Návrh používateľského rozhrania rozvrhu FM TnUAD: Rozdiel medzi revíziami
| (4 medziľahlé úpravy od 2 ďalších používateľov nie sú zobrazené) | |||
| Riadok 1: | Riadok 1: | ||
[[Kategória:Študentské práce]][[Kategória:Bakalárske práce]][[Kategória:Informatika]][[Kategória:php]][[Kategória:web]] | [[Kategória:Študentské práce]][[Kategória:Bakalárske práce]][[Kategória:Informatika]][[Kategória:php]][[Kategória:web]] | ||
| − | {{Praca_uvod| | + | {{Praca_uvod|4|Off-line funkcionalita on-line web aplikácií|Štruktúra webovej aplikácie|Technológie off-line web aplikácií|Systémy na vizualizáciu rozvrhu hodín|Návrh používateľského rozhrania rozvrhu FM TnUAD}} |
| − | |||
| − | |||
| − | + | __TOC__ | |
| − | = | + | =RozvrhFM – návrh a implementácia nového rozvrhu fakulty mechatroniky= |
| − | |||
| − | + | Úlohou tejto bakalárskej práce je navrhnúť používateľské rozhranie (frontend) rozvrhu Fakulty mechatroniky pre režim on-line aj off-line. Pri návrhu bol kladený dôraz na to, aby bolo používateľské prostredie dostatočne prehľadné a jednoduché. | |
| + | Webová aplikácia RozvrhFM je databázová aplikácia. Entitno relačný model databázy nie je v tejto práci potrebné uvádzať, pretože pre získanie údajov z databázy je pripravený databázový pohľad (view) rozvrh_view, v ktorom sú všetky požadované údaje pre zobrazenie rozvrhu. Štruktúra tohto pohľadu je zobrazená v tabuľke 4.1. | ||
| − | + | Tabuľka 4.1 Štruktúra databázového pohľadu ''rozvrh_view'' | |
| − | + | {|class="prettytable" width="600px" | |
| + | |align = "center"|'''Pole''' | ||
| + | |align = "center"|'''Typ''' | ||
| + | |align = "center"|'''Význam''' | ||
| − | + | |- | |
| + | |subject | ||
| + | |varchar(255) | ||
| + | |Názov predmetu | ||
| + | |||
| + | |- | ||
| + | |subject_abbr | ||
| + | |varchar(20) | ||
| + | |Skratka predmetu | ||
| + | |||
| + | |- | ||
| + | |subject_id | ||
| + | |int(11) | ||
| + | |ID predmetu | ||
| + | |||
| + | |- | ||
| + | |hours | ||
| + | |tinyint(1) | ||
| + | |Dĺžka trvania prednášky v hodinách | ||
| + | |||
| + | |- | ||
| + | |type | ||
| + | |varchar(10) | ||
| + | |Typ vyučovacej hodiny (prednáška, cvičenie, laboratóriá) | ||
| + | |||
| + | |- | ||
| + | |color | ||
| + | |varchar(7) | ||
| + | |Farba | ||
| + | |||
| + | |- | ||
| + | |week | ||
| + | |enum(<nowiki>’</nowiki>k<nowiki>’</nowiki>, <nowiki>’</nowiki>p<nowiki>’</nowiki>, <nowiki>’</nowiki>n<nowiki>’</nowiki>) | ||
| + | |Predmet sa vyučuje: každý, párny, nepárny týždeň | ||
| − | + | |- | |
| + | |day | ||
| + | |tinyint(1) | ||
| + | |Deň v týždni (1-5) | ||
| − | ===Realizácia | + | |- |
| − | Pri realizácií front-endu rozvrhu fakulty mechatroniky | + | |hour |
| + | |tinyint(2) | ||
| + | |Hodina, v ktorej začína vyučovanie predmetu | ||
| + | |||
| + | |- | ||
| + | |room | ||
| + | |varchar(10) | ||
| + | |Miestnosť | ||
| + | |||
| + | |- | ||
| + | |room_id | ||
| + | |int(11) | ||
| + | |ID miestnosti | ||
| + | |||
| + | |- | ||
| + | |provides | ||
| + | |varchar(8) | ||
| + | |Katedra, ktorá predmet zabezpečuje | ||
| + | |||
| + | |- | ||
| + | |meno | ||
| + | |varchar(128) | ||
| + | |Meno vyučujúceho | ||
| + | |||
| + | |- | ||
| + | |priezvisko | ||
| + | |varchar(128) | ||
| + | |Priezvisko vyučujúceho | ||
| + | |||
| + | |- | ||
| + | |tituly | ||
| + | |varchar(128) | ||
| + | |Tituly vyučujúceho | ||
| + | |||
| + | |- | ||
| + | |user_katedra | ||
| + | |varchar(128) | ||
| + | |Katedra, pod ktorú patrí vyučujúci | ||
| + | |||
| + | |- | ||
| + | |user_id | ||
| + | |int(11) | ||
| + | |ID vyučujúceho | ||
| + | |||
| + | |- | ||
| + | |user_abbr | ||
| + | |varchar(20) | ||
| + | |Skratka mena vyučujúceho | ||
| + | |||
| + | |- | ||
| + | |office | ||
| + | |varchar(10) | ||
| + | |Číslo kancelárie vyučujúceho | ||
| + | |||
| + | |- | ||
| + | |subclass | ||
| + | |var(18) | ||
| + | |Krúžok, ktorý má vyučovanie | ||
| + | |||
| + | |- | ||
| + | |subclass_id | ||
| + | |int(11) | ||
| + | |ID krúžku | ||
| + | |||
| + | |- | ||
| + | |branch | ||
| + | |varchar(5) | ||
| + | |Odbor | ||
| + | |||
| + | |- | ||
| + | |branch_num | ||
| + | |int(1) | ||
| + | |Číslo odboru | ||
| + | |||
| + | |- | ||
| + | |subclass_sign | ||
| + | |varchar(2) | ||
| + | |Koncové dvojčíslie krúžku | ||
| + | |||
| + | |- | ||
| + | |year | ||
| + | |tinyint(1) | ||
| + | |Rok štúdia | ||
| + | |||
| + | |- | ||
| + | |note | ||
| + | |varchar(255) | ||
| + | |Poznámka | ||
| + | |||
| + | |} | ||
| + | |||
| + | |||
| + | ==Grafický návrh používateľského rozhrania== | ||
| + | Grafický návrh používateľského rozhrania je veľmi dôležitý, pretože tvorí časť, s ktorou je používateľ priamo konfrontovaný. Cieľom rozvrhnutia jednotlivých častí (Obr. 4.1) je zobrazenie čo najväčšej časti výpisu tabuľky rozvrhu bez nutnosti posúvania zobrazenej plochy stránky. Oproti verzii opisovanej v kapitole 3.2.1 pribudne niekoľko panelov. Vrchný panel bude obsahovať ikonu režimu práce (on-line/off-line). Ikona bude zobrazovaná len v prípade nainštalovaného rozšírenia Google Gears. Z formulára na výber jednotlivých parametrov pre filtrovanie sme odstránili niekoľko prvkov formulára, ktoré neboli dôležité. Ponechané boli iba prvky na výber krúžku, predmetu, vyučujúceho a miestnosti. V pravej časti pribudne panel na zobrazovanie informácií o zmene v rozvrhu. Pod ním je panel odkazov na export rozvrhu do rôznych formátov a ponuka inštalácie rozšírenia Google Gears. | ||
