all abstract methods 5. Keďže používame generics, tak klikneme pravým na náš projekt--properties--sources a presvedčíme sa, že tam máme hodnotu Source level = 1.5
6. Následne definujeme náš nový Widget (komponent) v triede GraphSceneImpl a to tak, že tam nájdeme metódu protected Widget attachNodeWidget(MyNode node) a upravíme ju nasledovne:
protected Widget attachNodeWidget(MyNode node) {
IconNodeWidget widget = new IconNodeWidget(this);
widget.setImage(node.getImage());
widget.setLabel(Long.toString(node.hashCode()));
widget.getActions().addAction(ActionFactory.createMoveAction());
mainLayer.addChild(widget);
return widget;
}
Týmto nášmu Widgetu nastavíme obrázok, a priradíme mu veľké náhodné číslo, a ešte možnosť posúvať ho po našej scéne, a následne po zastavení ho pridať znova ako child.
7. Ešte stále nám ostáva pár žltých žiaroviek, takže klikneme na každú z nich, ktorá tam bude a dáme "Add import..."
8. Spustíme náš projekt, a už uvidíme, že je možné presúvať komponenty (Widgety) z našej paletty na našu scénku:
Pridanie funkcionality pre našu scénu
1.Teraz pridáme najprv ZOOMaction na našu scénku a to tak, že na koniec GraphSceneImpl konštruktoru pridáme:
getActions().addAction(ActionFactory.createZoomAction());
Keď spustíme teraz náš projekt, tak pri pridržaní ctrl+ kolieško myši sa nám bude zoomovať naša plocha
2. Pridaním riadku za predošlým :
getActions().addAction(ActionFactory.createPanAction());
Pridáme funkcionalitu, že keď user potlačí kolečko myši, tak potom môže hýbať do hociktorého smeru.
Pridanie funkcionality pre IconNodeWidget
Pre IconNodeWidget sme už pridali funcionalitu pre hýbanie MoveAction. Tak isto sme schopný pridať aj funkcionalitu pre HoverAction, SelectAction, a InplaceEditorAction, v poradí (nadídenie, vybranie, premenovanie) 1. Najprv na úrovni triedy definujte
private WidgetAction editorAction = ActionFactory.createInplaceEditorAction(new LabelTextFieldEditor());
Následne sa objaví znova žltá žiarovka, najprv dajte "Add import...", následne dajte "Create class LabelTextFieldEditor..." , čo nám pridá do nášho package triedu. 2.Telo tejto triedy LabelTextFieldEditor zmeníme nasledovne:
class LabelTextFieldEditor implements TextFieldInplaceEditor {
public boolean isEnabled(Widget widget) {
return true;
}
public String getText(Widget widget) {
return ((LabelWidget) widget).getLabel();
}
public void setText(Widget widget, String text) {
((LabelWidget) widget).setLabel(text);
}
}
Znovu sa v tejto triede objaví zopár žltých žiaroviek, poklikajte na "add import..."
3. Následne priradíme editorAction nášmu IconNodeWidget, a to tak, že na koniec metódy protected Widget attachNodeWidget(MyNode node) triedy GraphSceneImpl vložíme tesne nad riadok mainLayer.addChild(widget); nasledujúci kód:
widget.getLabelWidget().getActions().addAction(editorAction);
4. Následne Hower, Clicked action dolníme tak, že po vyššie doplnenom riadku dáme tieto dva:
widget.getActions().addAction(createSelectAction());
widget.getActions().addAction(createObjectHoverAction());
5. Teraz musíme trochu premyslieť poradie, v ktorom sme akcie pridali, info tu [3] A následne bude naša metóda protected Widget attachNodeWidget vypadať nasledovne
protected Widget attachNodeWidget(MyNode node) {
IconNodeWidget widget = new IconNodeWidget(this);
widget.setImage(node.getImage());
widget.setLabel(Long.toString(node.hashCode()));
//double-click, event sa spustí len pri doubleclicku:
widget.getLabelWidget().getActions().addAction(editorAction);
//single-click, event sa spustí pri single clicku
widget.getActions().addAction(createSelectAction());
//mouse-dragged
widget.getActions().addAction(ActionFactory.createMoveAction());
//mouse-over,
widget.getActions().addAction(createObjectHoverAction());
mainLayer.addChild(widget);
return widget;
}
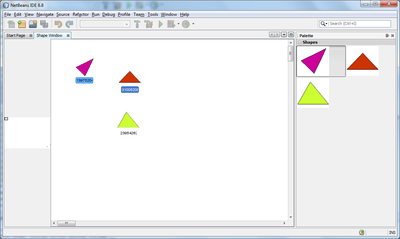
6. Po spustení to bude môcť vypadať takto napr.

|
Záver a riešenie problémov
Ukázali sme v skutku len veľmi strohú ukážku, čo by sa s NetBeans dalo spraviť, ale keďže je to problematika, ktorou by sa mali zaoberať knihy pre pokročilejších programátorov, tak tu skončíme.
V prípade nejasností je vždy dobré sa obráti na stránku NetBeans tutorials [4]
V prípade problémov, resp. riešenia chýb uvedeného návodu, odporúčam použiť VYTVORENY FUNKCNY MODUL
Download: [5]
Inštalácia: Spustite NetBeans--Tools--Plugins--kliknite Downloaded--Add Plugins...--nájdite stiahnutý--install
Spustenie pluginu: Spustite NetBeans--File--New Project--Samples--NetBeansModule--Visual Library Demo
V prípade nejasností, je tam všetko štruktúrované ako v našom návode, čiže by ste tam mali nájsť svoju chybu dosť rýchlo a prehľadne.
Zdroj:[6]