| + | |||
| + | [[Image:bakalarka_dušan_pagáč_2_2_FINAL_13.png|framed|none]] | ||
| + | |||
| + | Obr. 4.1 Návrh prezentačnej vrstvy rozvrhu | ||
| + | |||
| + | Najdôležitejšou časťou je zobrazenie samotnej tabuľky rozvrhu. Oproti súčasnej verzií (Obr. 3.3) je do návrhu novej tabuľky rozvrhu (Obr. 4.2) pridaná vodorovná časová os. Každý ďalší riadok tabuľky reprezentuje deň v týždni a zobrazuje predmety, ktoré do neho patria. V prípade, že sa predmet koná len v nepárny týždeň, rozdelí sa riadok na dva riadky. Tie potom reprezentujú párny a nepárny týždeň. Prednáška je označená modrou, cvičenie červenou a laboratóriá zelenou farbou. Každá farebná bunka obsahuje názov predmetu, meno vyučujúceho a miestnosť, kde sa vyučovanie koná. Nasledovným rozvrhnutím tabuľky rozvrhu sme zobrazili potrebné údaje a zlepšili prehľadnosť odstránením prebytočných údajov. | ||
| + | |||
| + | [[Image:bakalarka_dušan_pagáč_2_2_FINAL_14.png|framed|none]] | ||
| + | |||
| + | Obr 4.2 Návrh novej tabuľky rozvrhu | ||
| + | |||
| + | ===Realizácia používateľského rozhrania v režime online=== | ||
| + | Pri realizácií front-endu rozvrhu fakulty mechatroniky sme použili knižnicu ZEND framework [19]. | ||
====Príprava dát pre formulár==== | ====Príprava dát pre formulár==== | ||
| − | Formulár slúži výber jednotlivých parametrov, podľa ktorých sa budú filtrovať dáta z databázy. Následne sa zobrazí tabuľka zodpovedajúca týmto dátam. Výpis rozvrhu sa dá filtrovať podľa názvu krúžku, predmetu, mena vyučujúceho a učebne | + | Formulár (Obr. 4.3) slúži na výber jednotlivých parametrov, podľa ktorých sa budú filtrovať dáta z databázy. Následne sa zobrazí tabuľka zodpovedajúca týmto dátam. Výpis rozvrhu sa dá filtrovať podľa názvu krúžku, predmetu, mena vyučujúceho a učebne. |
| − | Výber údajov z | + | [[Image:bakalarka_dušan_pagáč_2_2_FINAL_15.png|framed|none]] |
| + | |||
| + | Obr 4.3 Formulár na výber dát podľa parametrov | ||
| + | |||
| + | Zoznam všetkých možností výberu jednotlivých parametrov sa načíta z pohľadov databázy rozvrh_view a rozvrh_view_extern. Formulár nezobrazí prvky výberu, ktoré síce v databáze existujú, ale nie sú zaradené do aktuálne vytvoreného rozvrhu. To znamená, že vo formulári bude chýbať, napr. predmet Matematika I. v prípade, ak nebude mať pridelený aspoň jeden krúžok. Potom by bol tento predmet ako možnosť parametra predmet zbytočný. | ||
| + | |||
| + | Výber údajov z databázy zabezpečuje trieda indexSearch, ktorá je modelom používaným v kontroléri indexController. Tento kontrolér obsluhuje celý front-end. Výber jednotlivých parametrov má veľmi podobný SQL dopyt, ktorý sa líši iba názvami vyberaných stĺpcov. Preto bola vytvorená metóda bothViewsSelect znázornená v kóde 4.1, ktorá vyberá údaje z oboch pohľadov. | ||
Kód 5.1 Metóda ''bothViewsSelect'''' ''triedy ''indexSearch'' | Kód 5.1 Metóda ''bothViewsSelect'''' ''triedy ''indexSearch'' | ||
| Riadok 54: | Riadok 203: | ||
</source> | </source> | ||
| − | Metóda ''bothViewsSelect ''má nasledovné | + | Metóda ''bothViewsSelect ''má nasledovné parametre: |
* $columns – pole stĺpcov, ktoré sa majú z databázy vybrať | * $columns – pole stĺpcov, ktoré sa majú z databázy vybrať | ||
| Riadok 60: | Riadok 209: | ||
* $where – pole podmienok dotazu | * $where – pole podmienok dotazu | ||
| − | Najskôr sa pre každý pohľad vytvorí ''SELECT'' | + | Najskôr sa pre každý pohľad vytvorí ''SELECT'' dopyt zvlášť podľa parametrov metódy. Následne sa tieto dopyty spoja SQL príkazom ''UNION(),'' ktorý zabezpečí, že vyberú iba rozdielne dáta. Výber dát z databázy vykonáva metóda ''fetchAll()'' triedy ''Zend_Db_Select''. Ak parameter ''$cmp'' obsahuje názov porovnávacej funkcie, zavolá sa funkcia ''usort()''. Tá má parameter ''$data'', ktorý obsahuje výsledky dopytu a samotný parameter ''$cmp''. Zoradí pole ''$data'' podľa názvu funkcie uloženého v reťazci ''$cmp.'' |
| − | Kód | + | Kód 4.2 Príklad funkcia na porovnanie vyučujúcich |
<source lang="php"> | <source lang="php"> | ||
| Riadok 76: | Riadok 225: | ||
</source> | </source> | ||
| − | Funkcia na porovnanie vyučujúcich porovnáva najskôr podľa priezviska, v | + | Funkcia na porovnanie vyučujúcich porovnáva najskôr podľa priezviska, v prípade zhody sa porovnáva podľa mena. |
| − | Kód | + | Kód 4.3 Príklad použitia metódy ''bothViewsSelect'' na výber vyučujúcich |
<source lang="php"> | <source lang="php"> | ||
| Riadok 91: | Riadok 240: | ||
</source> | </source> | ||
| − | + | ===Výber dát z databázy podľa zvolených parametrov=== | |
| − | + | Metóda ''getTTable'' získa z databázy všetky potrebné dáta podľa zadaných parametrov z formulára a pripraví ich pre pomocnú triedu ''TimetableRenderer'', ktorá sa stará o vykresľovanie tabuľky rozvrhu. | |
| − | Metóda ''getTTable'' | + | Kód 4.4 Metóda ''getTTable'' |
| − | + | <source lang="php"> | |
| + | public function getTTable($params) | ||
| + | { | ||
| + | $return = array('D' => array(), 'E' => array()); | ||
| + | $where = array(); | ||
| + | if($params['subclass']) { | ||
| + | $branch_num = substr($params['subclass'], 1, 1); | ||
| + | $year = substr($params['subclass'], 2, 1); | ||
| + | $sign = substr($params['subclass'], 3); | ||
| − | + | $where[] = $this->_db->quoteInto('branch_num = ?', (int)$branch_num); | |
| − | + | $where[] = $this->_db->quoteInto('year = ?', (int)$year); | |
| + | $where[] = $this->_db->quoteInto('subclass_sign IS NULL OR subclass_sign = ?', $sign); | ||
| + | } | ||
| − | + | </source> | |
| + | |||
| + | Ak bol zadaný parameter krúžok, získame z neho jednotlivé údaje o číselnom označení odboru, ročníka a krúžka. Tieto údaje potom vložíme do poľa podmienok ''$where''. | ||
| − | + | <source lang="php"> | |
| + | if($params['room']) { | ||
| + | $where[] = $this->_db->quoteInto('room_id = ?', (int)$params['room']); | ||
| + | } | ||
| + | if($params['teacher']) { | ||
| + | $where[] = $this->_db->quoteInto('user_id = ?', (int)$params['teacher']); | ||
| + | } | ||
| + | if($params['subject']) { | ||
| + | $where[] = $this->_db->quoteInto('subject_id = ?', (int)$params['subject']); | ||
| + | } | ||
| + | $select = $this->_db->select() | ||
| + | ->from(T_VIEW, | ||
| + | array('subject', 'hours', 'color', 'week','day', 'hour', 'room', 'meno', 'priezvisko', 'tituly', 'subclass')); | ||
| + | foreach($where as $wh) { | ||
| + | $select->where($wh); | ||
| + | } | ||
| − | + | </source> | |
| − | + | Vytvorenie dopytu na pohľad ''rozvrh_view'' v databáze denných študentov. | |
| − | |||
| − | |||
| − | |||
| − | + | <source lang="php"> | |
| − | + | $data = $this->_db->fetchAll($select); | |
| − | + | $return = array(); | |
| + | foreach($data as $row) { | ||
| + | $return['D'][$row['day']][$row['week']][$row['hour']] = array( | ||
| + | 'subject' => $row['subject'], | ||
| + | 'tituly' => $row['tituly'], | ||
| + | 'meno' => $row['meno'], | ||
| + | 'priezvisko' => $row['priezvisko'], | ||
| + | 'room' => $row['room'], | ||
| + | 'subclass' => $row['subclass'], | ||
| + | 'hours' => $row['hours'], | ||
| + | 'color' => $row['color'] | ||
| + | ); | ||
| + | } | ||
| + | return $return; | ||
| + | } | ||
| − | + | </source> | |
| − | |||
| − | |||
| − | + | Metóda ''getTTable'' vracia údaje z databázy do mnohorozmerného poľa, zoradeného podľa našich potrieb pre vykresľovanie. | |
| − | |||
| − | |||
| − | |||
| − | + | ===Vykresľovanie rozvrhu=== | |
| − | + | Vytvorená trieda ''Views_Helpers_TimetableRenderer'' pre časť ''view'' obsahuje metódy: | |
| − | |||
| − | + | * ''timetableRenderer($data, $subclass)'' – ak vo formulári nebol ako parameter vybraný krúžok, vypíše sa rozvrh pre denných aj externých študentov. V opačnom prípade sa rozhodne o tom, ktorý druh rozvrhu sa vypíše, podľa názvu krúžku. Krúžky patriace do externej formy štúdia majú v názvoch písmeno E. | |
| − | + | * ''intern()'' – metóda na vykreslenie tabuľky rozvrhu denných študentov, ktorá si volá ďalšie pomocné metódy: | |
| − | + | * ''intern_prepareDay($index'') – metóda vracia štruktúru buniek dňa s indexom $index | |
| + | * ''intern_prepareCell($data)'' – metóda vytvára obsah bunky (predmet, meno vyučujúceho, učebňa, prípadne číslo krúžku). Číslo krúžku sa vypisuje len v prípade, ak sa nejedná o prednášky. | ||
| − | + | ==Realizácia používateľského rozhrania v režime offline== | |
| − | + | Pre zabezpečenie funkcionality aj v režime off-line sme využili rozšírenie Google Gears. Toto rozšírenie nám sprístupní rovnaké dáta a funkcionalitu ako v režime on-line. Aby sa možnosti off-line web aplikácie mohli využívať, je potrebné splniť nasledujúce podmienky: | |
| − | |||
| − | |||
| − | + | * Používateľ musí mať vo svojom prehliadači nainštalované rozšírenie Google Gears. | |
| − | + | * Používateľ musí web aplikácií RozvrhFM povoliť využívanie tohto rozšírenia pre konkrétnu doménu. | |
| − | + | * Synchronizácia dát musí prebehnúť úspešne. | |
| − | + | ===Povolenie prístupu=== | |
| − | + | Funkcionalita Google Gears je v užívateľskom prostredí reprezentované ikonou (Obr. 4.4). Po jej stlačení sa vysunie panel s tlačidlom ''Inštalácia Google Gears''. | |
| − | |||
| − | | | + | [[Image:bakalarka_dušan_pagáč_2_2_FINAL_16.png|framed|none]] |
| − | | | ||
| − | |||
| − | |||
| − | + | Obr 4.4 Panel s ikonou Google Gears | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Povolenie prístupu Google Gears pre doménu rozvrhu musí potvrdiť používateľ (Obr 4.5). | |
| − | |||
| − | |||
| − | | | + | [[Image:bakalarka_dušan_pagáč_2_2_FINAL_17.png|framed|none]] |
| − | | | ||
| − | |||
| − | |||
| − | + | Obr 4.5 Okno žiadosti o povolenie prístupu Google Gears pre doménu ''rozvrh.fmtnuni.sk'' | |
| − | |||
| − | |||
| − | + | Inštalácia prebieha zavolaním metódy ''getPermission'' triedy ''roGears'' v kóde 4.5. V prípade, ak je definovaný objekt ''google.gears'' a doména zatiaľ nemá povolenie, zobrazí sa okno so žiadosťou o povolenie prístupu. Po povolení prístupu sa volá metóda ''createStore'' určená na synchronizáciu. | |
| − | + | Kód 4.5 Metóda ''getPermission'' triedy ''roGears'' | |
| − | : | + | <source lang="javascript"> |
| + | getPermission : function() { | ||
| + | var perm = true; | ||
| + | if ( 'undefined' != typeof google && google.gears ) { | ||
| + | if ( !google.gears.factory.hasPermission ) | ||
| + | perm = google.gears.factory.getPermission('Rozvrh', | ||
| + | 'public/img/logo.png' ); | ||
| + | if ( perm ) | ||
| + | try { roGears.createStore(); } catch(e) { alert(e); } | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| − | + | ===Synchronizácia=== | |
| − | |||
| − | + | Synchronizácia dát v našej web aplikácií nemusí prebiehať pri každej návšteve web stránky, pretože sa predpokladá, že dáta na serveri nebudú často aktualizované. Preto sme sa rozhodli, že synchronizácia dát prebehne hneď po povolení prístupu pre doménu. Ďalšia synchronizácia bude možná stlačením používateľského tlačidla synchronizácie. Synchronizácia sa vykoná zavolaním metódy ''createStore'' triedy ''roGears'' v kóde 4.6. | |
| − | |||
| − | |||
| − | |||
| − | | | + | Kód 4.6 Metóda createStore triedy roGears |
| − | | | + | <source lang="javascript"> |
| − | + | createStore : function() { | |
| − | + | db = google.gears.factory.create('beta.database'); | |
| − | + | if(db) | |
| + | db.open('rozvrh'); | ||
| + | if ( 'undefined' == typeof google || ! google.gears ) return; | ||
| + | if ( 'undefined' == typeof localServer ) | ||
| + | localServer = google.gears.factory.create("beta.localserver"); | ||
| + | store = localServer.createManagedStore('rozvrh'); | ||
| + | store.manifestUrl = "public/gears/timetable.json"; | ||
| + | store.checkForUpdate(); | ||
| + | roGears.syncData(); | ||
| + | } | ||
| + | </source> | ||
| − | + | Metóda ''createStore ''zabezpečí vytvorenie objektov ''beta.database,'' ''beta.localserver ''a skopíruje súbory nevyhnutné pre beh aplikácie v režime off-line. Zoznam týchto súborov sa nachádza v súbore ''timetable.json''. V našom prípade synchronizujeme aj samotný html dokument, ktorý sa na lokálny disk uloží bez PHP kódu. Používateľ je o procese synchronizácie informovaný upozornením v hornom paneli (Obr 4.6). | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | + | [[Image:bakalarka_dušan_pagáč_2_2_FINAL_18.png|framed|none]] |
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | + | Obr 4.6 Zobrazenie informácie stavu on-line a synchronizácie | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Synchronizácia databázy sa vykoná zavolaním metódy ''syncData ''v kóde 4.7'' ''triedy ''roGears. ''Metóda db.''execute'' vytvorí tabuľku ''rozvrh'' v lokálnej databáze. Štruktúra tejto tabuľky je rovnaká ako štruktúra tabuľky databázy na serveri, z ktorej získavame údaje. Pomocou funkcie ''getJSON ''knižnice ''jQuery'' získame json objekt, ktorý obsahuje všetky potrebné údaje. Získané údaje z tohto objektu nahráme do tabuľky ''rozvrh''. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | 4.7 Metóda ''syncData'''' ''v kóde '' ''triedy ''roGears'' | |
| − | + | <source lang="javascript"> | |
| − | + | syncData : function() { | |
| − | + | clearInterval(int_checkOnline); | |
| − | + | $('#sync').show(); | |
| + | // vytvorenie novej tabulky pre lokalne ulozisko | ||
| + | db.execute('create table if not exists rozvrh' + | ||
| + | ' (subject varchar(255), subject_abbr varchar(20), ... | ||
| + | // poziadavka na online rozvrh | ||
| + | $.getJSON(BASEURL + '/json/data/subclass/all', [], function(jpole) { | ||
| + | db.execute('DELETE FROM rozvrh'); | ||
| + | // vsetky zaznamy v rozvrhu | ||
| + | for (var i = 0; i < (jpole['intern'].length);i++) | ||
| + | // vlozenie dát do lokalnej tabulky | ||
| + | db.execute('INSERT INTO rozvrh VALUES ... ); | ||
| + | int_checkOnline = window.setInterval(roGears.checkOnline, 3000); | ||
| + | $('#sync').hide(); | ||
| + | }); | ||
| + | } | ||
| + | </source> | ||
| − | + | V kóde 4.7 sa nachádza len principiálny kód pre objasnenie synchronizácie databázy. Kompletný výpis zdrojového kódu metódy ''syncData ''sa nachádza na priloženom CD nosiči. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ====Zisťovanie on-line a off-line stavu==== | |
| − | + | Podľa stavu, v ktorom sa aplikácia nachádza, získavame dáta buď zo servera alebo z lokálneho úložiska. Používateľ je o stave on-line a off-line informovaný pomocou ikony v hornom paneli. Zisťovania stavu zabezpečuje metóda ''checkOnline ''triedy ''roGears v (Kóde 4.5).'' | |
| − | |||
| − | |||
| − | |||
| − | + | Kód 4.8 Metóda ''checkOnline ''triedy ''roGears'' | |
| − | + | <source lang="javascript"> | |
| − | + | checkOnline : function() { | |
| − | + | var PING_TIMEOUT_SECONDS = 1000; | |
| + | var TIME_BETWEEN_PINGS = 3 * 1000; | ||
| + | if(!int_checkOnline) return; | ||
| + | $.ajax({ | ||
| + | url : BASEURL + '/index/checkonline', | ||
| + | dataType : 'text', | ||
| + | timeout : PING_TIMEOUT_SECONDS, | ||
| + | cache : false, | ||
| + | error : function() { ONLINE = false; $('#indicator').attr('class', 'offline'); $('#panel input').hide(); }, | ||
| + | success : function() { ONLINE = true; $('#indicator').attr('class', 'online'); $('#panel input').show(); } | ||
| + | }); | ||
| + | } | ||
| + | </source> | ||
| − | + | Metóda ''checkOnline'' každé tri sekundy odošle požiadavku na zvolenú URL. Jedinou funkciou tejto URL je prijímanie požiadaviek na kontrolu stavu on-line/off-line. Ak metóda dostane odpoveď 200,'' ''hodnota premennej ONLINE sa nastaví na ''true.'' V opačnom prípade na ''false''. Čas vypršania požiadavky je nastavený na jednu sekundu. Po uplynutí tohto času je požiadavka považovaná za neúspešnú. | |
| − | |||
| − | |||
| − | + | ==Implementácia systému RozvrhFM== | |
| − | |||
| − | |||
| − | + | Web aplikácia Rozvrh FM pracuje na webovom serveri Apache s modulmi PHP a MySQL. Všetok použitý softvér na strane servera je open-source. Pri tvorbe tejto aplikácie sme využili PHP ZEND framework a javascriptovú knižnicu jquery. Na Obr. 4.7 je náhľad na rozhranie aplikácie RozvrhFM. | |
| − | + | [[Image:bakalarka_dušan_pagáč_2_2_FINAL_19.png|framed|none]] | |
| + | Obr 4.7 Zobrazenie používateľského rozhrania aplikácie RozvrhFM | ||
| − | + | Vlastnosti vytvoreného systému môžeme zhrnúť do nasledujúcich bodov:<br>Výhody aplikácie RozvrhFM: | |
| + | * systém RozvrhFM je vďaka dodržiavaniu štandardov kompatibilný so všetkými internetovými prehliadačmi, | ||
| + | * vyššia rýchlosť oproti iným systémom, ktoré využívajú proprietárne technológie ako napr. ActiveX, | ||
| + | * jednoduchý export údajov do iných systémov (formát JSON), | ||
| + | * bezpečnosť aplikácie: údaje z databázy získavame pomocou obmedzeného prístupu k databáze.<br>Nevýhody aplikácie RozvrhFM: | ||
| + | * systém nie je začlenený do ďalšieho informačného systému, aj keď zoznam vyučujúcich sa získava z databázy evalvácie fakulty, | ||
| + | * v súvislosti s tým, že vývoj Google Gears bol zastavený, nepredpokladá sa žiadne ďalšie vylepšenie off-line funkcionality. | ||
| − | + | '''Záver''' | |
| − | |||
| − | + | Cieľom práce bolo navrhnúť požívateľské rozhranie web aplikácie na zobrazovanie rozvrhu Fakulty mechatroniky a opísať technológiu Google Gears, ktorá je implementovaná v navrhnutej aplikácii. Zamerali sme sa aj na novú špecifikáciu HTML5, ktorá bude taktiež podporovať off-line aplikácie. V tretej kapitole sme predstavili niekoľko aplikácií, ktoré umožňujú vytvárať a zobrazovať rozvrh. Popísali sme, akým spôsobom zobrazujú údaje a zvýraznili nedostatky, ktoré z tohto plynú. Z existujúcich systémov pre vizualizáciu rozvrhu sme vybrali ich najlepšie vlastnosti a tieto sme implementovali do vytvoreného rozvrhu Fakulty mechatroniky RozvrhFM. V aplikácií RozvrhFM bola doplnená nová funkcionalita, ktorú neobsahuje ani jeden z porovnávaných systémov pre vizualizáciu rozvrhu. Nová funkcionalita zahŕňa off-line prístup k rozvrhu a zobrazenie doplňujúcich informácií, ako napr. zoznam študijných krúžkov alebo nové zmeny v rozvrhu. V poslednej kapitole sme sa venovali návrhu a implementácií nového rozvrhu Fakulty mechatroniky. Navrhli sme vzhľad používateľského prostredia a zvolili prehľadný spôsob, akým zobraziť tabuľku rozvrhu. Pre prístup k rozvrhu nie je vyžadovaná autentifikácia. S využitím technológie Google Gears sme zabezpečili podporu aplikácie aj v režime off-line. Používateľ bude môcť zobrazovať svoj rozvrh aj v prípade, že nebude mať prístup k internetu. Aplikácia RozvrhFM je v súčasnosti dostupná na adrese rozvrh.fmtnuni.sk. | |
| − | |||
| − | |||
| − | |||
Aktuálna revízia z 14:56, 5. september 2010
| 1. | Štruktúra webovej aplikácie |
| 2. | Technológie off-line web aplikácií |
| 3. | Systémy na vizualizáciu rozvrhu hodín |
| 4. | Návrh používateľského rozhrania rozvrhu FM TnUAD
|
Obsah
RozvrhFM – návrh a implementácia nového rozvrhu fakulty mechatroniky
Úlohou tejto bakalárskej práce je navrhnúť používateľské rozhranie (frontend) rozvrhu Fakulty mechatroniky pre režim on-line aj off-line. Pri návrhu bol kladený dôraz na to, aby bolo používateľské prostredie dostatočne prehľadné a jednoduché. Webová aplikácia RozvrhFM je databázová aplikácia. Entitno relačný model databázy nie je v tejto práci potrebné uvádzať, pretože pre získanie údajov z databázy je pripravený databázový pohľad (view) rozvrh_view, v ktorom sú všetky požadované údaje pre zobrazenie rozvrhu. Štruktúra tohto pohľadu je zobrazená v tabuľke 4.1.
Tabuľka 4.1 Štruktúra databázového pohľadu rozvrh_view
| Pole | Typ | Význam |
| subject | varchar(255) | Názov predmetu |
| subject_abbr | varchar(20) | Skratka predmetu |
| subject_id | int(11) | ID predmetu |
| hours | tinyint(1) | Dĺžka trvania prednášky v hodinách |
| type | varchar(10) | Typ vyučovacej hodiny (prednáška, cvičenie, laboratóriá) |
| color | varchar(7) | Farba |
| week | enum(’k’, ’p’, ’n’) | Predmet sa vyučuje: každý, párny, nepárny týždeň |
| day | tinyint(1) | Deň v týždni (1-5) |
| hour | tinyint(2) | Hodina, v ktorej začína vyučovanie predmetu |
| room | varchar(10) | Miestnosť |
| room_id | int(11) | ID miestnosti |
| provides | varchar(8) | Katedra, ktorá predmet zabezpečuje |
| meno | varchar(128) | Meno vyučujúceho |
| priezvisko | varchar(128) | Priezvisko vyučujúceho |
| tituly | varchar(128) | Tituly vyučujúceho |
| user_katedra | varchar(128) | Katedra, pod ktorú patrí vyučujúci |
| user_id | int(11) | ID vyučujúceho |
| user_abbr | varchar(20) | Skratka mena vyučujúceho |
| office | varchar(10) | Číslo kancelárie vyučujúceho |
| subclass | var(18) | Krúžok, ktorý má vyučovanie |
| subclass_id | int(11) | ID krúžku |
| branch | varchar(5) | Odbor |
| branch_num | int(1) | Číslo odboru |
| subclass_sign | varchar(2) | Koncové dvojčíslie krúžku |
| year | tinyint(1) | Rok štúdia |
| note | varchar(255) | Poznámka |
Grafický návrh používateľského rozhrania
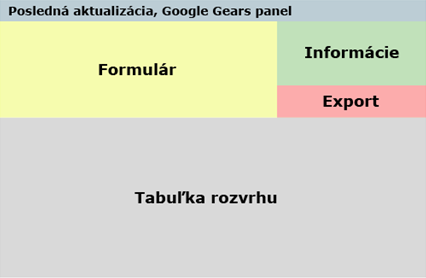
Grafický návrh používateľského rozhrania je veľmi dôležitý, pretože tvorí časť, s ktorou je používateľ priamo konfrontovaný. Cieľom rozvrhnutia jednotlivých častí (Obr. 4.1) je zobrazenie čo najväčšej časti výpisu tabuľky rozvrhu bez nutnosti posúvania zobrazenej plochy stránky. Oproti verzii opisovanej v kapitole 3.2.1 pribudne niekoľko panelov. Vrchný panel bude obsahovať ikonu režimu práce (on-line/off-line). Ikona bude zobrazovaná len v prípade nainštalovaného rozšírenia Google Gears. Z formulára na výber jednotlivých parametrov pre filtrovanie sme odstránili niekoľko prvkov formulára, ktoré neboli dôležité. Ponechané boli iba prvky na výber krúžku, predmetu, vyučujúceho a miestnosti. V pravej časti pribudne panel na zobrazovanie informácií o zmene v rozvrhu. Pod ním je panel odkazov na export rozvrhu do rôznych formátov a ponuka inštalácie rozšírenia Google Gears.
Obr. 4.1 Návrh prezentačnej vrstvy rozvrhu
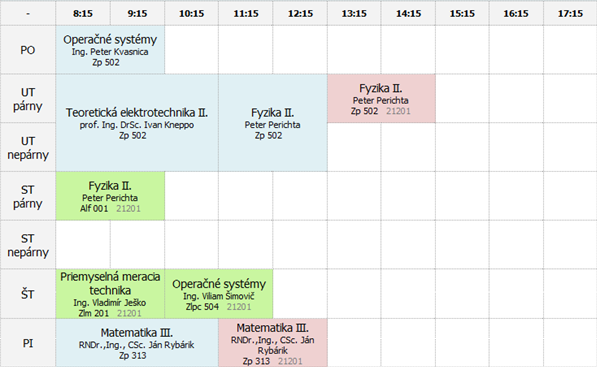
Najdôležitejšou časťou je zobrazenie samotnej tabuľky rozvrhu. Oproti súčasnej verzií (Obr. 3.3) je do návrhu novej tabuľky rozvrhu (Obr. 4.2) pridaná vodorovná časová os. Každý ďalší riadok tabuľky reprezentuje deň v týždni a zobrazuje predmety, ktoré do neho patria. V prípade, že sa predmet koná len v nepárny týždeň, rozdelí sa riadok na dva riadky. Tie potom reprezentujú párny a nepárny týždeň. Prednáška je označená modrou, cvičenie červenou a laboratóriá zelenou farbou. Každá farebná bunka obsahuje názov predmetu, meno vyučujúceho a miestnosť, kde sa vyučovanie koná. Nasledovným rozvrhnutím tabuľky rozvrhu sme zobrazili potrebné údaje a zlepšili prehľadnosť odstránením prebytočných údajov.
Obr 4.2 Návrh novej tabuľky rozvrhu
Realizácia používateľského rozhrania v režime online
Pri realizácií front-endu rozvrhu fakulty mechatroniky sme použili knižnicu ZEND framework [19].
Príprava dát pre formulár
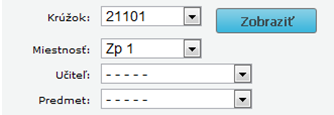
Formulár (Obr. 4.3) slúži na výber jednotlivých parametrov, podľa ktorých sa budú filtrovať dáta z databázy. Následne sa zobrazí tabuľka zodpovedajúca týmto dátam. Výpis rozvrhu sa dá filtrovať podľa názvu krúžku, predmetu, mena vyučujúceho a učebne.
Obr 4.3 Formulár na výber dát podľa parametrov
Zoznam všetkých možností výberu jednotlivých parametrov sa načíta z pohľadov databázy rozvrh_view a rozvrh_view_extern. Formulár nezobrazí prvky výberu, ktoré síce v databáze existujú, ale nie sú zaradené do aktuálne vytvoreného rozvrhu. To znamená, že vo formulári bude chýbať, napr. predmet Matematika I. v prípade, ak nebude mať pridelený aspoň jeden krúžok. Potom by bol tento predmet ako možnosť parametra predmet zbytočný.
Výber údajov z databázy zabezpečuje trieda indexSearch, ktorá je modelom používaným v kontroléri indexController. Tento kontrolér obsluhuje celý front-end. Výber jednotlivých parametrov má veľmi podobný SQL dopyt, ktorý sa líši iba názvami vyberaných stĺpcov. Preto bola vytvorená metóda bothViewsSelect znázornená v kóde 4.1, ktorá vyberá údaje z oboch pohľadov.
Kód 5.1 Metóda bothViewsSelect' triedy indexSearch
private function bothViewsSelect(array $columns, $cmp = null, array $where = array())
{
$types = array('D' => T_VIEW, 'E' => T_VIEW_E);
$union = array();
foreach($types as $type => $table) {
$select = $this->_db->select()
->distinct()
->from($table, $columns);
foreach($where as $wh) {
$select->where($wh);
}
$union[] = $select;
}
$select = $this->_db->select()->union($union);
$data = $this->_db->fetchAll($select);
if($cmp !== null) {
usort($data, $cmp);
}
return $data;
}
Metóda bothViewsSelect má nasledovné parametre:
- $columns – pole stĺpcov, ktoré sa majú z databázy vybrať
- $cmp – obsahuje názov porovnávacej funkcie, podľa ktorej sa majú výsledky zoradiť, v opačnom prípadne má hodnotu null
- $where – pole podmienok dotazu
Najskôr sa pre každý pohľad vytvorí SELECT dopyt zvlášť podľa parametrov metódy. Následne sa tieto dopyty spoja SQL príkazom UNION(), ktorý zabezpečí, že vyberú iba rozdielne dáta. Výber dát z databázy vykonáva metóda fetchAll() triedy Zend_Db_Select. Ak parameter $cmp obsahuje názov porovnávacej funkcie, zavolá sa funkcia usort(). Tá má parameter $data, ktorý obsahuje výsledky dopytu a samotný parameter $cmp. Zoradí pole $data podľa názvu funkcie uloženého v reťazci $cmp.
Kód 4.2 Príklad funkcia na porovnanie vyučujúcich
function cmp_teachers($a, $b)
{
if($a['priezvisko'] == $b['priezvisko']) {
return ($a['meno'] < $b['meno']) ? -1 : 1;
} else {
return ($a['priezvisko'] < $b['priezvisko']) ? -1 : 1;
}
}
Funkcia na porovnanie vyučujúcich porovnáva najskôr podľa priezviska, v prípade zhody sa porovnáva podľa mena.
Kód 4.3 Príklad použitia metódy bothViewsSelect na výber vyučujúcich
public function getUsers()
{
return $this->bothViewsSelect(
array('meno', 'priezvisko', 'tituly', 'user_id'),
'cmp_teachers'
);
}
Výber dát z databázy podľa zvolených parametrov
Metóda getTTable získa z databázy všetky potrebné dáta podľa zadaných parametrov z formulára a pripraví ich pre pomocnú triedu TimetableRenderer, ktorá sa stará o vykresľovanie tabuľky rozvrhu.
Kód 4.4 Metóda getTTable
public function getTTable($params)
{
$return = array('D' => array(), 'E' => array());
$where = array();
if($params['subclass']) {
$branch_num = substr($params['subclass'], 1, 1);
$year = substr($params['subclass'], 2, 1);
$sign = substr($params['subclass'], 3);
$where[] = $this->_db->quoteInto('branch_num = ?', (int)$branch_num);
$where[] = $this->_db->quoteInto('year = ?', (int)$year);
$where[] = $this->_db->quoteInto('subclass_sign IS NULL OR subclass_sign = ?', $sign);
}
Ak bol zadaný parameter krúžok, získame z neho jednotlivé údaje o číselnom označení odboru, ročníka a krúžka. Tieto údaje potom vložíme do poľa podmienok $where.
if($params['room']) {
$where[] = $this->_db->quoteInto('room_id = ?', (int)$params['room']);
}
if($params['teacher']) {
$where[] = $this->_db->quoteInto('user_id = ?', (int)$params['teacher']);
}
if($params['subject']) {
$where[] = $this->_db->quoteInto('subject_id = ?', (int)$params['subject']);
}
$select = $this->_db->select()
->from(T_VIEW,
array('subject', 'hours', 'color', 'week','day', 'hour', 'room', 'meno', 'priezvisko', 'tituly', 'subclass'));
foreach($where as $wh) {
$select->where($wh);
}
Vytvorenie dopytu na pohľad rozvrh_view v databáze denných študentov.
$data = $this->_db->fetchAll($select);
$return = array();
foreach($data as $row) {
$return['D'][$row['day']][$row['week']][$row['hour']] = array(
'subject' => $row['subject'],
'tituly' => $row['tituly'],
'meno' => $row['meno'],
'priezvisko' => $row['priezvisko'],
'room' => $row['room'],
'subclass' => $row['subclass'],
'hours' => $row['hours'],
'color' => $row['color']
);
}
return $return;
}
Metóda getTTable vracia údaje z databázy do mnohorozmerného poľa, zoradeného podľa našich potrieb pre vykresľovanie.
Vykresľovanie rozvrhu
Vytvorená trieda Views_Helpers_TimetableRenderer pre časť view obsahuje metódy:
- timetableRenderer($data, $subclass) – ak vo formulári nebol ako parameter vybraný krúžok, vypíše sa rozvrh pre denných aj externých študentov. V opačnom prípade sa rozhodne o tom, ktorý druh rozvrhu sa vypíše, podľa názvu krúžku. Krúžky patriace do externej formy štúdia majú v názvoch písmeno E.
- intern() – metóda na vykreslenie tabuľky rozvrhu denných študentov, ktorá si volá ďalšie pomocné metódy:
- intern_prepareDay($index) – metóda vracia štruktúru buniek dňa s indexom $index
- intern_prepareCell($data) – metóda vytvára obsah bunky (predmet, meno vyučujúceho, učebňa, prípadne číslo krúžku). Číslo krúžku sa vypisuje len v prípade, ak sa nejedná o prednášky.
Realizácia používateľského rozhrania v režime offline
Pre zabezpečenie funkcionality aj v režime off-line sme využili rozšírenie Google Gears. Toto rozšírenie nám sprístupní rovnaké dáta a funkcionalitu ako v režime on-line. Aby sa možnosti off-line web aplikácie mohli využívať, je potrebné splniť nasledujúce podmienky:
- Používateľ musí mať vo svojom prehliadači nainštalované rozšírenie Google Gears.
- Používateľ musí web aplikácií RozvrhFM povoliť využívanie tohto rozšírenia pre konkrétnu doménu.
- Synchronizácia dát musí prebehnúť úspešne.
Povolenie prístupu
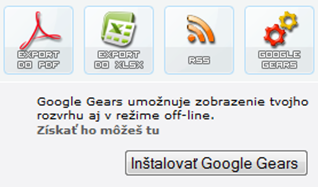
Funkcionalita Google Gears je v užívateľskom prostredí reprezentované ikonou (Obr. 4.4). Po jej stlačení sa vysunie panel s tlačidlom Inštalácia Google Gears.
Obr 4.4 Panel s ikonou Google Gears
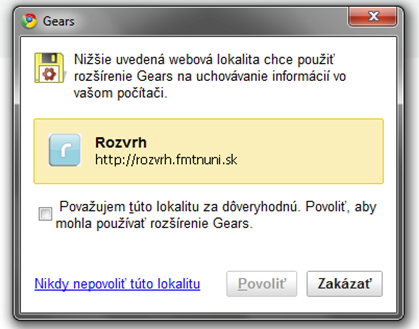
Povolenie prístupu Google Gears pre doménu rozvrhu musí potvrdiť používateľ (Obr 4.5).
Obr 4.5 Okno žiadosti o povolenie prístupu Google Gears pre doménu rozvrh.fmtnuni.sk
Inštalácia prebieha zavolaním metódy getPermission triedy roGears v kóde 4.5. V prípade, ak je definovaný objekt google.gears a doména zatiaľ nemá povolenie, zobrazí sa okno so žiadosťou o povolenie prístupu. Po povolení prístupu sa volá metóda createStore určená na synchronizáciu.
Kód 4.5 Metóda getPermission triedy roGears
getPermission : function() {
var perm = true;
if ( 'undefined' != typeof google && google.gears ) {
if ( !google.gears.factory.hasPermission )
perm = google.gears.factory.getPermission('Rozvrh',
'public/img/logo.png' );
if ( perm )
try { roGears.createStore(); } catch(e) { alert(e); }
}
}
Synchronizácia
Synchronizácia dát v našej web aplikácií nemusí prebiehať pri každej návšteve web stránky, pretože sa predpokladá, že dáta na serveri nebudú často aktualizované. Preto sme sa rozhodli, že synchronizácia dát prebehne hneď po povolení prístupu pre doménu. Ďalšia synchronizácia bude možná stlačením používateľského tlačidla synchronizácie. Synchronizácia sa vykoná zavolaním metódy createStore triedy roGears v kóde 4.6.
Kód 4.6 Metóda createStore triedy roGears
createStore : function() {
db = google.gears.factory.create('beta.database');
if(db)
db.open('rozvrh');
if ( 'undefined' == typeof google || ! google.gears ) return;
if ( 'undefined' == typeof localServer )
localServer = google.gears.factory.create("beta.localserver");
store = localServer.createManagedStore('rozvrh');
store.manifestUrl = "public/gears/timetable.json";
store.checkForUpdate();
roGears.syncData();
}
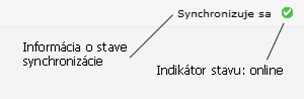
Metóda createStore zabezpečí vytvorenie objektov beta.database, beta.localserver a skopíruje súbory nevyhnutné pre beh aplikácie v režime off-line. Zoznam týchto súborov sa nachádza v súbore timetable.json. V našom prípade synchronizujeme aj samotný html dokument, ktorý sa na lokálny disk uloží bez PHP kódu. Používateľ je o procese synchronizácie informovaný upozornením v hornom paneli (Obr 4.6).
Obr 4.6 Zobrazenie informácie stavu on-line a synchronizácie
Synchronizácia databázy sa vykoná zavolaním metódy syncData v kóde 4.7 triedy roGears. Metóda db.execute vytvorí tabuľku rozvrh v lokálnej databáze. Štruktúra tejto tabuľky je rovnaká ako štruktúra tabuľky databázy na serveri, z ktorej získavame údaje. Pomocou funkcie getJSON knižnice jQuery získame json objekt, ktorý obsahuje všetky potrebné údaje. Získané údaje z tohto objektu nahráme do tabuľky rozvrh.
4.7 Metóda syncData' v kóde triedy roGears
syncData : function() {
clearInterval(int_checkOnline);
$('#sync').show();
// vytvorenie novej tabulky pre lokalne ulozisko
db.execute('create table if not exists rozvrh' +
' (subject varchar(255), subject_abbr varchar(20), ...
// poziadavka na online rozvrh
$.getJSON(BASEURL + '/json/data/subclass/all', [], function(jpole) {
db.execute('DELETE FROM rozvrh');
// vsetky zaznamy v rozvrhu
for (var i = 0; i < (jpole['intern'].length);i++)
// vlozenie dát do lokalnej tabulky
db.execute('INSERT INTO rozvrh VALUES ... );
int_checkOnline = window.setInterval(roGears.checkOnline, 3000);
$('#sync').hide();
});
}
V kóde 4.7 sa nachádza len principiálny kód pre objasnenie synchronizácie databázy. Kompletný výpis zdrojového kódu metódy syncData sa nachádza na priloženom CD nosiči.
Zisťovanie on-line a off-line stavu
Podľa stavu, v ktorom sa aplikácia nachádza, získavame dáta buď zo servera alebo z lokálneho úložiska. Používateľ je o stave on-line a off-line informovaný pomocou ikony v hornom paneli. Zisťovania stavu zabezpečuje metóda checkOnline triedy roGears v (Kóde 4.5).
Kód 4.8 Metóda checkOnline triedy roGears
checkOnline : function() {
var PING_TIMEOUT_SECONDS = 1000;
var TIME_BETWEEN_PINGS = 3 * 1000;
if(!int_checkOnline) return;
$.ajax({
url : BASEURL + '/index/checkonline',
dataType : 'text',
timeout : PING_TIMEOUT_SECONDS,
cache : false,
error : function() { ONLINE = false; $('#indicator').attr('class', 'offline'); $('#panel input').hide(); },
success : function() { ONLINE = true; $('#indicator').attr('class', 'online'); $('#panel input').show(); }
});
}
Metóda checkOnline každé tri sekundy odošle požiadavku na zvolenú URL. Jedinou funkciou tejto URL je prijímanie požiadaviek na kontrolu stavu on-line/off-line. Ak metóda dostane odpoveď 200, hodnota premennej ONLINE sa nastaví na true. V opačnom prípade na false. Čas vypršania požiadavky je nastavený na jednu sekundu. Po uplynutí tohto času je požiadavka považovaná za neúspešnú.
Implementácia systému RozvrhFM
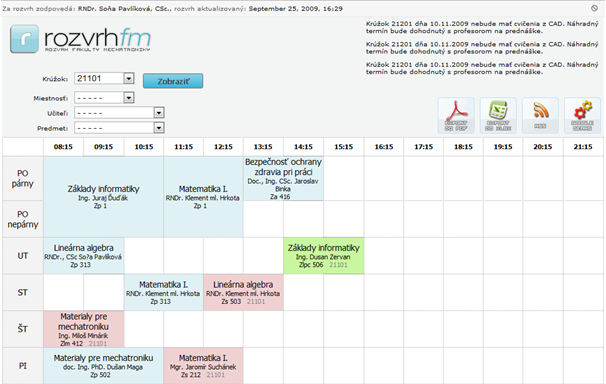
Web aplikácia Rozvrh FM pracuje na webovom serveri Apache s modulmi PHP a MySQL. Všetok použitý softvér na strane servera je open-source. Pri tvorbe tejto aplikácie sme využili PHP ZEND framework a javascriptovú knižnicu jquery. Na Obr. 4.7 je náhľad na rozhranie aplikácie RozvrhFM.
Obr 4.7 Zobrazenie používateľského rozhrania aplikácie RozvrhFM
Vlastnosti vytvoreného systému môžeme zhrnúť do nasledujúcich bodov:
Výhody aplikácie RozvrhFM:
- systém RozvrhFM je vďaka dodržiavaniu štandardov kompatibilný so všetkými internetovými prehliadačmi,
- vyššia rýchlosť oproti iným systémom, ktoré využívajú proprietárne technológie ako napr. ActiveX,
- jednoduchý export údajov do iných systémov (formát JSON),
- bezpečnosť aplikácie: údaje z databázy získavame pomocou obmedzeného prístupu k databáze.
Nevýhody aplikácie RozvrhFM: - systém nie je začlenený do ďalšieho informačného systému, aj keď zoznam vyučujúcich sa získava z databázy evalvácie fakulty,
- v súvislosti s tým, že vývoj Google Gears bol zastavený, nepredpokladá sa žiadne ďalšie vylepšenie off-line funkcionality.
Záver
Cieľom práce bolo navrhnúť požívateľské rozhranie web aplikácie na zobrazovanie rozvrhu Fakulty mechatroniky a opísať technológiu Google Gears, ktorá je implementovaná v navrhnutej aplikácii. Zamerali sme sa aj na novú špecifikáciu HTML5, ktorá bude taktiež podporovať off-line aplikácie. V tretej kapitole sme predstavili niekoľko aplikácií, ktoré umožňujú vytvárať a zobrazovať rozvrh. Popísali sme, akým spôsobom zobrazujú údaje a zvýraznili nedostatky, ktoré z tohto plynú. Z existujúcich systémov pre vizualizáciu rozvrhu sme vybrali ich najlepšie vlastnosti a tieto sme implementovali do vytvoreného rozvrhu Fakulty mechatroniky RozvrhFM. V aplikácií RozvrhFM bola doplnená nová funkcionalita, ktorú neobsahuje ani jeden z porovnávaných systémov pre vizualizáciu rozvrhu. Nová funkcionalita zahŕňa off-line prístup k rozvrhu a zobrazenie doplňujúcich informácií, ako napr. zoznam študijných krúžkov alebo nové zmeny v rozvrhu. V poslednej kapitole sme sa venovali návrhu a implementácií nového rozvrhu Fakulty mechatroniky. Navrhli sme vzhľad používateľského prostredia a zvolili prehľadný spôsob, akým zobraziť tabuľku rozvrhu. Pre prístup k rozvrhu nie je vyžadovaná autentifikácia. S využitím technológie Google Gears sme zabezpečili podporu aplikácie aj v režime off-line. Používateľ bude môcť zobrazovať svoj rozvrh aj v prípade, že nebude mať prístup k internetu. Aplikácia RozvrhFM je v súčasnosti dostupná na adrese rozvrh.fmtnuni.sk.